Cómo integrar ONLYOFFICE Docs con draw.io/diagrams.net
ONLYOFFICE Docs es una suite ofimática de código abierto distribuida bajo la licencia GNU AGPL v3.0. Incluye visores y editores colaborativos basados en la web para documentos de texto, hojas de cálculo y presentaciones compatibles con los formatos OOXML.
ONLYOFFICE Docs puede integrarse con varios servicios en la nube, como Nextcloud, Redmine, Seafile, Jira, Moodle, etc., así como incrustarse en tu propia solución. Los editores también pueden utilizarse como parte de la solución completa de productividad ONLYOFFICE Workspace.
Draw.io (diagrams.net) es una aplicación de diagramación de código abierto para equipos, que te permite crear una gran variedad de diagramas, como diagramas de flujo, mapas mentales, organigramas, diagramas de Venn, infografías, diagramas de red y de arquitectura, diagramas UML y otros.
En este tutorial, aprenderemos a hacer que el servicio draw.io esté disponible directamente en ONLYOFFICE Docs mediante un plugin.
Paso 1: Instalar ONLYOFFICE Docs
La forma más sencilla de instalar la última versión de la suite con todas las dependencias es utilizar Docker ejecutando el siguiente comando:
sudo docker run -i -t -d -p 80:80 --restart=always onlyoffice/documentserver
Puedes encontrar las instrucciones detalladas en este tutorial de HowtoForge.
Paso 2: Instalar el plugin
Descarga el plugin en GitHub y procede a la instalación manual, que es posible de dos maneras.
Instalar a través de la carpeta sdkjs-plugins
Pon la carpeta del código del plugin en la carpeta ONLYOFFICE Docs y reinicia el servicio:
var/www/onlyoffice/documentserver/sdkjs-plugins/
Para la depuración, inicia ONLYOFFICE Docs con la carpeta sdkjs-plugins:
# docker run -itd -p 80:80 -v /absolutly_path_to_work_dir:/var/www/onlyoffice/documentserver/sdkjs-plugins/plugin onlyoffice/documentserver-ee:latest
Instalación a través del archivo config.json
En la configuración de ONLYOFFICE Docs, añade la ruta del archivo config.json correspondiente del plugin draw.io al parámetro plugins.pluginsData:
var docEditor = new DocsAPI.DocEditor("placeholder", {
"editorConfig": {
"plugins": {
"autostart": [
"asc.{0616AE85-5DBE-4B6B-A0A9-455C4F1503AD}",
"asc.{FFE1F462-1EA2-4391-990D-4CC84940B754}",
...
],
"pluginsData": [
"https://example.com/plugin1/config.json",
"https://example.com/plugin2/config.json",
...
]
},
...
},
...
});
Aquí, ejemplo.com es el nombre del servidor donde está instalado ONLYOFFICE Docs, y https://example.com/plugin1/config.json es la ruta del plugin.
La guía del plugin draw.io es asc.{DB38923B-A8C0-4DE9-8AEE-A61BB5C901A5}.
Si hay un ejemplo de prueba en este archivo, sustituye la línea /etc/onlyoffice/documentserver-example/local.json por la ruta del archivo config.json del plugin.
Paso 3: Iniciar el plugin draw.io
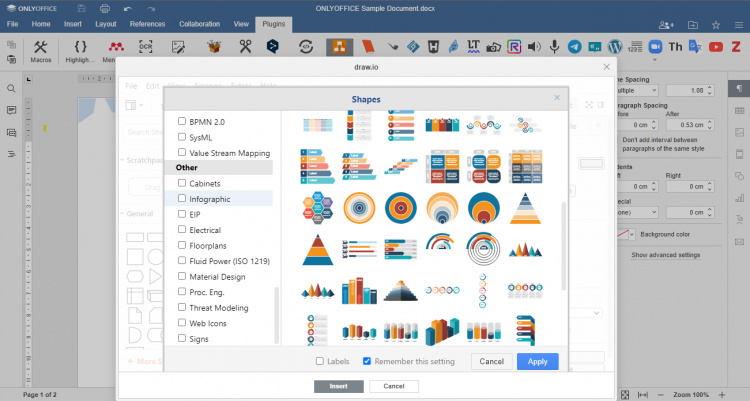
Una vez instalado con éxito el plugin draw.io, aparecerá el icono correspondiente en la pestaña Plugins. Haz clic en ese icono y crea tu propio diagrama en la ventana abierta o pega uno de cualquier recurso disponible.
Cuando estés listo, haz clic en Guardar y Salir y luego en el botón Aceptar para obtener un diagrama listo en tu documento. Si necesitas hacer más cambios en el diagrama, sólo tienes que hacer clic en él.

¡Eso es todo! Ahora puedes crear, editar e insertar diagramas en tus documentos sin salir del editor ni lanzar ninguna aplicación adicional.