Cómo instalar y utilizar el gestor de proxy Nginx con Docker
Un proxy inverso es un servidor web que puede situarse delante de otro servidor web o de un servicio web. Puede cifrar el tráfico saliente, actuar como equilibrador de carga, redirigir el tráfico y ofrecer protección. El servidor web Nginx puede utilizarse como servidor proxy delante de servidores tradicionales, pero a veces configurarlo puede ser tedioso y causar problemas si no se hace correctamente.
Nginx Proxy Manager es una aplicación que facilita la configuración de Nginx como servidor proxy, proporcionando una interfaz gráfica de usuario (GUI) con funciones como soporte SSL integrado mediante Let’s Encrypt, soporte para múltiples hosts, autenticación HTTP, listas de acceso y gestión de usuarios.
Este tutorial te enseñará a instalar el gestor de proxy Nginx en un servidor Linux utilizando Docker. Cubriremos todas las distribuciones populares de Linux en un único tutorial.
Requisitos previos
- Un servidor Linux que ejecute Ubuntu/Debian/CentOS/Alma Linux/Rocky Linux con un mínimo de 1 GB de RAM.
- Un usuario no root con privilegios sudo.
- Un nombre de dominio completo (FQDN) como
npm.example.comque apunte al servidor.
Paso 1 – Configurar el cortafuegos
Cent OS/Rocky Linux/Alma Linux
Deberías tener instalado el cortafuegos Firewalld. Comprueba el estado del cortafuegos.
$ sudo firewall-cmd --state running
Abre los puertos 80, 81 y 443.
$ sudo firewall-cmd --permanent --add-service=http $ sudo firewall-cmd --permanent --add-service=https $ sudo firewall-cmd --permanent --add-port=81/tcp
Recarga el cortafuegos para activar los cambios.
$ sudo firewall-cmd --reload
Ubuntu/Debian
Los sistemas Ubuntu y Debian utilizan ufw (Uncomplicated Firewall) por defecto.
Comprueba si el cortafuegos se está ejecutando.
$ sudo ufw status
Si lo está, abre los puertos 80, 81 y 443.
$ sudo ufw allow 80 $ sudo ufw allow 81 $ sudo ufw allow 443
Abre el puerto SSH si el cortafuegos no se está ejecutando.
$ sudo ufw allow "OpenSSH"
Habilita el cortafuegos si no se está ejecutando.
$ sudo ufw enable
Si se está ejecutando, vuelve a cargarlo para aplicar los cambios.
$ sudo ufw reload
Paso 2 – Instala Docker
Cent OS/Rocky Linux/Alma Linux
Ejecuta el siguiente comando para instalar Docker.
$ sudo yum install -y yum-utils
$ sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
$ sudo yum install docker-ce docker-ce-cli containerd.io
Ubuntu
$ sudo apt install ca-certificates curl gnupg lsb-release $ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg $ echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null $ sudo apt update $ sudo apt install docker-ce docker-ce-cli containerd.io
Debian
$ sudo apt install ca-certificates curl gnupg lsb-release $ curl -fsSL https://download.docker.com/linux/debian/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg $ echo "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/debian \ $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null $ sudo apt update $ sudo apt install docker-ce docker-ce-cli containerd.io
Activa e inicia el servicio Docker.
$ sudo systemctl start docker --now
Añade tu nombre de usuario al grupo Docker.
$ sudo usermod -aG docker $USER
Sal del sistema y vuelve a entrar para aplicar el cambio.
Paso 3 – Instala Docker Compose
Descarga e instala el binario de Docker Compose.
$ sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
Aplica el permiso de ejecutable al binario.
$ sudo chmod +x /usr/local/bin/docker-compose
Paso 4 – Crear archivo Docker Compose
Crea un directorio para el gestor de proxy Nginx.
$ mkdir ~/nginx-proxy
Cambia al directorio.
$ cd ~/nginx-proxy
Crea directorios para los datos de usuario y los certificados SSL.
$ mkdir {data,letsencrypt}
Crea y abre el archivo docker-compose.yml para editarlo.
$ nano docker-compose.yml
Pega en él el siguiente código.
version: "3"
services:
npm-app:
image: 'jc21/nginx-proxy-manager:latest'
container_name: npm-app
restart: unless-stopped
ports:
- '80:80' # Public HTTP Port
- '443:443' # Public HTTPS Port
- '81:81' # Admin Web Port
# Add any other Stream port you want to expose
# - '21:21' # FTP
environment:
DB_MYSQL_HOST: "npm-db"
DB_MYSQL_PORT: 3306
DB_MYSQL_USER: "npm"
DB_MYSQL_PASSWORD: "npm"
DB_MYSQL_NAME: "npm"
# Uncomment the line below if IPv6 is not enabled on your host
# DISABLE_IPV6: 'true'
volumes:
- ./data:/data
- ./letsencrypt:/etc/letsencrypt
depends_on:
- npm-db
networks:
- npm-nw
- npm-internal
npm-db:
image: 'mariadb:latest'
container_name: npm-db
restart: unless-stopped
environment:
MYSQL_ROOT_PASSWORD: 'npm'
MYSQL_DATABASE: 'npm'
MYSQL_USER: 'npm'
MYSQL_PASSWORD: 'npm'
volumes:
- ./data/mysql:/var/lib/mysql
networks:
- npm-internal
networks:
npm-internal:
npm-nw:
external: true
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te pida.
Repasemos el archivo. La primera parte del archivo es donde importamos la imagen del gestor de proxy Nginx y establecemos algunas variables de entorno en forma de credenciales de base de datos. También exponemos los puertos 80, 81 y 443 al servidor para su acceso. Puedes exponer más puertos, como el 21, para el acceso FTP. Puedes desactivar el soporte IPV6 descomentando la línea DISABLE_IPV6: 'true'. Hemos mapeado varios directorios de nuestro host al Docker para el almacenamiento de datos y SQL.
Aquí estamos utilizando dos redes. Una es la red interna npm-internal para conectar el gestor proxy y la base de datos. Ésta es opcional, ya que se crea automáticamente. Pero aquí, lo estamos haciendo manualmente dándole un nombre de nuestra elección.
Hemos añadido una red externa al contenedor del gestor de proxy llamada npm-nw. Esta red es esencial porque puedes utilizarla para conectar el gestor de proxy a cualquier otro contenedor Docker que instales. Utilizar una red te permitirá conectar directamente cualquier contenedor sin necesidad de exponer sus puertos al servidor.
Paso 5 – Ejecuta el Gestor de Proxy Nginx
Antes de lanzar el contenedor Docker, necesitamos crear la red externa npm-nw. Las redes internas se crean automáticamente. Ejecuta el siguiente comando para crear la red externa.
$ docker network create npm-nw
Lanza el contenedor Docker utilizando el siguiente comando.
$ docker-compose up -d
Comprueba el estado de los contenedores.
$ docker ps CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES c91ca0ddca97 jc21/nginx-proxy-manager:latest "/init" About a minute ago Up About a minute 0.0.0.0:80-81->80-81/tcp, :::80-81->80-81/tcp, 0.0.0.0:443->443/tcp, :::443->443/tcp npm-app 1738d71b95da mariadb:latest "docker-entrypoint.s…" About a minute ago Up About a minute 3306/tcp npm-db
Paso 6 – Accede al Gestor de Proxy Nginx
Ahora puedes acceder a tu gestor de proxy Nginx a través de la URL http://yourserverIP:81. Deberías obtener la siguiente pantalla de acceso.

Introduce las siguientes credenciales predeterminadas para iniciar sesión.
Dirección de correo electrónico: [email protected] Contraseña: changeme
A continuación, se te pedirá inmediatamente que establezcas un nombre y una dirección de correo electrónico.

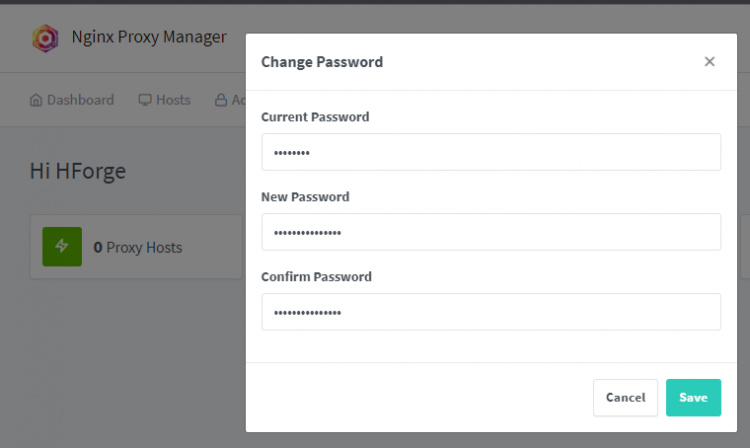
Haz clic en el botón Guardar, y se te pedirá que establezcas una nueva contraseña.

Vuelve a pulsar el botón Guardar y ya podrás empezar a utilizar la aplicación.

Si abres la URL http://yourserverIP en tu navegador, accederás a una página predeterminada que el gestor de proxy ha configurado.

Paso 7 – Configurar el Nombre de Dominio y SSL para el Gestor de Proxy Nginx
Vamos a configurar un nombre de dominio para acceder al Gestor de Proxy Nginx. Este paso es opcional pero es útil si quieres poner la aplicación detrás de SSL.
Haz clic en Anfitriones >> Anfitriones Proxy en el menú del panel de control para abrir la página Anfitriones Proxy. Desde ahí, haz clic en el botón Añadir Host Proxy para continuar.

Añade el nombre FQDN (npm.example.com) y haz clic sobre él. Introduce la dirección IP de tu servidor y 81 como puerto de reenvío.
Cambia a la pestaña SSL.

Selecciona Solicitar un nuevo certificado SSL en el menú desplegable. Selecciona las opciones Forzar SSL y Soporte HTTP/2. Si quieres activar HSTS, también puedes hacerlo. Si tienes tu dominio configurado a través de Cloudflare, no habilites la opción Forzar SSL, de lo contrario, te quedarás atrapado en un bucle de redireccionamiento.
Introduce tu dirección de correo electrónico, acepta las Condiciones del Servicio (CDS) de Let’s Encrypt y haz clic en el botón Guardar para terminar.

Tu dominio debería estar activo y funcionando. Prueba a abrir https://npm.example.com en tu navegador, y deberías obtener la pantalla de inicio de sesión de Nginx Proxy Manager.
Puedes hacerlo de forma similar para la página de destino predeterminada y asignarla a un nombre de dominio como https://example.com. Sólo tienes que cambiar el puerto de 81 a 81 mientras configuras el host proxy.
Paso 8 – Utilizar el Gestor de Proxy Nginx con otra aplicación web Docker
Ahora que hemos instalado el gestor de proxy, es hora de darle algún uso. Lo primero que haremos será utilizarlo para alojar otra aplicación web Docker. Para ello, instalaremos el blog Ghost. Si quieres saber más, consulta nuestro tutorial sobre la instalación de Ghost utilizando Docker en un servidor Ubuntu.
Crea otro directorio para tu blog de Ghost.
$ mkdir ~/ghost
Cambia al directorio de Ghost.
$ cd ~/ghost
Crea dos directorios para el contenido y la base de datos.
$ mkdir {content,mysql}
Aunque utilices la misma imagen MySQL, debes mantener los datos y sus contenedores separados de los del gestor Proxy. Esto te ayudará a aislar cualquier problema que puedas encontrarte y te permitirá mover las cosas en caso de que lo necesites.
Crea y abre el archivo Docker compose para editarlo.
$ nano docker-compose.yml
Pega el siguiente código. Sustituye example.com por el nombre de dominio real de tu blog Ghost. Introduce los datos SMTP si quieres recibir correos electrónicos. Puedes eliminarlos si no los necesitas.
version: '3.3'
services:
ghost-app:
image: ghost:latest
container_name: ghost-app
restart: always
depends_on:
- ghost-db
environment:
url: https://ghost.example.com
database__client: mysql
database__connection__host: ghost-db
database__connection__user: ghost
database__connection__password: ghostdbpass
database__connection__database: ghostdb
mail__transport: SMTP
mail__options__host: {Your Mail Service host}
mail__options__port: {Your Mail Service port}
mail__options__secureConnection: {true/false}
mail__options__service: {Your Mail Service}
mail__options__auth__user: {Your User Name}
mail__options__auth__pass: {Your Password}
volumes:
- /home/<username>/ghost/content:/var/lib/ghost/content
networks:
- npm-nw
- ghost-network
ghost-db:
image: mariadb:latest
container_name: ghost-db
restart: always
environment:
MYSQL_ROOT_PASSWORD: your_mysql_root_password
MYSQL_USER: ghost
MYSQL_PASSWORD: ghostdbpass
MYSQL_DATABASE: ghostdb
volumes:
- /home/<username>/ghost/mysql:/var/lib/mysql
networks:
- ghost-network
networks:
ghost-network:
npm-nw:
external: true
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te pida.
Como puedes ver, hemos conectado el contenedor Ghost con el gestor proxy Nginx utilizando la red externa npm-nw. De esta forma, no estamos exponiendo los puertos del Ghost al sistema. También hemos utilizado una red interna ghost-network para conectar nuestra aplicación Ghost y el contenedor de base de datos correspondiente.
Inicia el contenedor.
$ docker-compose up -d
Configurar Ghost en el Gestor de Proxy Nginx
Ahora tenemos que configurar el proxy inverso para nuestra instalación de Ghost. Abre el Gestor de Proxy Nginx en tu navegador, ve a Panel >> Hosts >> Proxy Host, y añade un nuevo Proxy Host.

Añade el nombre de dominio que elegiste para tu blog de Ghost. Para el valor Hostname/IP, introduce el nombre de tu contenedor. En este caso, sería ghost-app. No podemos añadir aquí la dirección IP porque no hemos expuesto el puerto de Ghost al servidor, y el proxy Nginx no podrá llegar a Ghost a través de la IP. Por lo tanto, utilizamos el nombre del contenedor, al que NPM puede acceder utilizando la red de Docker npm-nw, que hemos creado. Utiliza 2368 como puerto, el puerto por defecto utilizado por el Blog de Ghost. Comprueba las demás opciones como se muestra en la captura de pantalla anterior.
A continuación, cambia a la pestaña SSL y crea un nuevo certificado SSL siguiendo el paso 6. Como vas a subir contenido a tu blog de Ghost, sería bueno establecer un tamaño máximo de carga para tus subidas.
Afortunadamente, NPM te permite añadir configuraciones personalizadas. Cambia a la pestaña Avanzado e introduce client_max_body_size 50m; en la casilla.

Haz clic en el botón Guardar para terminar de añadir el host proxy. Deberías poder acceder a tu blog de Ghost a través de la URL https://ghost.exampl.com

Paso 9 – Utilizar Nginx Proxy Manager como servicio de redirección
Veamos cómo puedes utilizar NPM para redirigir un dominio a otro fácilmente. Para ello, visita Panel de Control >> Anfitriones >> Anfitriones de Redirección. Desde allí, haz clic en el botón Añadir Host de Redireccionamiento para empezar.

Introduce el nombre del dominio que quieres redireccionar. E introduce el dominio de reenvío. El dominio de reenvío ya debería estar configurado. Deja el esquema como auto. Dependiendo de tus necesidades, puedes elegir http o https. Selecciona el Código HTTP correcto y marca las opciones Conservar ruta y Bloquear exploits comunes. Si utilizas un esquema auto o https, asegúrate de haber seleccionado o creado un certificado SSL utilizando NPM. Haz clic en Guardar para terminar de añadir tu host de redirección.
Tu dominio example.com debería empezar a redirigirse a blog.example.com.
Otros usos de Nginx Proxy Manager
Hay otras dos formas en las que puedes utilizar el Gestor de Proxy Nginx. Puedes utilizarlo como host 404, lo que significa que puedes utilizar un dominio como página de destino para mostrar a los motores de búsqueda que las páginas del dominio no existen. El paso incluye simplemente introducir un dominio y configurar SSL para él. También puedes aprovechar para rastrear los registros del nombre de dominio y ver el tráfico de referencia.
La otra función es utilizar NPM como host de flujo. Puedes utilizar esta función para reenviar puertos TCP/UDP a otro ordenador de la red. Esto es útil si alojas servidores de juegos. Lo único que requiere es que introduzcas el puerto de entrada, el dominio o dirección IP de reenvío, el puerto de reenvío y selecciones el tipo de puerto.

Utilizar el Gestor de Proxy Nginx para alojar un sitio web estático
El Gestor de Proxy Nginx también puede alojar sitios web estáticos o dinámicos sencillos. Para ello, añade un nuevo host proxy y elige 127.0.0.1 como dominio de reenvío y 80 como puerto.

En la pestaña Avanzado, introduce la configuración especificando el directorio raíz. Asegúrate de que el directorio raíz del sitio está montado en la configuración inicial de Docker compose. Aquí estamos utilizando el directorio /data/static para alojar nuestro sitio web estático.

Haz clic en Guardar para terminar, y tu sitio debería ser accesible. De forma similar, puedes alojar cualquier tipo de sitio utilizando el gestor de proxy.

Paso 10 – Funciones Misceláneas
Utiliza la función de control de acceso del Gestor de Proxy Nginx
Puedes utilizar la función Listas de Acceso de NPM para habilitar la autenticación HTTP o bloquear rangos de IP. Abre NPM y visita la página Panel >> Listas de Acceso.
Haz clic en el botón Añadir Lista de Acceso para empezar.

Puedes asignar un nombre a la configuración de tu Lista de Acceso (ACL). La pestaña Satisfacer Cualquiera, si está marcada, permitirá el acceso si el cliente cumple cualquiera de las condiciones especificadas. Si un cliente pasa la autenticación HTTP pero puede fallar el acceso basado en IP, se le permitirá. Pero si la opción Satisfacer Cualquiera no está marcada, el cliente tendrá que cumplir todas las condiciones.
La opción Pasar autenticación al anfitri ón reenviará la autenticación al servidor anfitrión.
A continuación, pasa a la pestaña Autorización. Aquí puedes crear un nombre de usuario y una contraseña para el método de autenticación HTTP. Para añadir más de un usuario, haz clic en el botón Añadir. Sólo puedes añadir hasta 5 usuarios. Hay un error con el botón Añadir, así que utiliza primero el botón y luego rellena los detalles. Si rellenas los detalles y pulsas el botón más tarde para añadir otro usuario, se borrarán los datos del usuario anterior.

Cambia a la pestaña Acceso. Aquí puedes establecer a qué direcciones IP se les debe dar o denegar el acceso.

Haz clic en Guardar para terminar.
Para utilizar esta lista de Acceso, debes seleccionarla cuando añadas tu host proxy. Como en el ejemplo para Ghost Blog de abajo, hemos seleccionado nuestra Lista de acceso.

Habilitar el soporte para más nombres de dominio
A medida que crece el número de hosts y dominios, tu Nginx puede quedarse sin espacio hash o tener problemas de memoria. Podemos añadir una configuración personalizada que se aplicará a todos los hosts para solucionar este problema.
Para ello, crea el directorio custom dentro de ~/nginx-proxy/data/nginx.
$ sudo mkdir ~/nginx-proxy/data/nginx/custom
Crea y abre el archivo http.conf dentro de este directorio.
$ sudo nano ~/nginx-proxy/data/nginx/custom/http.conf
Pega en él las siguientes líneas.
proxy_headers_hash_max_size 1024; proxy_headers_hash_bucket_size 128;
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te solicite.
Nginx debería aceptar automáticamente estos valores. Si no lo hace, puedes reiniciar el contenedor NPM utilizando el siguiente comando.
$ docker restart npm-app
Redirigir la página de destino predeterminada
En el paso 6, verás la página por defecto cuando escribas la URL http://<yourserverIP>. Si quieres cambiarla, es posible hacerlo. Para ello, visita la Página de Configuración. Haz clic en los tres puntos de la derecha y pulsa el botón Editar.

Puedes configurar la página de destino para que actúe como página 404, página de redirección o añadirle HTML personalizado mediante la opción Página personalizada. Si seleccionas Redirigir, tendrás que especificar la URL de destino.

Este es el HTML personalizado que hemos utilizado para nuestro propósito.
<!doctype html>
<html>
<head>
<title>Nothing Here</title>
<meta charset="utf-8"/>
<meta name="robots" content="noindex"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<style>
body {
text-align: center;
padding: 20px;
font: 20px Helvetica, sans-serif;
color: #333;
}
@media (min-width: 768px){
body{ padding-top: 150px;
}
}
h1 {
font-size: 50px;
}
article {
display: block;
text-align: left;
max-width: 650px;
margin: 0 auto;
}
</style>
</head>
<body>
<article>
<h1>Oops!</h1>
<div>
<p>Sorry for the inconvenience but you are not supposed to be here. You won't get anything here. This page was set for HowtoForge Nginx Proxy Manager Guide. Maybe, someday it will show something.</p>
</div>
</article>
</body>
</html>
Haz clic en Guardar para terminar. Tu página de destino debería cambiar a algo parecido a lo siguiente.

Paso 11 – Actualizar Nginx Proxy Manager
Para actualizar NPM, primero, detén los contenedores.
$ cd ~/nginx-proxy $ docker-compose down --remove-orphans
Extrae las últimas imágenes.
$ docker-compose pull
Arranca de nuevo los contenedores.
$ docker-compose up -d
Conclusión
Con esto concluye nuestro tutorial, en el que has instalado Nginx Proxy Manager y has aprendido a utilizarlo para añadir un host proxy para otro contenedor Docker, utilizarlo como servicio de redirección y controlar el acceso mediante él. Si tienes alguna pregunta, publícala en los comentarios a continuación.