Cómo instalar Wiki.js en Ubuntu
Wiki.js es una aplicación wiki de código abierto, moderna y potente, basada en Node.js, Git y Markdown. Wiki.js se ejecuta en el rapidísimo motor Node.js y está optimizado para conservar los recursos de la CPU. Algunas de las características de Wiki.js que vale la pena mencionar son
- Edición en Markdown, respaldada por Git
- Ligero, pero extremadamente potente
- Un bonito diseño para la web moderna
- Control de acceso integrado
- Gestión intuitiva de los activos
- Motor de búsqueda incorporado
En este tutorial, te guiaremos a través del proceso de instalación de la versión 1 de Wiki.js en un sistema operativo Ubuntu 18.04 LTSutilizando NGINX como servidor proxy inverso, MongoDB como servidor de base de datos, PM2 como gestor de procesos y, opcionalmente, puedes asegurar la capa de transporte utilizando el cliente acme.sh y la autoridad de certificados Let’s Encrypt para añadir soporte SSL.
Requisitos
Los requisitos para ejecutar Wiki.js son los siguientes
- Node.js
6.11.1a10.xes necesario. - MongoDB versión
3.2o posterior. - Git versión
2.7.4o posterior. - Software de servidor web como NGINX, Apache, Caddy, H2O…
- Un repositorio Git vacío (opcional).
- Un mínimo de 512MB de RAM. Se recomienda 1GB de RAM .
- Unos 300MB de espacio en disco.
- Nombre de dominio con registros DNS A/AAAA configurados.
Requisitos previos
- Un sistema operativo Ubuntu.
- Un usuario no root con privilegios en
sudo.
Pasos iniciales
Comprueba tu versión de Ubuntu:
lsb_release -ds # Ubuntu 18.04.1 LTS
Configura la zona horaria:
sudo dpkg-reconfigure tzdata
Actualiza los paquetes de tu sistema operativo (software). Este es un primer paso importante porque asegura que tienes las últimas actualizaciones y correcciones de seguridad de los paquetes de software por defecto de tu sistema operativo:
sudo apt update && sudo apt upgrade -y
Instala algunos paquetes esenciales que son necesarios para la administración básica del sistema operativo Ubuntu:
sudo apt install -y curl wget vim git unzip socat bash-completion apt-transport-https build-essential
Paso 1- Instalar Node.js y npm
Wiki .jsestá construido sobre Node.js. Vamos a instalar la última versión recomendada para Wiki.js, que es la versión 10 en el momentode escribir este artículo. En Linux, tienes varias opciones de instalación de Node.js: Binarios Linux (x86/x64), Código Fuente o a través de Gestores de Paquetes. Utilizaremos la opción del Gestor de Paquetes, que facilita la instalación y actualización de Node.js.
Descarga e instala la última versión recomendadade Node.js desde el repositorio NodeSource:
curl -sL https://deb.nodesource.com/setup_10.x | sudo -E bash -
sudo apt install -y nodejs NOTAnpm se distribuye con Node.js, lo que significa que cuando descargas Node.js, automáticamente se instala npm en tu sistema.
Comprueba la versión de Node.js y npm:
node -v && npm -v
# v10.15.1
# 6.4.1
Npm es un proyecto independiente de Node.js y tiende a actualizarse con más frecuencia. Como resultado, incluso si acabas de descargar Node.js (y por tanto npm), probablemente necesitarás actualizar tu npm. Por suerte, ¡npm sabe cómo actualizarse! Para actualizar tu npm, escribe esto en tu terminal:
sudo npm install -g npm@latest
Este comando actualizará npm a la última versión estable.
Vuelve a comprobar la versión de npm con:
npm -v # 6.8.0
Y debería devolver el número de la última versión.
Paso 2 – Instalar la base de datos MongoDB
Wiki.js necesita una base de datos para almacenar sus datos, y la versión estable actual de Wiki.js sólo soporta el motor de base de datos MongoDB. De acuerdo con esto, necesitaremos instalar la base de datos MongoDB.
Descarga e instala la base de datos MongoDB:
sudo apt install -y mongodb
Comprueba la versión de MongoDB:
mongo --version | head -n 1 && mongod --version | head -n 1 # MongoDB shell version v3.6.3 # db version v3.6.3
Inicia y habilita (configúralo para que se inicie al reiniciar) el servicio MongoDB si no está ya iniciado y habilitado:
sudo systemctl start mongodb.service sudo systemctl enable mongodb.service
Paso 3 – Instalar el clienteacme.sh y obtener el certificado Let’s Encrypt(opcional)
Asegurar tu sitio web con HTTPS no es necesario, pero es una buena práctica para asegurar el tráfico de tu sitio. Para obtener un certificado SSL de Let’s Encrypt, utilizaremos el cliente acme.sh. Acme.sh es un software de shell UNIX puro para obtener certificados SSL de Let’s Encrypt con cero dependencias.
Descarga e instala acme.sh:
sudo su - root git clone https://github.com/Neilpang/acme.sh.git cd acme.sh ./acme.sh --install --accountemail [email protected] source ~/.bashrc cd ~
Comprueba la versión de acme.sh:
acme.sh --version # v2.8.1
Obtén certificadosRSA y ECC/ECDSA para tu dominio/nombre de host:
# RSA 2048 acme.sh --issue --standalone -d example.com --keylength 2048 # ECDSA acme.sh --issue --standalone -d example.com --keylength ec-256
Si quieres certificados falsos para hacer pruebas, puedes añadir --staginga los comandos anteriores.
Para listar tus certificados emitidos puedes ejecutar:
acme.sh --list
Crea carpetas para almacenar tus certificados. Nosotros utilizaremos /etc/letsencrypt pero puede ser cualquier cosa que prefieras para almacenar los certificados SSL.
mkdir -p /etc/letsencrypt/example.com
mkdir -p /etc/letsencrypt/example.com_eccInstala/copia los certificados en/etc/letsencryptdirectorio.
# RSA
acme.sh --install-cert -d example.com \
--cert-file /etc/letsencrypt/example.com/cert.pem \
--key-file /etc/letsencrypt/example.com/private.key \
--fullchain-file /etc/letsencrypt/example.com/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"
# ECC/ECDSA
acme.sh --install-cert -d example.com --ecc \
--cert-file /etc/letsencrypt/example.com_ecc/cert.pem \
--key-file /etc/letsencrypt/example.com_ecc/private.key \
--fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"
Después de ejecutar los comandos anteriores, tus certificados y claves estarán en:
- Para RSA: directorio /etc/letsencrypt
/example.com. - Para ECC/ECDSA: directorio /etc/letsencrypt
/example.com_ecc.
Todos los certificados se renovarán automáticamente cada 60 días.
Tras obtener los certificados, sal del usuario root y vuelve al usuario sudo normal:
exit
Paso 4 – Instalar y configurar NGINX
Wiki.js (o cualquier aplicación HTTP Node.js) puede funcionar sin ningún servidor web real (como NGINX o Apache). Sin embargo, es muy recomendable poner un servidor web estándar delante de Wiki.js. Esto garantiza que puedas utilizar características como SSL, múltiples sitios web, almacenamiento en caché, etc. En este tutorial utilizaremos NGINX, pero cualquier otro servidor servirá, sólo tienes que configurarlo adecuadamente.
Descarga e instala NGINX desde el repo oficial de NGINX ejecutando los siguientes comandos:
wget https://nginx.org/keys/nginx_signing.key sudo apt-key add nginx_signing.key rm nginx_signing.key sudo -s printf "deb https://nginx.org/packages/mainline/ubuntu/ $(lsb_release -sc) nginx\ndeb-src https://nginx.org/packages/mainline/ubuntu/ $(lsb_release -sc) nginx\n" >> /etc/apt/sources.list.d/nginx_mainline.list exit sudo apt update sudo apt install -y nginx
Comprueba la versión de NGINX:
sudo nginx -v # nginx version: nginx/1.15.8
Habilita e inicia el servicio NGINX:
sudo systemctl enable nginx.service sudo systemctl start nginx.service
Ejecuta sudo vim /etc/nginx/conf.d/wiki.js.conf
sudo vim /etc/nginx/conf.d/wiki.js.conf
y configura NGINX como proxy inverso HTTPS.
server {
listen [::]:443 ssl http2;
listen 443 ssl http2;
listen [::]:80;
listen 80;
server_name example.com;
charset utf-8;
client_max_body_size 50M;
ssl_certificate /etc/letsencrypt/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com/private.key;
ssl_certificate /etc/letsencrypt/example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com_ecc/private.key; location / { proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_pass http://127.0.0.1:3000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade"; proxy_next_upstream error timeout http_502 http_503 http_504; } }Lo único que tienes que cambiar en la configuración anterior es la directivaserver_name, el nombre de dominio en las rutas de los archivos ssl y, potencialmente, la directivaproxy_pass si decides configurar otro puerto que no sea3000. Wiki.js utiliza el puerto 3000 por defecto.
Comprueba la configuración de NGINX:
sudo nginx -t
Por último, para que los cambios surtan efecto, debemos recargar NGINX:
sudo systemctl reload nginx.service
Paso 5 – Instalar y configurar Wiki.js
Crea un directorio raíz del documento en el que debería residir Wiki.js:
sudo mkdir -p /var/www/wiki.js
Navega hasta el directorio raíz del documento:
cd /var/www/wiki.js
Crea un usuario para wikijs
sudo useradd -d /var/www/wiki.js wikijs
Cambia la propiedad del directorio/var/www/wiki.jsal usuario wikijs:
sudo chown -R wikijs:wikijs /var/www/wiki.js
Desde el directorio/var/www/wiki.js, ejecuta el siguiente comando para obtener e instalar la última aplicación Wiki.js:
cd /var/www/wiki.js sudo su wikijs
curl -sSo- https://wiki.js.org/install.sh | bash
Una vez completada la instalación, puedes ejecutar el siguiente comando para ver la versión actualmente instalada de Wiki.js:
node wiki --version # 1.0.117
Una vez completada la instalación, se te pedirá que inicies el asistente de configuración.
Entonces, inicia el asistente de configuración ejecutando
node wiki configure
Usando tu navegador web, navega a http://example.com y sigue las instrucciones en pantalla. Todos los ajustes introducidos durante el asistente de configuración se guardan en el archivoconfig.yml. El asistente de configuración iniciará automáticamente Wiki.js por ti.
Primero, verás un mensaje de bienvenida. Haz clic en el botón«Iniciar«:

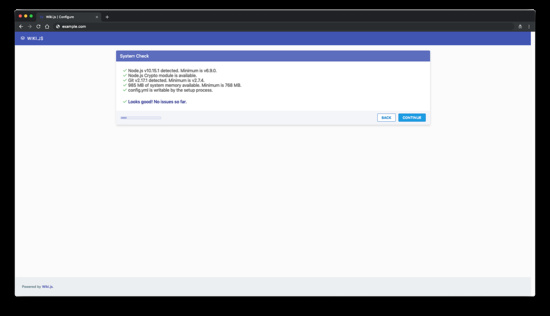
A continuación aparecerá la página «Comprobación del sistema». Si se cumplen todos los requisitos, haz clic en el botón«Continuar».

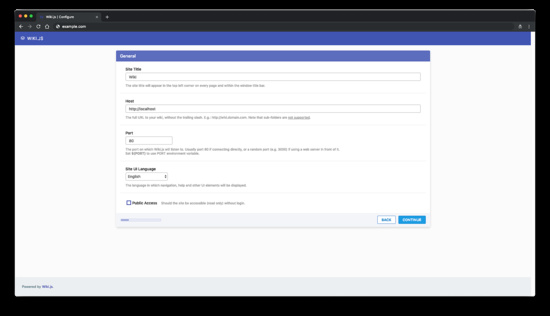
Introduce información general sobre tu wiki y haz clic en el botón«Continuar»:

Lee el aviso «Consideración importante» y haz clic en«Continuar» para el siguiente paso:

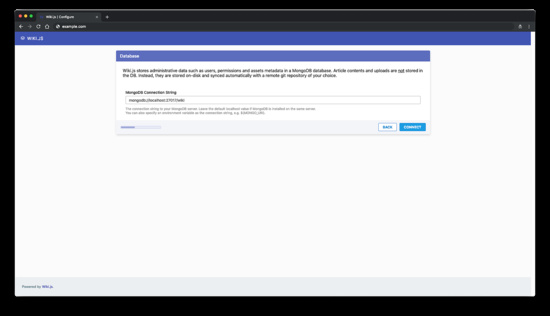
A continuación, conéctate a la base de datos y continúa:

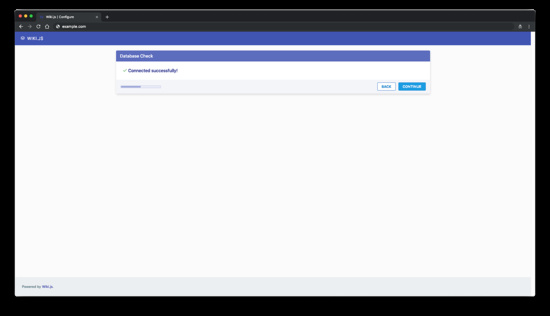
Deberías ver un mensaje de que Wiki.js se ha conectado con éxito a la base de datos. Haz clic en el botón«Continuar»:

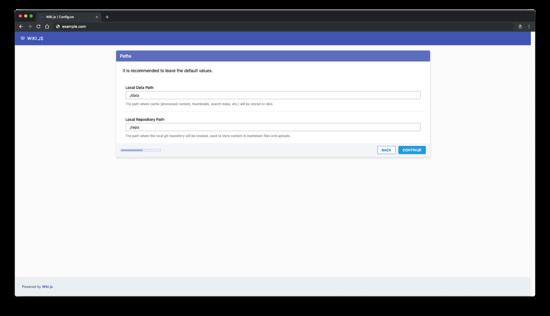
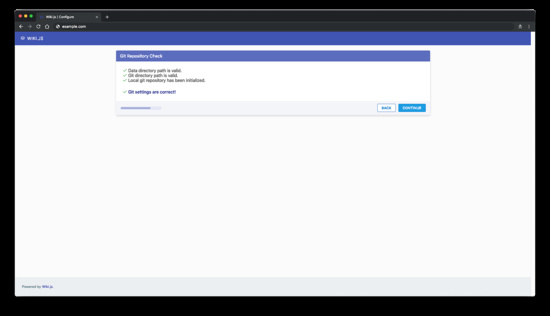
Establece las rutas y continúa:

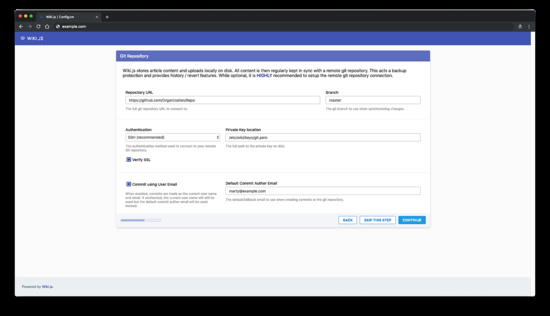
Configura el repo Git remoto si quieres o salta este paso. Este paso es opcional pero muy recomendable:

A continuación, haz clic en el botón «Continuar»:

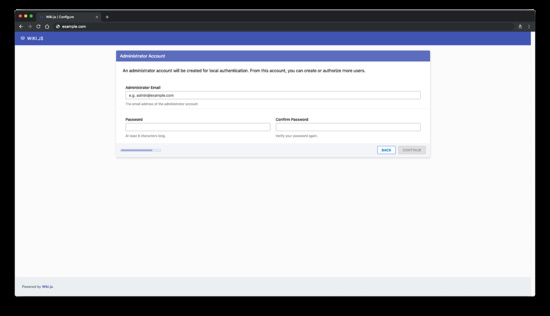
Crea una cuenta de administrador y haz clic en el botón«Continuar»:

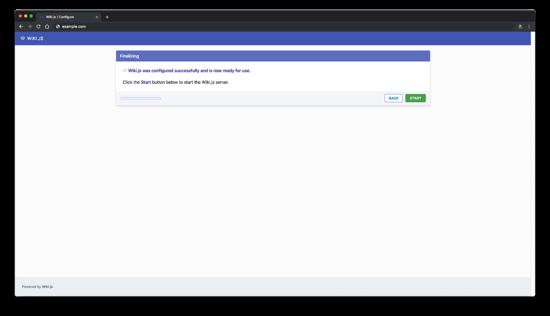
Y por último, inicia el Wiki.js:

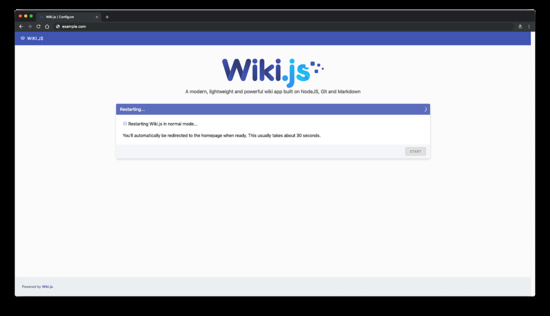
Espera unos 30 segundos y deberías ser redirigido a la página principal de Wiki.js:

La instalación se ha completado. Deberías ver la página de bienvenida de Wiki:

Paso 6 – Configurar el gestor de procesos PM2
Por defecto, Wiki.js no se iniciará automáticamente tras un reinicio del sistema. Para que se inicie en el arranque, tenemos que configurar el gestor de procesos PM2. PM2 viene incluido con Wiki.js como un módulo local de npm, así que no necesitamos instalar PM2 globalmente.
Dile a PM2 que se configure como servicio de inicio ejecutando:
/var/www/wiki.js/node_modules/pm2/bin/pm2 startup
Por último, guarda la configuración actual de PM2 ejecutando el comando
/var/www/wiki.js/node_modules/pm2/bin/pm2 save
Tu Wiki.js ahora se ejecuta como un proceso en segundo plano, utilizando PM2 como su gestor de procesos.