Cómo instalar Bolt CMS en Ubuntu 18.04 LTS
Bolt es un CMS sofisticado, ligero y sencillo construido con PHP. Está liberado bajo la licencia MIT de código abierto y el código fuente está alojado como repositorio público en Github. Bolt es una herramienta de Gestión de Contenidos que se esfuerza por ser lo más simple y sencilla posible. Es rápida de instalar, fácil de configurar y utiliza plantillas elegantes. Bolt está creado utilizando modernas bibliotecas de código abierto y es el más adecuado para construir sitios en HTML5 con marcado moderno. En este tutorial, vamos a pasar por la instalación de Bolt CMS en el sistema Ubuntu 18.04 LTS utilizando Nginx como servidor web, MySQL como servidor de base de datos y, opcionalmente, puedes asegurar la capa de transporte utilizando el cliente acme.sh y la autoridad de certificación Let’s Encrypt para añadir soporte SSL.
Requisitos
Los requisitos del sistema para Bolt son modestos, y debería funcionar en cualquier servidor web bastante moderno:
- PHP versión 5.5.9 o superior con las siguientes extensiones comunes de PHP: pdo, mysqlnd, pgsql, openssl, curl, gd, intl, json, mbstring, opcache, posix, xml, fileinfo, exif, zip.
- Acceso a SQLite (que viene incluido con PHP),o MySQL o PostgreSQL .
- Apache con
mod_rewriteactivado ( archivos.htaccess) o Nginx (la configuración del host virtual se explica más adelante). - Un mínimo de 32 MB de memoria asignados a PHP.
Requisitos previos
- Un sistema operativo que ejecute Ubuntu 18.04 LTS.
- Un usuario no root con privilegios sudo.
Pasos iniciales
Comprueba tu versión de Ubuntu:
lsb_release -ds # Ubuntu 18.04.1 LTS
Configura la zona horaria:
sudo dpkg-reconfigure tzdata
Actualiza los paquetes de tu sistema operativo (software). Este es un primer paso importante porque garantiza que dispones de las últimas actualizaciones y correcciones de seguridad de los paquetes de software predeterminados de tu sistema operativo:
sudo apt update && sudo apt upgrade -y
Instala algunos paquetes esenciales que son necesarios para la administración básica del sistema operativo Ubuntu:
sudo apt install -y curl wget vim git unzip socat bash-completion
Paso 1 – Instalar PHP y las extensiones PHP necesarias
Instala PHP, así como las extensiones PHP necesarias:
sudo apt install -y php7.2 php7.2-cli php7.2-fpm php7.2-common php7.2-mbstring php7.2-zip php7.2-pgsql php7.2-sqlite3 php7.2-curl php7.2-gd php7.2-mysql php7.2-intl php7.2-json php7.2-opcache php7.2-xml
Para mostrar PHP compilado en módulos, puedes ejecutar:
php -m
ctype
curl
exif
fileinfo
. . .
. . .
Comprobar versión de PHP:
php --version
# PHP 7.2.10-0ubuntu0.18.04.1 (cli) (built: Sep 13 2018 13:45:02) ( NTS ) # Copyright (c) 1997-2018 The PHP Group # Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies # with Zend OPcache v7.2.10-0ubuntu0.18.04.1, Copyright (c) 1999-2018, by Zend Technologies
El servicio PHP-FPM se inicia y habilita automáticamente al reiniciar el sistema Ubuntu 18.04, por lo que no es necesario iniciarlo y habilitarlo manualmente. Podemos pasar al siguiente paso, que es la instalación y configuración de la base de datos.
Paso 2 – Instalar MySQL y crear una base de datos para Bolt CMS
Bolt CMS soporta bases de datos MySQL, MariaDB y PostgreSQL. En este tutorial, utilizaremos MySQL como servidor de base de datos.
Instala el servidor de base de datos MySQL:
sudo apt install -y mysql-server
Comprueba la versión de MySQL:
mysql --version # mysql Ver 14.14 Distrib 5.7.25, for Linux (x86_64) using EditLine wrapper
Ejecuta mysql_secure installationscript para mejorar la seguridad de MySQL y establecer la contraseña para MySQLroot usuario:
sudo mysql_secure_installation
Responde a cada una de las preguntas:
Would you like to setup VALIDATE PASSWORD plugin? N
New password: your_secure_password
Re-enter new password: your_secure_password
Remove anonymous users? [Y/n] Y
Disallow root login remotely? [Y/n] Y
Remove test database and access to it? [Y/n] Y
Reload privilege tables now? [Y/n] YConéctate al shell de MySQL como usuario root:
sudo mysql -u root -p # Enter password
Crea una base de datos MySQL vacía y un usuario para Bolt CMS y recuerda las credenciales:
mysql> CREATE DATABASE dbname; mysql> GRANT ALL ON dbname.* TO 'username' IDENTIFIED BY 'password'; mysql> FLUSH PRIVILEGES;
Sal de MySQL:
mysql> exit
Sustituye dbname, username y password por tus propios nombres.
Paso 3 – Instalar el clienteacme.sh y obtener el certificado Let’s Encrypt(opcional)
Asegurar tu sitio web con HTTPS no es necesario, pero es una buena práctica para asegurar el tráfico de tu sitio. Para obtener el certificado TLS de Let’s Encrypt utilizaremos el cliente acme.sh. Acme.sh es un software de shell unix puro para obtener certificados TLS de Let’s Encrypt con cero dependencias.
Descarga e instala acme.sh:
sudo su - root git clone https://github.com/Neilpang/acme.sh.git cd acme.sh ./acme.sh --install --accountemail [email protected] source ~/.bashrc cd ~
Comprueba la versión de acme.sh:
acme.sh --version # v2.8.1
Obtén certificados RSA y ECC/ECDSA para tu dominio/nombre de host:
# RSA 2048 acme.sh --issue --standalone -d example.com --keylength 2048 # ECDSA acme.sh --issue --standalone -d example.com --keylength ec-256
Si quieres certificados falsos para hacer pruebas, puedes añadir --stagingflage a los comandos anteriores.
Después de ejecutar los comandos anteriores, tus certificados y claves estarán en:
- ParaRSA: directorio
/home/username/example.com. - ParaECC/ECDSA: directorio
/home/username/example.com_ecc.
Para listar tus certificados emitidos puedes ejecutar:
acme.sh --list
Crea un directorio para almacenar tus certificados. Nosotros utilizaremos el directorio /etc/letsencrypt.
mkdir -p /etc/letsecnrypt/example.comsudo mkdir -p /etc/letsencrypt/example.com_ecc
Instala/copia los certificados en/etc/letsencryptdirectorio.
# RSA acme.sh --install-cert -d example.com --cert-file /etc/letsencrypt/example.com/cert.pem --key-file /etc/letsencrypt/example.com/private.key --fullchain-file /etc/letsencrypt/example.com/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service" # ECC/ECDSA acme.sh --install-cert -d example.com --ecc --cert-file /etc/letsencrypt/example.com_ecc/cert.pem --key-file /etc/letsencrypt/example.com_ecc/private.key --fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"
Todos los certificados se renovarán automáticamente cada 60 días.
Tras obtener los certificados sal del usuario root y vuelve al usuario sudo normal:
exit
Paso 4 – Instalar NGINX y configurar NGINX para Bolt CMS
Bolt CMS puede funcionar correctamente con muchos servidores web populares. En este tutorial, hemos seleccionado Nginx. Si prefieres el servidor web Apache a Nginx, consulta https://docs.bolt.cm/3.6/installation/webserver/apache para obtener más información.
Descarga e instala Nginx desde el repositorio de Ubuntu:
sudo apt install -y nginx
Comprueba la versión de Nginx:
sudo nginx -v # nginx version: nginx/1.14.0 (Ubuntu)
Configura Nginx para Bolt CMS ejecutando:
sudo vim /etc/nginx/sites-available/bolt.conf
Y rellena el archivo con la siguiente configuración:
server {
listen 80;
listen 443 ssl http2;
server_name example.com;
root /var/www/bolt/public;
index index.php;
# RSA
ssl_certificate /etc/letsencrypt/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com/private.key;
# ECC
ssl_certificate /etc/letsencrypt/example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com_ecc/private.key;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location = /bolt {
try_files $uri /index.php?$query_string;
}
location ^~ /bolt/ {
try_files $uri /index.php?$query_string;
}
location ~ /index.php/(.*) {
rewrite ^/index.php/(.*) /$1 permanent;
}
location ~ /\. { deny all; }
location ~ /\.(htaccess|htpasswd)$ { deny all; }
location ~ /\.(?:db)$ { deny all; }
location ~* /(.*)\.(?:markdown|md|twig|yaml|yml)$ { deny all; }
location ~ [^/]\.php(/|$) {
include snippets/fastcgi-php.conf;
fastcgi_split_path_info ^(.+?\.php)(/.*)$;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param HTTP_PROXY "";
fastcgi_param HTTPS $https if_not_empty;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
}
}
NOTA: Para obtener una configuración de Nginx completa y lista para producción para Bolt CMS, consulta https://docs.bolt.cm/3.6/installation/webserver/nginx.
Activa la nueva configuraciónbolt.conf vinculando el archivo al directoriosites-enabled.
sudo ln -s /etc/nginx/sites-available/bolt.conf /etc/nginx/sites-enabled
Comprueba si hay errores de sintaxis en la configuración de Nginx:
sudo nginx -t
Recarga el servicio Nginx:
sudo systemctl reload nginx.service
Paso 5 – Instalar Bolt CMS
Crea/var/www el directorio:
sudo mkdir -p /var/www/
Navega hasta el directorio/var/www:
cd /var/www/
Descarga la última versión de Bolt CMS mediante wget y descomprímela:
sudo wget https://bolt.cm/distribution/bolt-latest.zip && sudo unzip bolt-latest.zip
Elimina lo descargadobolt-latest.zip descargado:
sudo rm bolt-latest.zip
Cambia el nombre del directorio bolt-v3.6.4 por bolt a secas:
sudo mv bolt-v3.6.4 bolt
Para finalizar la instalación tendrás que renombrar los siguientes archivos:
sudo mv .bolt.yml.dist .bolt.yml sudo mv composer.json.dist composer.json sudo mv composer.lock.dist composer.lock sudo mv src/Site/CustomisationExtension.php.dist src/Site/CustomisationExtension.php
Cambiar la propiedad del directorio/var/www/bolt al usuariowww-data :
sudo chown -R www-data:www-data /var/www/bolt
Navega hasta la carpeta donde subiste Bolt en tu navegador web ysigue las instrucciones que aparecen en pantalla.
Paso 6 – Completa la instalación y configuración de Bolt CMS
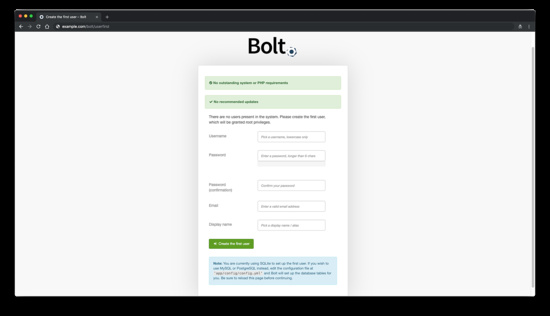
Tras abrir tu sitio en un navegador web, deberías ser redirigido a la siguiente página:

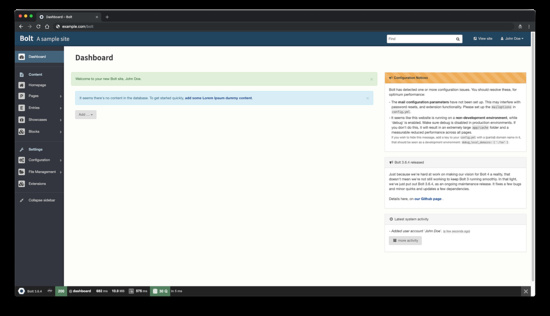
Rellena la información necesaria para crear un usuario y haz clic en el botón «Crear el primer usuario» para continuar. Después debería aparecer la interfaz de administración de Bolt CMS:

La instalación de Bolt CMS ha finalizado. Para acceder a la administración de Bolt CMS, añade /bolt a la IP o dominio de tu sitio.