Cómo instalar el servidor multimedia Jellyfin en Rocky Linux 9
Jellyfin es un servidor multimedia gratuito y de código abierto que te permite transmitir contenidos a los que puedes acceder desde cualquier lugar. Admite películas, programas de TV, música y TV/DVR en directo. El servidor Jellyfin puede configurarse en Windows, Linux o macOS y acceder a su contenido instantáneamente desde distintos dispositivos mediante navegadores y aplicaciones móviles utilizando una URL pública. Incluso permite transmitir estos archivos en otros PC, televisores o teléfonos, siempre que estos dispositivos multimedia estén conectados a Internet o a la misma red. Ofrece varias funciones, entre ellas: Admite DLNA, Sin límite de reproducción, Obtención automática de metadatos de TheTVDB, TheMovieDB y Rotten Tomatoes, Grabaciones automáticas, Admite aceleración por hardware, y muchas más.
Jellyfin es una bifurcación del servidor Emby Media después de que Emby pasara a un modelo de licencia propietario.
En este tutorial, aprenderás a instalar el servidor multimedia Jellyfin utilizando Docker en un servidor Rocky Linux 9.
Requisitos previos
- Un servidor que ejecute Rocky Linux 9 con un mínimo de 2 núcleos de CPU y 4 GB de memoria. Tendrás que actualizar el servidor según los requisitos.
- Un usuario no root con privilegios sudo.
- Un nombre de dominio completo (FQDN) que apunte a tu servidor. Para nuestros propósitos, utilizaremos
jellyfin.example.comcomo nombre de dominio. - Asegúrate de que todo está actualizado.
$ sudo dnf update
- Instala los paquetes de utilidades básicas. Es posible que algunos de ellos ya estén instalados.
$ sudo dnf install wget curl nano unzip yum-utils -y
Paso 1 – Configurar el cortafuegos
El primer paso es configurar el cortafuegos. Rocky Linux utiliza el cortafuegos Firewalld. Comprueba el estado del cortafuegos.
$ sudo firewall-cmd --state running
El cortafuegos funciona con diferentes zonas, y la zona pública es la que utilizaremos por defecto. Enumera todos los servicios y puertos activos en el cortafuegos.
$ sudo firewall-cmd --permanent --list-services
Debería mostrar la siguiente salida.
cockpit dhcpv6-client ssh
Jellyfin necesita los puertos HTTP y HTTPS para funcionar. Ábrelos.
$ sudo firewall-cmd --permanent --add-service=http $ sudo firewall-cmd --permanent --add-service=https
Añade enmascaramiento, ya que la aplicación contactará con otras instancias.
$ sudo firewall-cmd --permanent --add-masquerade
Recarga el cortafuegos para aplicar los cambios.
$ sudo firewall-cmd --reload
Paso 2 – Instala Docker y Docker Compose
Rocky Linux viene con una versión antigua de Docker. Para instalar la última versión, instala primero el repositorio oficial de Docker.
$ sudo yum-config-manager \
--add-repo \
https://download.docker.com/linux/centos/docker-ce.repo
Instala la última versión de Docker.
$ sudo dnf install docker-ce docker-ce-cli containerd.io
Es posible que obtengas el siguiente error al intentar instalar Docker.
ror: Problem: problem with installed package buildah-1:1.26.2-1.el9_0.x86_64 - package buildah-1:1.26.2-1.el9_0.x86_64 requires runc >= 1.0.0-26, but none of the providers can be installed - package containerd.io-1.6.9-3.1.el9.x86_64 conflicts with runc provided by runc-4:1.1.3-2.el9_0.x86_64 - package containerd.io-1.6.9-3.1.el9.x86_64 obsoletes runc provided by runc-4:1.1.3-2.el9_0.x86_64 - cannot install the best candidate for the job
Utiliza el siguiente comando si te aparece el error anterior.
$ sudo dnf install docker-ce docker-ce-cli containerd.io docker-compose-plugin --allowerasing
Habilita y ejecuta el demonio Docker.
$ sudo systemctl enable docker --now
Comprueba que se está ejecutando.
? docker.service - Docker Application Container Engine
Loaded: loaded (/usr/lib/systemd/system/docker.service; enabled; vendor preset: disabled)
Active: active (running) since Sat 2022-11-12 00:19:44 UTC; 6s ago
TriggeredBy: ? docker.socket
Docs: https://docs.docker.com
Main PID: 99263 (dockerd)
Tasks: 8
Memory: 28.1M
CPU: 210ms
CGroup: /system.slice/docker.service
??99263 /usr/bin/dockerd -H fd:// --containerd=/run/containerd/containerd.sock
Por defecto, Docker requiere privilegios de root. Si quieres evitar utilizar sudo cada vez que ejecutes el comando docker, añade tu nombre de usuario al grupo docker.
$ sudo usermod -aG docker $(whoami)
Tendrás que salir del servidor y volver a entrar como el mismo usuario para activar este cambio o utilizar el siguiente comando.
$ su - ${USER}
Confirma que tu usuario se ha añadido al grupo Docker.
$ groups navjot wheel docker
Paso 3 – Crear la configuración de Docker Compose
Crea el directorio para la Configuración Docker de Jellyfin.
$ mkdir ~/jellyfin
Cambia al directorio.
$ cd ~/jellyfin
Crea y abre el archivo Docker compose para editarlo.
$ nano docker-compose.yml
Pega en él el siguiente código.
version: '3.8'
services:
jellyfin:
image: jellyfin/jellyfin
container_name: jellyfin
user: 1000:1000
volumes:
- ./config:/config
- ./cache:/cache
- ./media:/media
- ./media2:/media2:ro
restart: 'unless-stopped'
ports:
- 8096:8096
# Optional - alternative address used for autodiscovery
environment:
- JELLYFIN_PublishedServerUrl=http://jellyfin.example.com
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te pida.
El archivo docker anterior extrae la última versión del servidor Jellyfin del registro Docker Hub. El ID de usuario y de grupo de la imagen están establecidos en 1000. Puedes cambiarlo según el id de usuario de tu sistema para obtener los permisos correctos. Hemos montado directorios para la caché, la configuración y los archivos multimedia. La política de reinicio del contenedor está establecida en unless-stopped, lo que significa que seguirá funcionando a menos que se detenga manualmente. Jellyfin se ejecuta en el puerto 8096 por defecto, que es el que hemos expuesto al host para que Nginx lo utilice más tarde. También hemos establecido una variable de entorno que especifica la URL pública de Jellyfin.
Crea directorios para la caché y los directorios de configuración. Y luego móntalos como volúmenes persistentes en el archivo de composición. También hemos montado dos archivos multimedia en nuestro archivo. Puedes montar tantos directorios multimedia como quieras. El directorio media2 se monta como de sólo lectura.
Paso 4 – Iniciar Jellyfin
Valida la configuración de Docker compose utilizando el siguiente comando.
$ docker compose config
Recibirás una salida similar confirmando la validez.
name: jellyfin
services:
jellyfin:
container_name: jellyfin
environment:
JELLYFIN_PublishedServerUrl: http://jellyfin.nspeaks.xyz
image: jellyfin/jellyfin
network_mode: host
restart: unless-stopped
user: 1000:1000
volumes:
- type: bind
source: /home/navjot/jellyfin/config
target: /config
bind:
create_host_path: true
- type: bind
source: /home/navjot/jellyfin/cache
target: /cache
bind:
create_host_path: true
- type: bind
source: /home/navjot/jellyfin/media
target: /media
bind:
create_host_path: true
- type: bind
source: /home/navjot/jellyfin/media2
target: /media2
read_only: true
bind:
create_host_path: true
Inicia el contenedor Jellyfin.
$ docker compose up -d
Paso 5 – Instala Nginx
Rocky Linux viene con una versión antigua de Nginx. Necesitas descargar el repositorio oficial de Nginx para instalar la última versión.
Crea y abre el archivo /etc/yum.repos.d/nginx.repo para crear el repositorio oficial de Nginx.
$ sudo nano /etc/yum.repos.d/nginx.repo
Pega en él el siguiente código.
[nginx-stable] name=nginx stable repo baseurl=http://nginx.org/packages/centos/$releasever/$basearch/ gpgcheck=1 enabled=1 gpgkey=https://nginx.org/keys/nginx_signing.key module_hotfixes=true [nginx-mainline] name=nginx mainline repo baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/ gpgcheck=1 enabled=0 gpgkey=https://nginx.org/keys/nginx_signing.key module_hotfixes=true
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te pida.
Instala el servidor Nginx.
$ sudo dnf install nginx
Verifica la instalación.
$ nginx -v nginx version: nginx/1.22.1
Habilita e inicia el servidor Nginx.
$ sudo systemctl enable nginx --now
Comprueba el estado del servidor.
$ sudo systemctl status nginx
? nginx.service - nginx - high performance web server
Loaded: loaded (/usr/lib/systemd/system/nginx.service; enabled; vendor preset: disabled)
Active: active (running) since Sun 2022-11-13 13:49:55 UTC; 1s ago
Docs: http://nginx.org/en/docs/
Process: 230797 ExecStart=/usr/sbin/nginx -c /etc/nginx/nginx.conf (code=exited, status=0/SUCCESS)
Main PID: 230798 (nginx)
Tasks: 3 (limit: 12355)
Memory: 2.8M
CPU: 13ms
CGroup: /system.slice/nginx.service
??230798 "nginx: master process /usr/sbin/nginx -c /etc/nginx/nginx.conf"
??230799 "nginx: worker process"
??230800 "nginx: worker process"
Paso 6 – Instalar SSL
La herramienta Certbot genera certificados SSL utilizando la API Let’s Encrypt. Requiere el repositorio EPEL para funcionar.
$ sudo dnf install epel-release
Utilizaremos Snapd para instalar Certbot. Instala Snapd.
$ sudo dnf install snapd
Activa e Inicia el servicio Snap.
$ sudo systemctl enable snapd --now
Instala el paquete central de Snap.
$ sudo snap install core $ sudo snap refresh core
Crea los enlaces necesarios para que Snapd funcione.
$ sudo ln -s /var/lib/snapd/snap /snap $ echo 'export PATH=$PATH:/var/lib/snapd/snap/bin' | sudo tee -a /etc/profile.d/snapd.sh
Ejecuta el siguiente comando para instalar Certbot.
$ sudo snap install --classic certbot
Habilita Certbot creando el enlace simbólico a su ejecutable.
$ sudo ln -s /snap/bin/certbot /usr/bin/certbot
Genera el certificado SSL.
$ sudo certbot certonly --nginx --agree-tos --no-eff-email --staple-ocsp --preferred-challenges http -m [email protected] -d jellyfin.example.com
El comando anterior descargará un certificado en el directorio /etc/letsencrypt/live/jellyfin.example.com de tu servidor.
Genera un certificado de grupo Diffie-Hellman.
$ sudo openssl dhparam -dsaparam -out /etc/ssl/certs/dhparam.pem 4096
Para comprobar si la renovación SSL funciona correctamente, realiza una ejecución en seco del proceso.
$ sudo certbot renew --dry-run
Si no ves ningún error, ya está todo listo. Tu certificado se renovará automáticamente.
Paso 7 – Configurar Nginx
Abre el archivo /etc/nginx/nginx.conf para editarlo.
$ sudo nano /etc/nginx/nginx.conf
Añade la siguiente línea antes de la línea include /etc/nginx/conf.d/*.conf;.
server_names_hash_bucket_size 64;
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te solicite.
Crea y abre el archivo /etc/nginx/conf.d/jellyfin.conf para editarlo.
$ sudo nano /etc/nginx/conf.d/jellyfin.conf
Pega en él el siguiente código.
## Censor sensitive information in logs
log_format stripsecrets '$remote_addr $host - $remote_user [$time_local] '
'"$secretfilter" $status $body_bytes_sent '
'$request_length $request_time $upstream_response_time '
'"$http_referer" "$http_user_agent"';
map $request $secretfilter {
~*^(?<prefix1>.*[\?&]api_key=)([^&]*)(?<suffix1>.*)$ "${prefix1}***$suffix1";
default $request;
}
# Cache video streams
# Set in-memory cache-metadata size in keys_zone, size of video caching and how many days a cached object should persist
proxy_cache_path /var/cache/nginx/jellyfin-videos levels=1:2 keys_zone=jellyfin-videos:100m inactive=90d max_size=35000m;
map $request_uri $h264Level { ~(h264-level=)(.+?)& $2; }
map $request_uri $h264Profile { ~(h264-profile=)(.+?)& $2; }
# Cache images
proxy_cache_path /var/cache/nginx/jellyfin levels=1:2 keys_zone=jellyfin:100m max_size=15g inactive=30d use_temp_path=off;
limit_conn_zone $binary_remote_addr zone=addr:10m;
server {
listen 80;
listen [::]:80;
server_name jellyfin.example.com;
location / { return 301 https://$host$request_uri; }
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name jellyfin.example.com;
## The default `client_max_body_size` is 1M, this might not be enough for some posters, etc.
client_max_body_size 20M;
# use a variable to store the upstream proxy
# in this example we are using a hostname which is resolved via DNS
# (if you aren't using DNS remove the resolver line and change the variable to point to an IP address e.g `set $jellyfin 127.0.0.1`)
set $jellyfin jellyfin;
resolver 127.0.0.1 valid=30;
access_log /var/log/nginx/jellyfin.access.log stripsecrets;
error_log /var/log/nginx/jellyfin.error.log;
http2_push_preload on; # Enable HTTP/2 Server Push
ssl_certificate /etc/letsencrypt/live/jellyfin.example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/jellyfin.example.com/privkey.pem;
ssl_trusted_certificate /etc/letsencrypt/live/jellyfin.example.com/chain.pem;
ssl_session_timeout 1d;
# Enable TLS versions (TLSv1.3 is required upcoming HTTP/3 QUIC).
ssl_protocols TLSv1.2 TLSv1.3;
# Enable TLSv1.3's 0-RTT. Use $ssl_early_data when reverse proxying to
# prevent replay attacks.
#
# @see: https://nginx.org/en/docs/http/ngx_http_ssl_module.html#ssl_early_data
ssl_early_data on;
ssl_ciphers 'ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:ECDHE-ECDSA-AES256-SHA384:ECDHE-RSA-AES256-SHA384';
ssl_prefer_server_ciphers on;
ssl_session_cache shared:SSL:10m;
ssl_session_tickets off;
keepalive_timeout 70;
sendfile on;
client_max_body_size 80m;
# OCSP Stapling ---
# fetch OCSP records from URL in ssl_certificate and cache them
ssl_stapling on;
ssl_stapling_verify on;
ssl_dhparam /etc/ssl/certs/dhparam.pem;
# Content Security Policy
# See: https://developer.mozilla.org/en-US/docs/Web/HTTP/CSP
# Enforces https content and restricts JS/CSS to origin
# External Javascript (such as cast_sender.js for Chromecast) must be whitelisted.
# NOTE: The default CSP headers may cause issues with the webOS app
add_header Content-Security-Policy "default-src https: data: blob: http://image.tmdb.org; style-src 'self' 'unsafe-inline'; script-src 'self' 'unsafe-inline' https://www.gstatic.com/cv/js/sender/v1/cast_sender.js https://www.gstatic.com/eureka/clank/95/cast_sender.js https://www.gstatic.com/eureka/clank/96/cast_sender.js https://www.gstatic.com/eureka/clank/97/cast_sender.js https://www.youtube.com blob:; worker-src 'self' blob:; connect-src 'self'; object-src 'none'; frame-ancestors 'self'";
# Security / XSS Mitigation Headers
# NOTE: X-Frame-Options may cause issues with the webOS app
add_header X-Frame-Options "SAMEORIGIN";
add_header X-XSS-Protection "1; mode=block";
add_header X-Content-Type-Options "nosniff";
add_header X-Early-Data $tls1_3_early_data;
location = / {
return 302 http://$host/web/;
return 302 https://$host/web/;
}
location / {
# Proxy main Jellyfin traffic
proxy_pass http://$jellyfin:8096;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Protocol $scheme;
proxy_set_header X-Forwarded-Host $http_host;
proxy_buffering off;
}
# location block for /web - This is purely for aesthetics so /web/#!/ works instead of having to go to /web/index.html/#!/
location = /web/ {
# Proxy main Jellyfin traffic
proxy_pass http://$jellyfin:8096/web/index.html;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Protocol $scheme;
proxy_set_header X-Forwarded-Host $http_host;
}
location /socket {
# Proxy Jellyfin Websockets traffic
proxy_pass http://$jellyfin:8096;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Protocol $scheme;
proxy_set_header X-Forwarded-Host $http_host;
}
# Cache video streams
location ~* ^/Videos/(.*)/(?!live)
{
# Set size of a slice (this amount will be always requested from the backend by nginx)
# Higher value means more latency, lower more overhead
# This size is independent of the size clients/browsers can request
slice 2m;
proxy_cache jellyfin-videos;
proxy_cache_valid 200 206 301 302 30d;
proxy_ignore_headers Expires Cache-Control Set-Cookie X-Accel-Expires;
proxy_cache_use_stale error timeout invalid_header updating http_500 http_502 http_503 http_504;
proxy_connect_timeout 15s;
proxy_http_version 1.1;
proxy_set_header Connection "";
# Transmit slice range to the backend
proxy_set_header Range $slice_range;
# This saves bandwidth between the proxy and jellyfin, as a file is only downloaded one time instead of multiple times when multiple clients want to at the same time
# The first client will trigger the download, the other clients will have to wait until the slice is cached
# Esp. practical during SyncPlay
proxy_cache_lock on;
proxy_cache_lock_age 60s;
proxy_pass http://$jellyfin:8096;
proxy_cache_key "jellyvideo$uri?MediaSourceId=$arg_MediaSourceId&VideoCodec=$arg_VideoCodec&AudioCodec=$arg_AudioCodec&AudioStreamIndex=$arg_AudioStreamIndex&VideoBitrate=$arg_VideoBitrate&AudioBitrate=$arg_AudioBitrate&SubtitleMethod=$arg_SubtitleMethod&TranscodingMaxAudioChannels=$arg_TranscodingMaxAudioChannels&RequireAvc=$arg_RequireAvc&SegmentContainer=$arg_SegmentContainer&MinSegments=$arg_MinSegments&BreakOnNonKeyFrames=$arg_BreakOnNonKeyFrames&h264-profile=$h264Profile&h264-level=$h264Level&slicerange=$slice_range";
# add_header X-Cache-Status $upstream_cache_status; # This is only for debugging cache
}
# Cache images
location ~ /Items/(.*)/Images {
proxy_pass http://127.0.0.1:8096;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Protocol $scheme;
proxy_set_header X-Forwarded-Host $http_host;
proxy_cache jellyfin;
proxy_cache_revalidate on;
proxy_cache_lock on;
# add_header X-Cache-Status $upstream_cache_status; # This is only to check if cache is working
}
# Downloads limit (inside server block)
location ~ /Items/(.*)/Download$ {
proxy_pass http://127.0.0.1:8096;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Forwarded-Protocol $scheme;
proxy_set_header X-Forwarded-Host $http_host;
limit_rate 1700k; # Speed limit (here is on kb/s)
limit_conn addr 3; # Number of simultaneous downloads per IP
limit_conn_status 460; # Custom error handling
# proxy_buffering on; # Be sure buffering is on (it is by default on nginx), otherwise limits won't work
}
}
# This block is useful for debugging TLS v1.3. Please feel free to remove this
# and use the `$ssl_early_data` variable exposed by NGINX directly should you
# wish to do so.
map $ssl_early_data $tls1_3_early_data {
"~." $ssl_early_data;
default "";
}
Cuando hayas terminado, guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te solicite.
Verifica la sintaxis del archivo de configuración de Nginx.
$ sudo nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Configura SELinux para permitir las conexiones de red.
$ sudo setsebool -P httpd_can_network_connect 1
Reinicia el servidor Nginx.
$ sudo systemctl restart nginx
Si aparece el siguiente error, lo más probable es que se deba a Restricciones de SELinux.
nginx: [emerg] open() "/var/run/nginx.pid" failed (13: Permission denied)
Para solucionar el error, ejecuta los siguientes comandos.
$ sudo ausearch -c 'nginx' --raw | audit2allow -M my-nginx $ sudo semodule -X 300 -i my-nginx.pp
Inicia de nuevo el servicio Nginx.
$ sudo systemctl start nginx
Paso 8 – Acceder y configurar Jellyfin
Visita la URL https://jellyfin.example.com y obtendrás la siguiente pantalla.

Selecciona el idioma de visualización y pulsa el botón Siguiente para continuar.

Introduce tus datos de usuario y pulsa el botón Siguiente para continuar. Haz clic en Añadir biblioteca multimedia para añadir bibliotecas multimedia. Nosotros vamos a añadir una para películas.

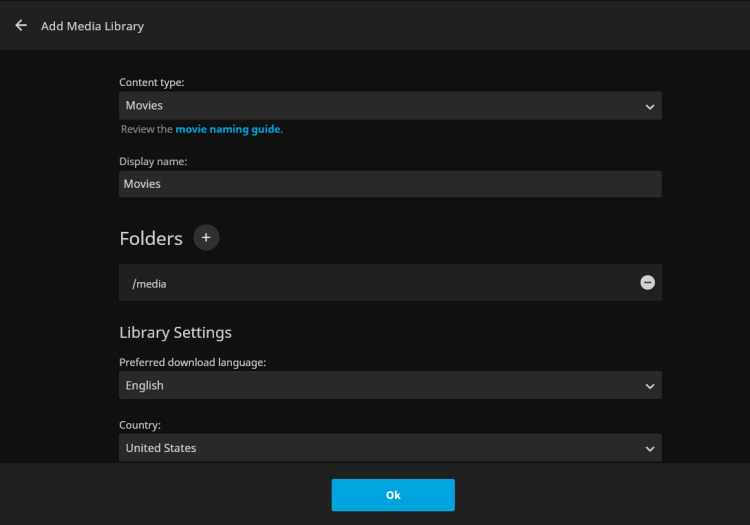
Rellena todas las opciones y haz clic en el signo más junto a la opción Carpetas para seleccionar la carpeta de tu biblioteca. Desplázate hacia abajo y rellena las opciones necesarias. Pulsa el botón Aceptar para terminar de añadir la biblioteca. Volverás a la página de configuración de la biblioteca.

Haz clic en el botón Siguiente para continuar.

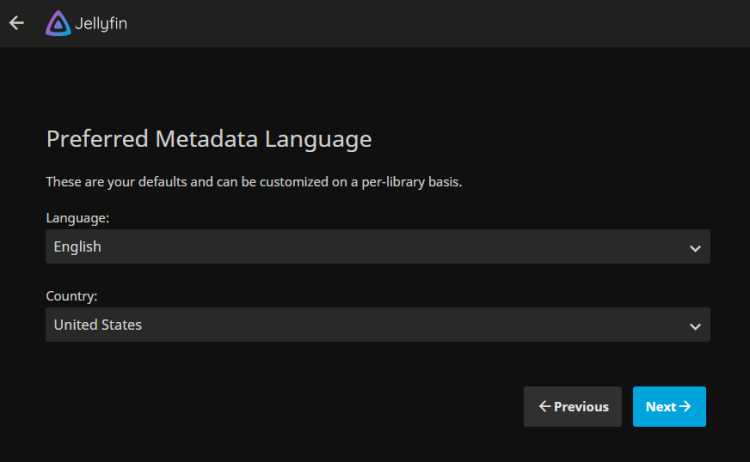
Selecciona el idioma y el país para los metadatos de tus archivos multimedia y haz clic en el botón Siguiente para continuar.

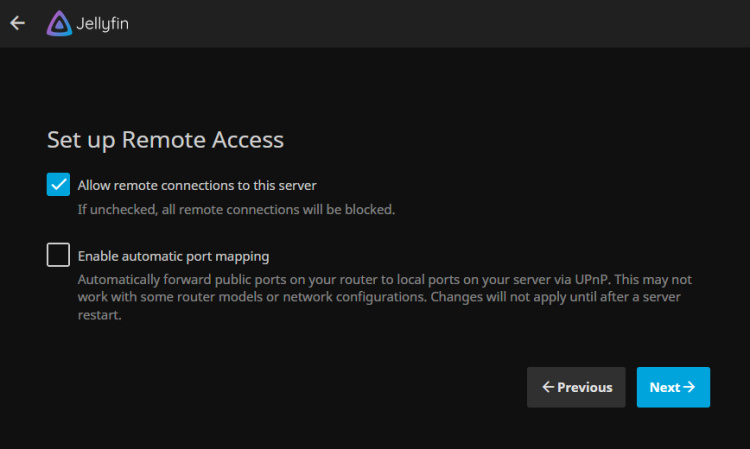
Asegúrate de que está marcada la opción Permitir conexiones remotas. Si quieres utilizar la asignación de puertos, actívala también. Haz clic en el botón Siguiente cuando hayas terminado.

La configuración se ha completado. Pulsa el botón Finalizar para acceder a la página de inicio de sesión de Jellyfin.

Introduce tus datos de usuario creados anteriormente y haz clic en el botón Iniciar sesión para acceder al panel de control.

Puedes empezar a utilizar Jellyfin para reproducir tus contenidos.
Paso 9 – Actualizar Jellyfin
Actualizar Jellyfin es fácil y requiere unos pocos pasos. En primer lugar, cambia al directorio.
$ cd ~/jellyfin
Detén el contenedor de Jellyfin.
$ docker compose down --remove-orphans
Extrae la última imagen del contenedor para Jellyfin.
$ docker compose pull
Haz los cambios que quieras en docker-compose.yml.
Inicia el contenedor Jellyfin.
$ docker compose up -d
Conclusión
Con esto concluye nuestro tutorial sobre la instalación de Jellyfin Media Server utilizando Docker en un servidor Rocky Linux 9. Si tienes alguna pregunta, publícala en los comentarios a continuación.