Cómo instalar Flask con Nginx y Gunicorn en Debian 12
Flask es un microframework escrito en Python para desarrollar aplicaciones web modernas y API (Interfaz de Programación de Aplicaciones). Está basado en el conjunto de herramientas Werkzeug y la plantilla Jinja2. En lugar de utilizar una arquitectura compleja, Flask es un pequeño marco web que amplía fácilmente el núcleo y es fácil de aprender porque Flask tiene menos código. Flask no incluye el ORM, pero sigue teniendo características interesantes como el enrutamiento de URL y un motor de plantillas.
Gunicorn o «Unicornio Verde» es un Servidor HTTP WSGI con modo pre-fork worker. Es una adaptación del proyecto Unicornio de Ruby. Gunicorn puede emparejarse con varios frameworks web, consume pocos recursos del servidor y es rápido. Gunicorn se interpone entre tu aplicación y el servidor web, por lo que puedes emparejar Gunicorn con un servidor web como Nginx y Apache2.
La siguiente guía te mostrará cómo empezar con Flask en Debian 12. Instalarás Flask, y crearás la primera aplicación Flask, luego también configurarás la aplicación Flask para ejecutar el servidor web Gunicorn, Supervisor y Nginx.
Requisitos previos
Para continuar con esta guía, ten preparados
- Una máquina Debian 12 – edición Servidor o Escritorio.
- Un usuario no root con privilegios de administrador sudo.
Instalación de dependencias
Antes de instalar Flask, debes asegurarte de que las dependencias están instaladas en tu sistema, como Python 3.11, Pip y el módulo venv para crear un entorno virtual Python, Nginx que se utilizará como proxy inverso, y Supervisor para gestionar la aplicación Flask.
Realiza los siguientes pasos para instalar las dependencias para Flask.
En primer lugar, ejecuta el siguiente comando apt update para actualizar el índice de paquetes de Debian.
sudo apt update
Una vez actualizado el índice de paquetes, ejecuta el comando apt install que aparece a continuación para instalar las dependencias de los paquetes. Esto incluye pip, venv, Nginx y supervisor.
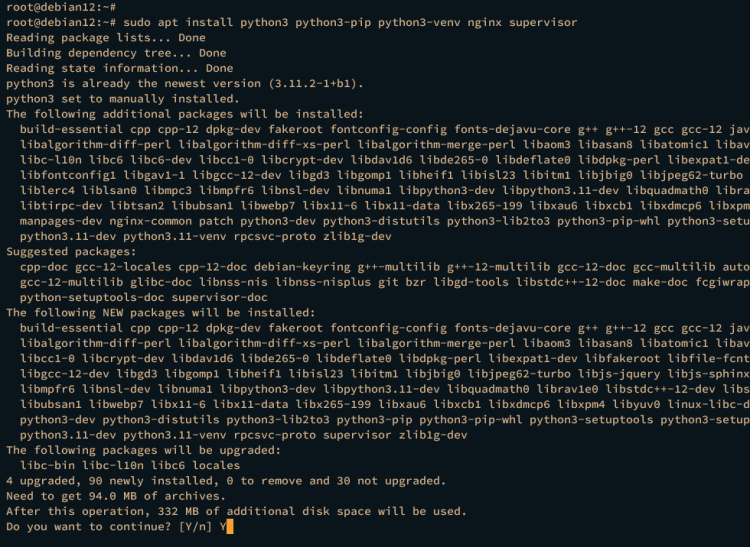
sudo apt install python3 python3-pip python3-venv nginx supervisor
Escribe y para confirmar la instalación y pulsa ENTER para continuar.

Cuando todo esté instalado, ejecuta el siguiente comando para configurar el comando python por defecto a python3.
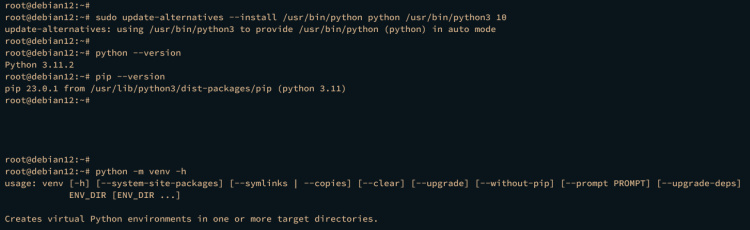
sudo update-alternatives --install /usr/bin/python python /usr/bin/python3 10
A continuación, verifica la versión de python, pip y venv ejecutando el siguiente comando. Esto garantizará que se instalen las dependencias de Python necesarias.
python --version pip --version python -m venv -v
Deberías obtener una salida similar a ésta:

A continuación, verifica el servicio Nginx utilizando el siguiente comando systemctl para asegurarte de que el servicio está habilitado y en ejecución.
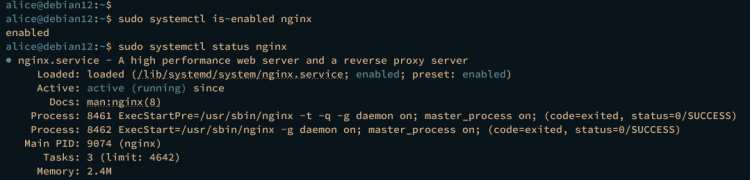
sudo systemctl is-enabled nginx sudo systemctl status nginx
La salida habilitado confirma que Nginx se iniciará automáticamente al arrancar el sistema. Y el estado activo (en ejecución ) indica que Nginx se está ejecutando.

Por último, verifica el servicio supervisor para asegurarte de que el servicio está habilitado y en ejecución.
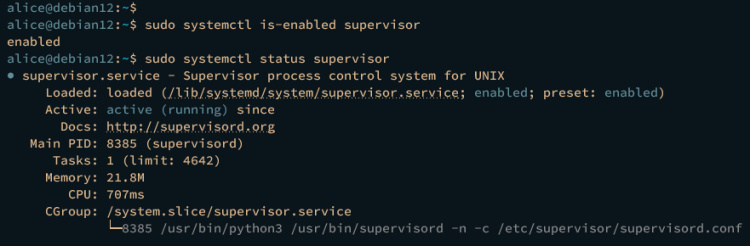
sudo systemctl is-enabled supervisor sudo systemctl status supervisor
Aparecerá una salida similar a ésta en tu terminal:

Instalar Flask y Gunicorn
En el siguiente paso, instalarás Flask mediante pip y el entorno virtual venv. También aprenderás a crear y gestionar el entorno virtual Python con el módulo venv de Python.
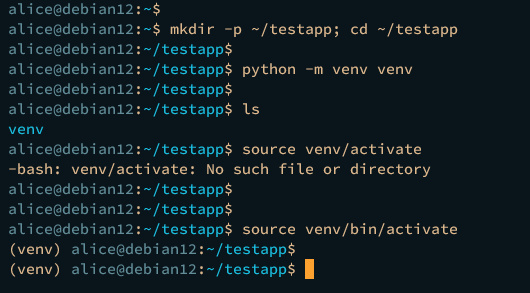
Crea un nuevo directorio de proyecto ~/testapp y desplázate a él mediante el comando cd.
mkdir -p ~/testapp; cd ~/testapp
Crea un nuevo entorno virtual venv mediante el siguiente comando. El nuevo directorio venv se creará después de ejecutar el comando.
python -m venv venv
Activa el entorno virtual venv utilizando el siguiente comando. Una vez activado, tu intérprete de comandos debería ser como (venv) usuario@nombredehostel…
source venv/bin/activate

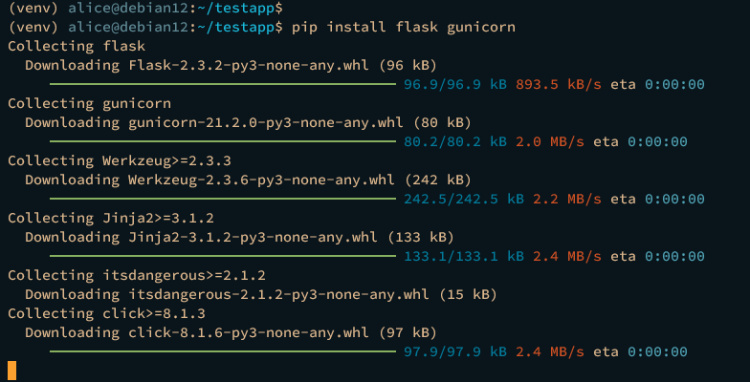
Una vez activado venv, ejecuta el siguiente comando pip para instalar Flask y Gunicorn.
pip install flask gunicorn
Cuando se inicie la instalación, deberías obtener la siguiente salida:

En caso de que quieras desactivar del entorno virtual venv, utiliza el siguiente comando.
deactivate
Crear la primera app con Flask
Una vez instalado Flask en el entorno virtual, ahora crearás la primera aplicación Flask que te mostrará una sencilla página HTML. También aprenderás a ejecutar y gestionar la aplicación Flask.
Crea un nuevo archivo testapp.py utilizando el editor que prefieras. El siguiente ejemplo utiliza nano.
nano testapp.py
Inserta el siguiente script Python para crear la primera aplicación Flask. El siguiente código generará el archivo index. html dentro del directorio de plantillas por defecto.
# testapp.py from flask import Flask, render_template # importing the render_template function
app = Flask(__name__)
# route to index page
@app.route(«/»)
def hello():
return render_template(‘index.html’)
if __name__ == ‘ __main__’:
app.run(debug=True)
Cuando termines, guarda y sal del archivo.
Ahora crea un nuevo directorio de plantillas y crea un nuevo archivo index .html.
mkdir -p templates nano templates/index.html
Inserta el siguiente script HTML en el archivo.
<html> <body> <h1><center>Hello Flask - Nginx and Gunicorn Debian 12!</center></h1> </body> </html>
Guarda el archivo y sal del editor.
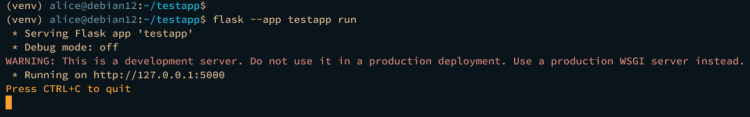
Para probar tu aplicación, ejecuta el programa testapp.py desde tu shell de la siguiente forma:
flask --app testapp run
En la siguiente salida, deberías ver que tu aplicación Flask se está ejecutando en localhost con el puerto por defecto 5000.

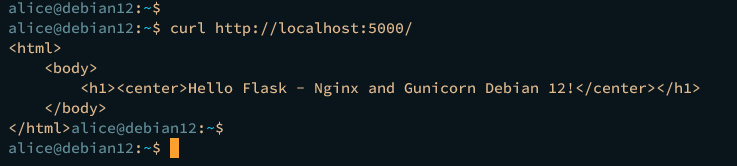
Abre otro terminal y conéctate al servidor, luego ejecuta el siguiente comando curl para verificar tu aplicación Flask.
curl http://localhost:5000/
Si todo va bien, deberías ver el código fuente del archivo index.html que has creado.

Ahora puedes pulsar Ctrl+c para terminar el proceso de tu aplicación Flask.
Ejecutar la aplicación Flask con wsgi y Gunicorn
En este paso, aprenderás a configurar tu aplicación Flask para que se ejecute con Gunicorn. El Gunicorn es un servidor HTTP de interfaz de puerta de enlace de servidor web y soporta múltiples frameworks web, incluyendo Flask.
Crea un nuevo archivo wsgi.py en el mismo directorio que testapp. py utilizando el siguiente editor.
nano wsgi.py
Inserta el siguiente script Python para integrar tu aplicación Flask con Gunicorn.
# import testapp Flask application from testapp import app
if __name__ == «__main__»:
app.run(debug=True)
Guarda y sal del archivo cuando hayas terminado.
Para asegurarte de que la instalación se ha realizado correctamente, ejecuta el siguiente comando gunicorn. Esto iniciará tu aplicación Flask en el puerto 8080 a través del script wsgi y gunicorn.
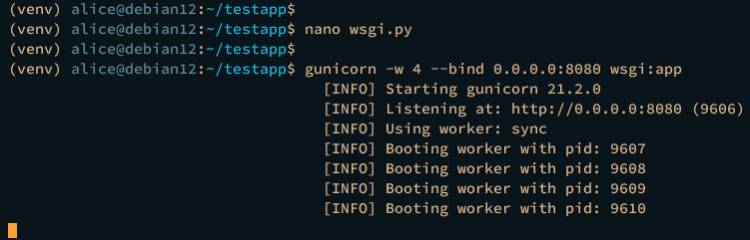
gunicorn -w 4 --bind 0.0.0.0:8080 wsgi:app
Si se realiza correctamente, deberías ver una salida como ésta:

Ahora inicia tu navegador web y visita la dirección IP del servidor seguida del puerto 8080, es decir: http: //192.168.01.15:8080/. Si todo va bien, deberías obtener la página index. html que has creado.

Por último, pulsa Ctrl+c para terminar el proceso Gunicorn.
Ejecutar la aplicación Flask con el Supervisor
Tras configurar Flask con Guncorn, el siguiente paso será integrar tu aplicación Flask con Supervisor. Esto te permitirá gestionar fácilmente las aplicaciones Flask a través de una única línea de comandos supervisorctl, que es una interfaz de línea de comandos para Supervisor.
Crea una nueva configuración de supervisor /etc/supervisor/conf.d/testapp.conf utilizando el siguiente comando del editor nano.
sudo nano /etc/supervisor/conf.d/testapp.conf
Introduce la siguiente configuración y asegúrate de cambiar los detalles usuario, ruta directorio de instalación de Flask y el nombre de la app.
[program:testapp] command=/bin/bash -c 'source /home/alice/testapp/venv/bin/activate; gunicorn -w 3 --bind unix:/home/alice/testapp/testapp.sock wsgi:app' directory=/home/alice/testapp user=alice group=www-data autostart=true autorestart=true stdout_logfile=/home/alice/testapp/testapp.log stderr_logfile=/home/alice/testapp/error.log
Guarda y cierra el archivo cuando hayas terminado.
A continuación, ejecuta el siguiente comando systemctl para reiniciar el servicio del supervisor y aplicar los cambios. A continuación, verifica el servicio del supervisor para asegurarte de que se está ejecutando.
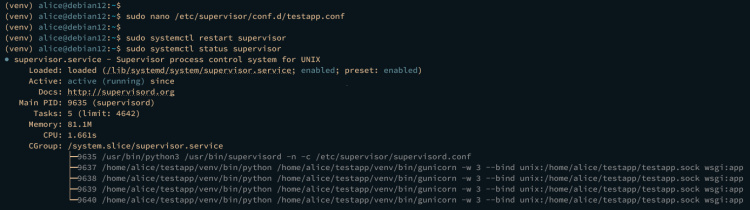
sudo systemctl restart supervisor sudo systemctl status supervisor
La salida que se muestra a continuación indica que el servicio de supervisor se está ejecutando.

Por último, ejecuta el siguiente comando supervisorctl para verificar la lista de procesos que se ejecutan bajo el supervisor.
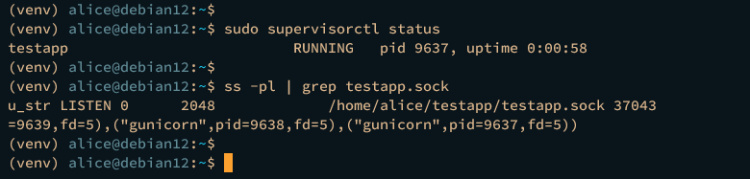
sudo supervisorctl status
Si todo va bien, deberías ver que el testapp se está ejecutando bajo el supervisor, que se ejecuta a través del socket unix /home/alice/testapp/testapp.sock.

También puedes verificar el socket UNIX /home/alice/testapp/testapp.sock utilizando el siguiente comando.
ss -pl | grep testapp.sock
Configurar Nginx como proxy inverso
En este punto, tu aplicación Flask se está ejecutando en segundo plano bajo el Supervisor. Para que tu aplicación sea accesible, deberás configurar el proxy inverso, que utilizarás es Nginx.
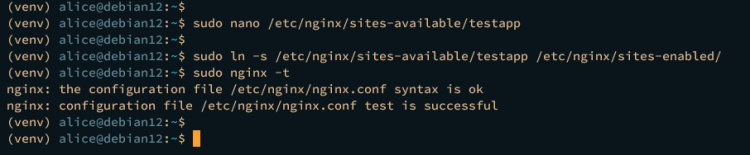
Crea una nueva configuración de bloque de servidor Nginx /etc/nginx/sites-available/testapp utilizando el siguiente comando del editor nano.
sudo nano /etc/nginx/sites-available/testapp
Introduce la siguiente configuración y cambia el nombre_del_servidor por el nombre de tu dominio local.
server {
listen 80;
server_name testapp.local;
location / {
include proxy_params;
proxy_pass http://unix:/home/alice/testapp/testapp.sock;
}
}
Guarda el archivo y sal cuando hayas terminado.
Ahora ejecuta el siguiente comando para activar la configuración del bloque servidor testapp. A continuación, verifica la configuración de Nginx para asegurarte de que tienes la sintaxis correcta.
sudo ln -s /etc/nginx/sites-available/testapp /etc/nginx/sites-enabled/ sudo nginx -t
Si es correcta, deberías obtener la salida La sintaxis es correcta – La prueba se ha realizado correctamente.

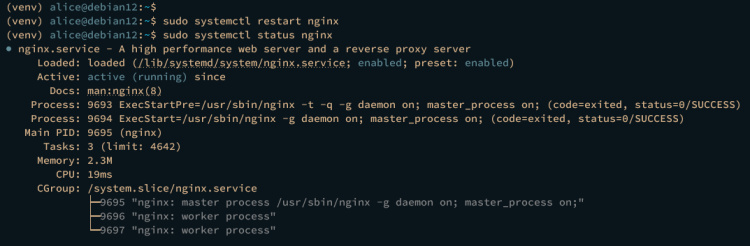
Por último, ejecuta el siguiente comando systemctl para reiniciar el servicio Nginx y aplicar los cambios. A continuación, verifícalo para asegurarte de que el servicio se está ejecutando.
sudo systemctl restart nginx sudo systemctl status nginx
La siguiente salida indica que el estado del servicio Nginx es en ejecución.

Acceder a la aplicación Flask
Si utilizas una máquina cliente Linux, utiliza el siguiente editor nano para editar el archivo /etc/hosts.
sudo nano /etc/hosts
Introduce así el nombre de dominio de tu aplicación Flask y la dirección IP del servidor:
192.168.10.15 testapp.local
Guarda el archivo y sal del editor cuando hayas terminado.
Ahora inicia tu navegador web y visita el nombre de dominio de tu aplicación Flask http://testapp.local/. Si todo va bien, deberías ver la página HTML de tu aplicación Flask.

Conclusión
Como conclusión de esta guía, has terminado la instalación de Flask con Gunicorn y Nginx en Debian 12. También has aprendido a crear y gestionar el entorno virtual Python y has creado la primera aplicación Flask que se ejecuta en segundo plano bajo Supervisor y el proxy inverso Nginx. Como guía adicional, puede que te interese crear aplicaciones Flask con bases de datos RDBMS como MySQL/MariaDB y PostgreSQL.