Cómo instalar el IDE Visual Studio Code Cloud en un servidor Ubuntu 24.04
El IDE Visual Studio Code Cloud es una versión en línea del popular editor Visual Studio Code (VS Code) de Microsoft, diseñado para proporcionar un entorno de desarrollo flexible y accesible en la nube. Permite a los desarrolladores codificar directamente desde sus navegadores web sin necesidad de instalar nada en sus máquinas locales. Este IDE basado en la nube se integra perfectamente con GitHub y otros servicios en la nube, lo que permite la colaboración en tiempo real, un fácil acceso a los proyectos desde cualquier dispositivo y la posibilidad de trabajar en entornos distribuidos. Con funciones como el resaltado de sintaxis, la depuración y las extensiones, el IDE de Visual Studio Code Cloud ofrece una experiencia de desarrollo completa, lo que lo convierte en una solución conveniente para los desarrolladores que necesitan un entorno de codificación potente y portátil al que se pueda acceder desde prácticamente cualquier lugar.
Esta guía te mostrará cómo instalar Visual Code-Server en el servidor Ubuntu 24.04 con Nginx como proxy inverso.
Requisitos previos
Antes de empezar, asegúrate de que tienes lo siguiente:
- Un servidor Ubuntu 24.05.
- Un usuario no root con privilegios de administrador.
- Un nombre de dominio apuntando a una dirección IP del servidor.
Instalar el servidor de código con el script instalador
Para instalar el servidor de código, puedes descargar y ejecutar el script instalador del servidor de código. En este ejemplo, instalarás un servidor de código como usuario no root. Así que asegúrate de haber iniciado sesión con tu usuario.
Primero, ejecuta el siguiente comando para asegurarte de que el servidor de código puede instalarse en tu sistema.
curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run
Cuando code-server esté instalado en tu sistema, verás la siguiente salida:

Ahora instala el servidor de código con el siguiente comando. Introduce tu contraseña sudo/administrador cuando se te pida.
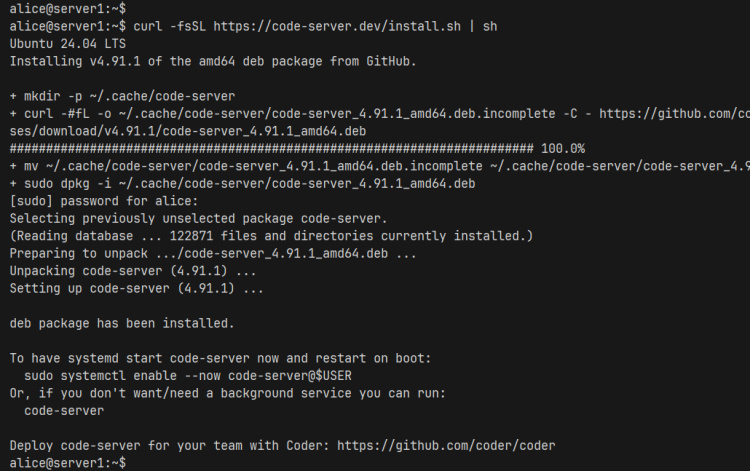
curl -fsSL https://code-server.dev/install.sh | sh

Una vez finalizada la instalación, inicia y habilita el servidor de código con el siguiente comando«systemctl».
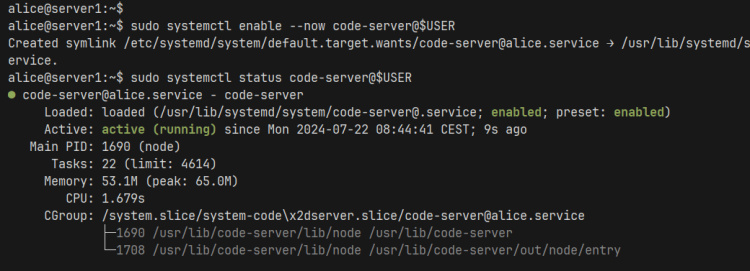
sudo systemctl enable --now code-server@$USER
Por último, comprueba el servicio code-server con lo siguiente para asegurarte de que el servicio se está ejecutando.
sudo systemctl status code-server@$USER
En esta salida, puedes ver que se está ejecutando el servidor de código, que se ejecuta en el puerto por defecto 8080.

Configurar la contraseña del servidor de código
Tras instalar el servidor de código, deberás configurar la autenticación por contraseña para proteger el entorno del servidor de código.
Abre el archivo de configuración por defecto del servidor de código ~/.config/code-server/config.yaml con el editor‘nano‘.
nano ~/.config/code-server/config.yaml
Cambia la contraseña por defecto por tu contraseña segura.
bind-addr: 127.0.0.1:8080 auth: password password: 0e0cb3af923c659366334664 cert: false
Guarda el archivo y sal del editor.
Ahora ejecuta el siguiente comando para reiniciar el servidor de código y aplicar tus cambios.
sudo systemctl restart code-server@$USER
Configurar Nginx como proxy inverso
Ahora que has asegurado el servidor de código, instalarás Nginx y lo configurarás como proxy inverso. Así que asegúrate de que tienes tu nombre de dominio apuntando a una dirección IP del servidor.
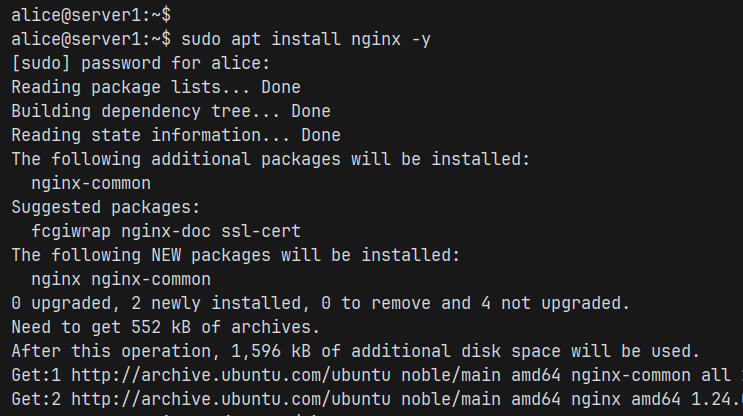
Instala el servidor web Nginx con el siguiente comando‘apt‘. Introduce‘Y’ para confirmar la instalación.
sudo apt install nginx -y

Una vez completada la instalación, crea una nueva configuración de bloque de servidor‘/etc/nginx/sites-available/code-server.conf‘ con el editor‘nano‘.
sudo nano /etc/nginx/sites-available/code-server.conf
Introduce la siguiente configuración en el archivo y asegúrate de cambiar el nombre de dominio‘code.howtoforge.local‘.
server {
listen 80;
listen [::]:80;
server_name code.howtoforge.local;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $http_host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
Cuando hayas terminado, guarda el archivo y sal del editor.
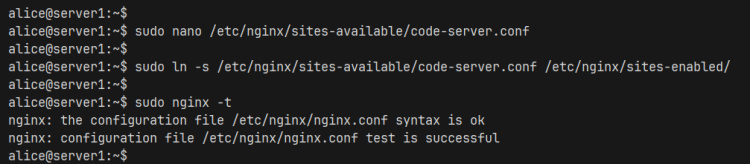
A continuación, ejecuta el siguiente comando para activar el bloque de servidor‘code-server.conf‘ y verifica tu configuración de Nginx.
sudo ln -s /etc/nginx/sites-available/code-server.conf /etc/nginx/sites-enabled/ sudo nginx -t
Si estás en lo cierto y tienes una configuración adecuada de Nginx, verás una salida‘syntax is ok – test is successful’.

Ahora ejecuta el siguiente comando para reiniciar el servidor web Nginx y aplicar los cambios. A continuación, comprueba el estado de Nginx para asegurarte de que el servidor web se está ejecutando.
sudo systemctl restart nginx sudo systemctl status nginx
En la siguiente salida, puedes ver que el servidor web Nginx se está ejecutando como proxy inverso para la aplicación del servidor de código.

Configurar el UFW (Cortafuegos sin complicaciones)
Para permitir el acceso al servidor de código, debes abrir los puertos HTTP y HTTPS a través de UFW (Uncomplicated Firewall).
Ejecuta el siguiente comando para activar el perfil«Nginx Full» y permitir el tráfico HTTP y HTTPS a tu instalación de Nginx. Una vez añadido, verás una salida ‘Regla añadida’.
sudo ufw allow 'Nginx Full'
Ahora ejecuta el siguiente comando para comprobar el estado de la UFW. Asegúrate de que el perfil ‘Nginx Full’ está activado para permitir el acceso desde cualquier lugar.
sudo ufw status
Asegurar el servidor de código con HTTPS
En esta sección, asegurarás el servidor de código con HTTPS generando certificados SSL/TLS a través de certbot y letsencrypt.
Instala los paquetes ‘certbot’ y ‘python3-certbot-nginx’ con el siguiente comando ‘apt’.
sudo apt install certbot python3-certbot-nginx
Una vez completada la instalación, ejecuta el siguiente comando ‘certbot’ para generar certificados SSL/TLS y asegurar la instalación de tu servidor de código. Asegúrate de cambiar el nombre de dominio y la dirección de correo electrónico con tus datos.
sudo certbot --nginx --agree-tos --redirect --hsts --staple-ocsp --email [email protected] -d code.howtoforge.local
Cuando se complete el proceso, tu instalación del servidor de código estará protegida con HTTPS automáticamente. Y tus certificados SSL/TLS estarán disponibles en el directorio ‘/etc/letsencrypt/live/code.howtoforge.local’.
Acceder al servidor de código
Abre tu navegador web y visita https://code.howtoforge.local. Si la instalación se ha realizado correctamente, se te pedirá que autentifiques la contraseña.
Introduce tu contraseña y pulsa ENVIAR para confirmar.

Si tienes la contraseña correcta, verás la siguiente pantalla del servidor de código. Selecciona tu tema por defecto, claro u oscuro.

Ahora verás el siguiente servidor de código en tu navegador web.

Conclusión
¡Enhorabuena! Has completado la instalación del servidor de código VS en el servidor Ubuntu 24.04. Has instalado y asegurado un servidor de código con autenticación por contraseña y HTTPS y has configurado Nginx como proxy inverso para la instalación de tu servidor de código.