Cómo instalar Wikijs en Rocky Linux
Wiki.js es un software wiki de código abierto escrito en JavaScript y que se ejecuta en el tiempo de ejecución Node.js, está publicado bajo la licencia APGL-v3. Wiki.js es un software wiki ligero y potente con una interfaz de usuario bonita e intuitiva, está diseñado para la web moderna. Wiki.js es un software wiki muy extensible y adecuado para diferentes tipos de documentos e implementaciones, puede ser utilizado tanto por personas técnicas como no técnicas.
Wiki.js está respaldado por varios tipos de módulos para ampliar sus características y convertirlo en un software wiki potente y extensible. Algunas características notables y predeterminadas de Wiki.js se ven a continuación:
- Soporta múltiples bases de datos (PostgreSQL, MySQL, SQLite y MSSQL Server).
- Múltiples editores, incluyendo Markdown para desarrolladores, WYSIWYG para personas no técnicas, código y Tabular (similar a Excel)
- Motor de búsqueda incorporado basado en bases de datos, también es compatible con otro motor de búsqueda como Apache Solr, Elasticsearch, etc.
- Admite múltiples almacenamientos de datos para copias de seguridad, como Git, sFTP, AWS S3, Google Drive, Dropbox, etc.
En esta guía, aprenderás a instalar Wiki.js en el servidor Rocky Linux. Instalarás Wiki.js con la última versión LTS de Node.js, utilizando PostgreSQL como base de datos principal, y usando el servidor web Nginx como proxy inverso.
Requisitos previos
- Un sistema Linux Rocky. Asegúrate de que todos los paquetes y repositorios están actualizados a la última versión
- Un usuario root o un usuario con privilegios de root. Utilizarás este usuario para instalar nuevos paquetes y editar las configuraciones del sistema.
Instalar Nodejs en Rocky Linux
En primer lugar, instalarás Node.js en Rocky Linux. Y por defecto, el repositorio de AppStream proporciona varias versiones de Node.js LTS.
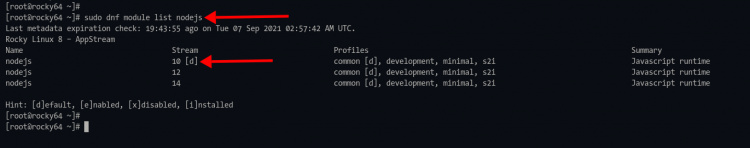
1. Comprueba el módulo del repositorio para‘nodejs‘ ejecutando el siguiente comando.
sudo dnf module list nodejs
Verás múltiples versiones del módulo Node.js.

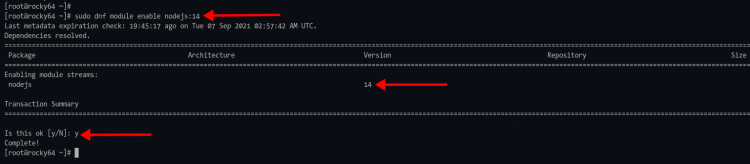
2. Habilita el módulo de repositorio ‘nodejs:14‘ con el siguiente comando.
sudo dnf module enable nodejs:14
Escribe‘y’ para habilitar el módulo de repositorio ‘nodejs:14′.

3. A continuación, ejecuta el siguiente comando para instalar los paquetes Node.js y npm.
sudo dnf install nodejs npm
Escribe‘y’ y pulsa‘Enter‘ para confirmar la instalación.

4. Una vez completada la instalación, ejecuta el siguiente comando para comprobar las versiones de Node.js y npm.
node --version
npm --version
Verás una salida similar a la de abajo.
# Node.js version
v14.17.3
# NPM version
6.14.13
Instalación de la base de datos PostgreSQL
Para esta etapa, instalarás PostgreSQL desde el repositorio oficial de PostgreSQL. Para producción, se recomienda utilizar PostgreSQL como base de datos principal para Wiki.js.
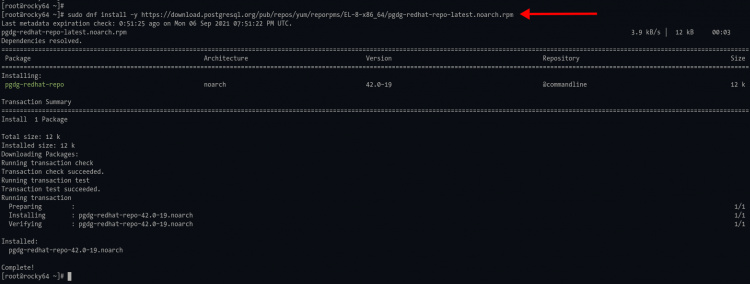
1. Ahora ejecuta el siguiente comando para añadir el repositorio PostgreSQL al sistema Rocky Linux.
sudo dnf install -y https://download.postgresql.org/pub/repos/yum/reporpms/EL-8-x86_64/pgdg-redhat-repo-latest.noarch.rpm

2. Desactiva el repositorio PostgreSQL por defecto de Rocky Linux con el siguiente comando.
sudo dnf module -qy disable postgresql
3. A continuación, ejecuta el siguiente comando para instalar el PostgreSQL 13 en el servidor Rocky Linux.
sudo dnf install postgresql13-server
Escribe‘y‘ y pulsa‘Enter’ para continuar la instalación.

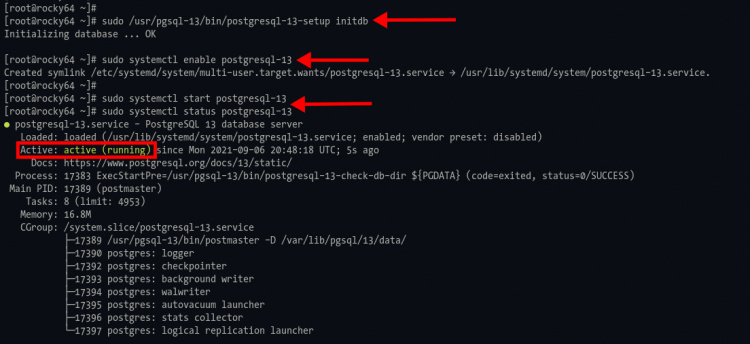
4. Si la instalación de PostgreSQL se ha completado, ejecuta el siguiente comando para inicializar la base de datos PostgreSQL, iniciar y habilitar el servicio PostgreSQL.
Inicializa la base de datos PostgreSQL con el siguiente comando.
sudo /usr/pgsql-13/bin/postgresql-13-setup initdb
Habilita el servicio PostgreSQL para que se inicie automáticamente al arrancar el sistema utilizando el siguiente comando.
sudo systemctl enable postgresql-13
Ahora inicia el servicio PostgreSQL y comprueba su estado con el siguiente comando.
sudo systemctl start postgresql-13
sudo systemctl status postgresql-13
Si el servicio PostgreSQL se está ejecutando, verás el mensaje de salida como«activo (en ejecución)» como en la captura de pantalla de abajo.

Crea una nueva base de datos y un nuevo usuario
Después de instalar el servidor PostgreSQL, crearás una nueva base de datos y un nuevo usuario para la instalación de Wiki.js.
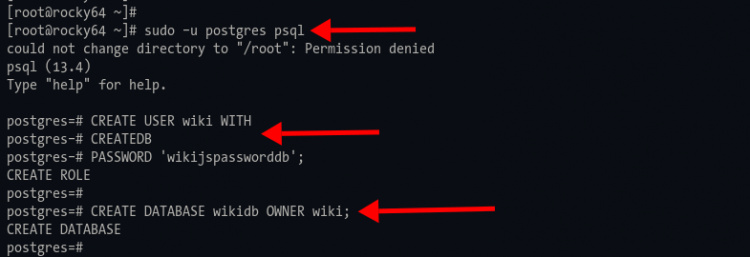
1. Ejecuta el siguiente comando para entrar en el shell de PostgreSQL.
sudo -u postgres psql
2. Crea un nuevo usuario PostgreSQL conel nombre‘wiki‘ y la contraseña‘wikijspassworddb‘ utilizando la siguiente consulta.
CREATE USER wiki WITH
CREATEDB
PASSWORD 'wikijspassworddb';
3. Ahora crea una nueva base de datos con el nombre‘wikidb‘ y haz que el usuario‘wiki‘ sea el propietario de la base de datos utilizando la consulta PostgreSQL que aparece a continuación.
CREATE DATABASE wikidb OWNER wiki;
4. Ahora escribe‘\q’ para salir del shell de PostgreSQL.

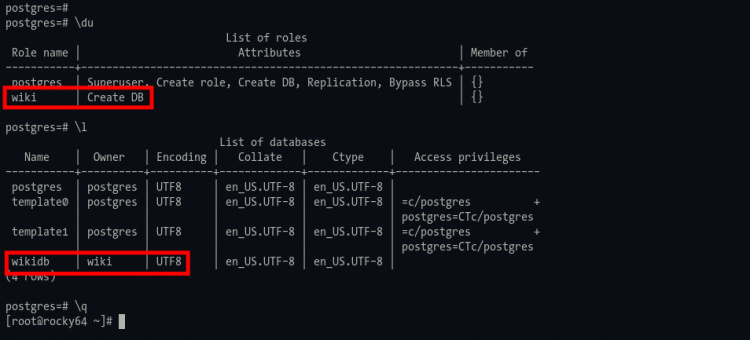
Opcionalmente, puedes verificar el usuario y la base de datos utilizando las consultas de abajo.
# Check available users
\du
# Display list of databases
\l

Descarga y configuración de Wiki.js
Para esta guía, ejecutarás Wiki.js como un servicio, y se ejecutará como un usuario no root.
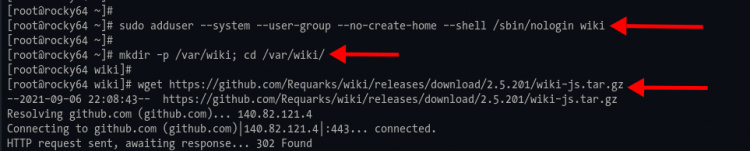
1. Ejecuta el siguiente comando para crear un nuevo usuario‘wiki‘ para la instalación de Wiki.js.
sudo adduser --system --user-group --no-create-home --shell /sbin/nologin wiki
2. Crea un nuevo directorio‘/var/wiki’ y cambia el directorio de trabajo a él. Luego ejecuta el comando wget para descargar la última versión estable del código fuente de Wiki.js.
mkdir -p /var/wiki; cd /var/wiki/
wget https://github.com/Requarks/wiki/releases/download/2.5.201/wiki-js.tar.gz

Si el proceso de descarga se ha completado, extrae el código fuente de Wiki.js utilizando el comando tar.
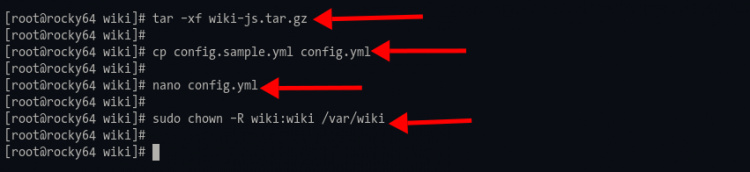
tar -xf wiki-js.tar.gz
3. A continuación, copia la configuración de ejemplo de Wiki.js en ‘config.yml’ y edítala con nano.
cp config.sample.yml config.yml
nano config.yml
Cambia los detalles del nombre de la base de datos, el usuario y la contraseña como se indica a continuación.
db:
type: postgres
# PostgreSQL / MySQL / MariaDB / MS SQL Server only:
host: localhost
port: 5432
user: wiki
pass: wikijspassworddb
db: wikidb
ssl: false
Pon el ‘#’ delante de la opción de almacenamiento SQLite como se indica a continuación.
# SQLite only:
#storage: path/to/database.sqlite
Cambia la opción‘bindIP‘ por‘127.0.0.1‘ para ejecutar el Wiki.js sólo en la IP local.
# ---------------------------------------------------------------------
# IP address the server should listen to
# ---------------------------------------------------------------------
# Leave 0.0.0.0 for all interfaces
bindIP: 127.0.0.1
Guarda la configuración y sal presionando el botón‘Ctrl+x‘, escribe‘y‘, y luego presiona‘Enter‘.
4. A continuación, lo más importante es cambiar la propiedad del directorio‘/var/wiki‘ al usuario y grupo‘wiki‘ utilizando el siguiente comando.
sudo chown -R wiki:wiki /var/wiki

Configurar Wiki.js como servicio Systemd
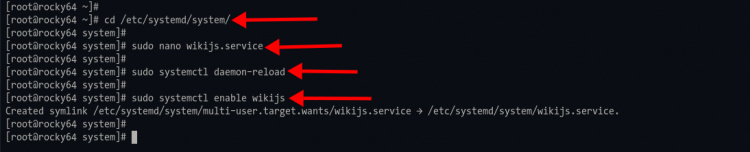
1. Para crear un nuevo archivo de servicio systemd, cambia el directorio de trabajo a ‘/etc/systemd/system’ y crea un nuevo archivo de servicio ‘wikijs.service’ utilizando nano.
cd /etc/systemd/system/
sudo nano wikijs.service
Copia y pega la siguiente configuración.
[Unit]
Description=Wiki.js
After=network.target postgresql-13.service
[Service]
Type=simple
ExecStart=/bin/node server
Restart=always
# Consider creating a dedicated user for Wiki.js here:
User=wiki
Group=wiki
Environment=NODE_ENV=production
WorkingDirectory=/var/wiki
[Install]
WantedBy=multi-user.target
Pulsa‘Ctrl+x‘, escribe‘y‘, y luego pulsa‘Enter‘ para guardar la configuración y salir.
2. Recarga el‘systemd-manager‘ para aplicar la nueva configuración del servicio.
sudo systemctl daemon-reload
3. A continuación, habilita el servicio‘wikijs‘ para que se ejecute al inicio del sistema mediante el siguiente comando.
sudo systemctl enable wikijs

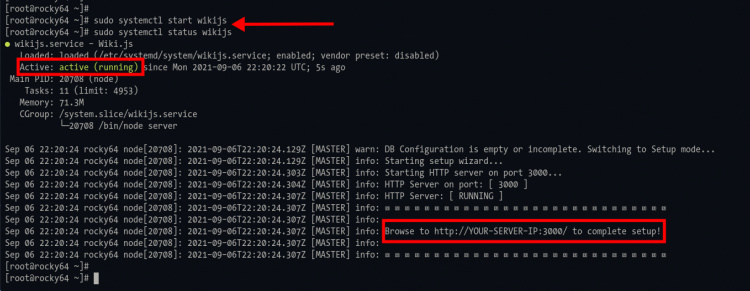
4. Inicia el servicio ‘wikijs‘ y comprueba su estado con el siguiente comando.
sudo systemctl start wikijs
sudo systemctl status wikijs
Ahora verás que el servicio ‘wikijs’ está activo y en ejecución en el sistema Linux Rocky.

Instalación y configuración de Nginx como proxy inverso para Wiki.js
En esta etapa, vas a instalar y configurar el servidor web Nginx como proxy inverso para Wiki.js. Si has instalado el servidor web Nginx en tu servidor, pasa a la etapa número 2 para configurar los bloques del servidor Nginx.
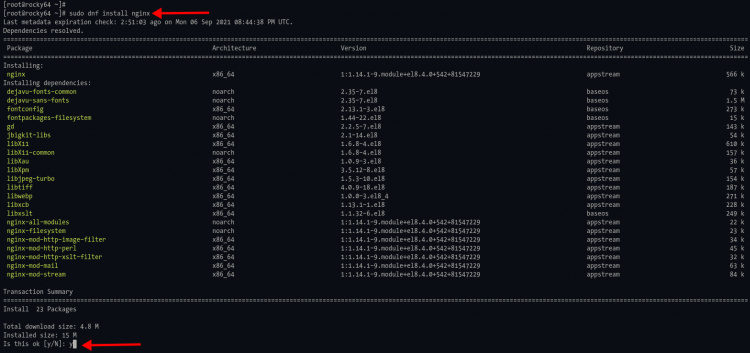
1. Para instalar el servidor web Nginx, ejecuta el siguiente comando dnf.
sudo dnf install nginx
Escribe‘y‘ para confirmar e instalar el servidor web Nginx.

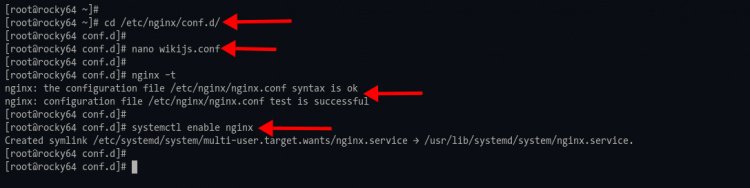
2. Si la instalación se ha completado, cambia el directorio de trabajo a ‘/etc/nginx/conf.d’ y crea una nueva configuración del bloque del servidor Nginx‘wikijs.conf‘ utilizando nano.
cd /etc/nginx/conf.d/
sudo nano wikijs.conf
Copia y pega la siguiente configuración, y asegúrate de cambiar el valor de la opción‘nombre_servidor‘ con tu nombre de dominio.
server {
listen 80;
server_name wiki.domain-name.io;
charset utf-8;
client_max_body_size 50M;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_next_upstream error timeout http_502 http_503 http_504;
}
}
Pulsa‘Ctrl+x‘, escribe‘y‘, y luego pulsa‘Enter‘ para guardar la configuración y salir.
3. A continuación, comprueba la configuración de Nginx y asegúrate de que no hay ningún error, luego habilita el servicio Nginx.
sudo nginx -t
sudo systemctl enable nginx

4. Ahora inicia y comprueba el estado del servicio Nginx ejecutando el siguiente comando.
sudo systemctl start nginx
sudo systemctl enable nginx
Verás que la salida del servicio Nginx es‘activo (en ejecución)‘ como se indica a continuación.

Asegurar Wikijs con SSL Letsencrypt
En esta etapa, asegurarás la instalación de Wiki.js utilizando el SSL Letsencrypt.
1. Ejecuta el siguiente comando para instalar el plugin certbot y certbot-nginx.
sudo dnf install certbot python3-certbot-nginx
2. Una vez completada la instalación, genera un nuevo Letsencrtypt SSL para el nombre de dominio radicale utilizando el siguiente comando de certbot.
sudo certbot --nginx --agree-tos --email [email protected] -d wiki.domain-name.io
Y se te harán algunas preguntas a continuación.
- Una dirección de correo electrónico: cuando el certificado SSL caduque, se te avisará a este correo.
- Condiciones de servicio de Letsencrypt: escribe «A» para aceptarlas.
- Compartir el correo electrónico con la EFF: puedes elegir «N» para no.
- Redirigir automáticamente HTTP a HTTPS: elige el número ‘2’ para activar la redirección automática.
Una vez completado el proceso, verás que los certificados SSL están disponibles en el directorio‘/etc/letsencrypt/live/wiki.domain-name.io‘. Y la configuración de los bloques de tu servidor Nginx ha cambiado con la configuración adicional de letsencrypt.
Configurar la página de administración de Wiki.js y la página de inicio por defecto
Abre tu navegador web y escribe la dirección URL de tu instalación de Wiki.js en la barra de direcciones.
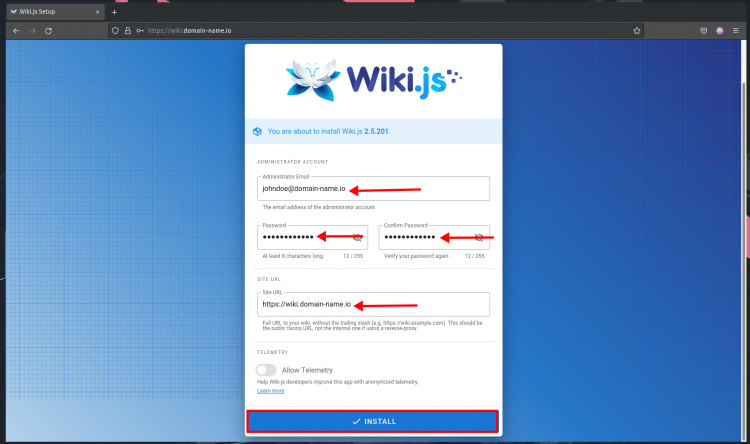
1. Serás redirigido a la conexión HTTPS y verás la siguiente página.

2. Escribe los detalles de la cuenta de administrador con tu dirección de correo electrónico y contraseña, luego escribe tu dominio de Wiki.js como la URL del sitio, y haz clic en el botón ‘INSTALAR’.
Espera a que se instale Wiki.js.
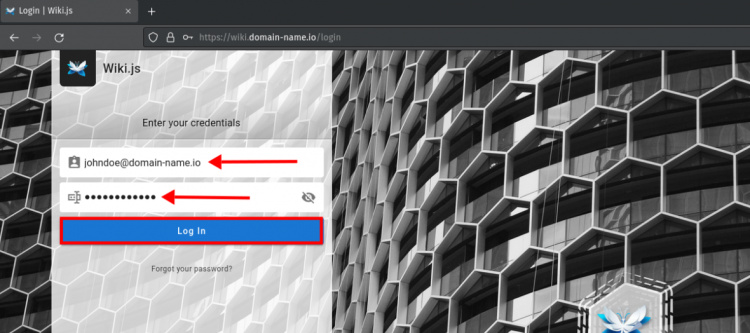
2. Y si la instalación se completa, serás redirigido a la página de inicio de sesión de Wiki.js como se indica a continuación.

Escribe tu dirección de correo electrónico de administrador y tu contraseña, y luego haz clic en el botón ‘Iniciar sesión‘.
3. Y se te mostrará el mensaje de bienvenida de Wiki.js.

Haz clic en el botón‘+ CREAR PÁGINA DE INICIO‘ para crear una nueva página de inicio para tu wiki.
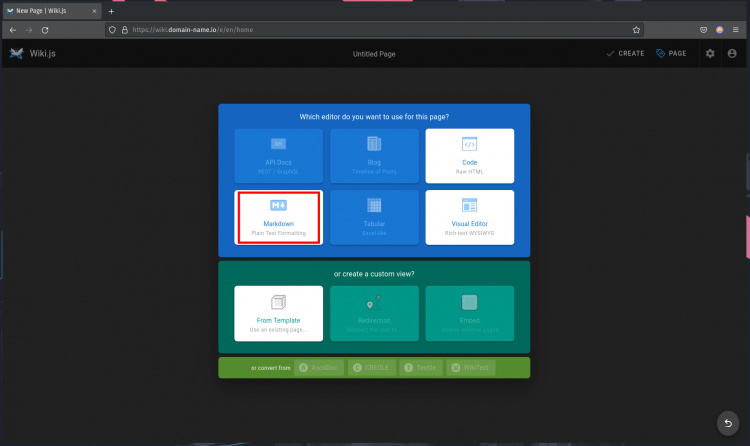
4. Elige el editor que te resulte más cómodo y haz clic en ese editor. Para este ejemplo, utilizaremos el editor‘Markdown‘.

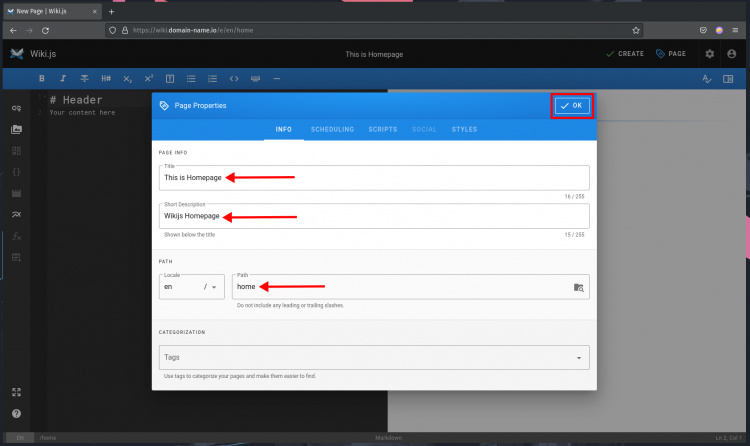
5. En la ventana emergente‘Propiedades de la página‘, escribe el título de los detalles y una breve descripción de tu página de inicio. Y deja la ruta por defecto como‘home’.

Haz clic en«Aceptar» para confirmar la configuración de las propiedades de la página.
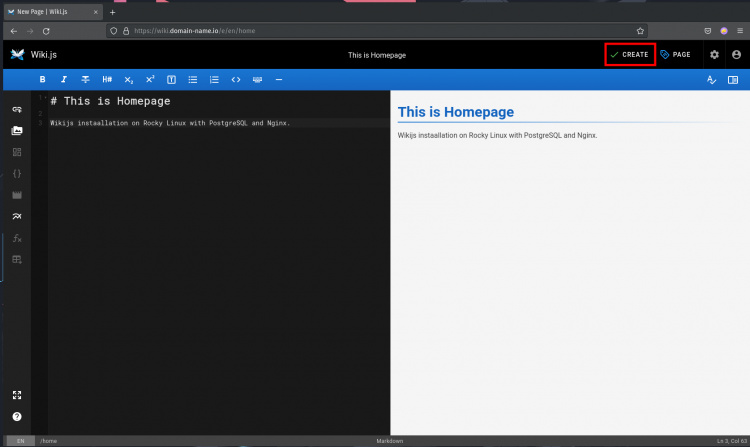
6. Escribe el contenido de tu página de inicio y haz clic en el botón ‘CREAR‘ para guardar.

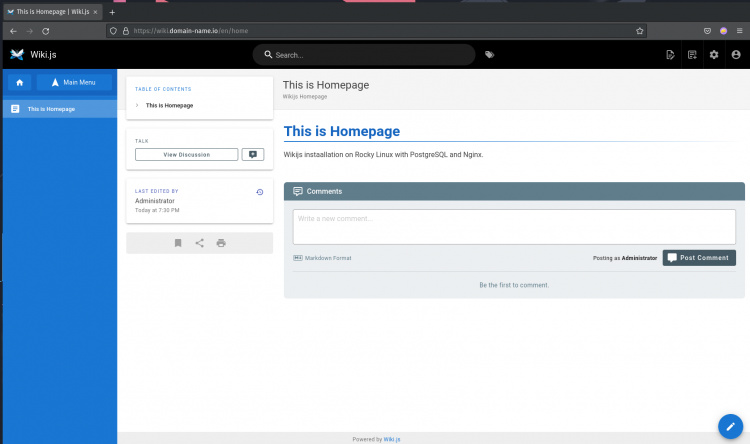
7. Ahora serás redirigido a tu página de inicio de Wiki.js como se muestra a continuación.

Conclusión
¡Enhorabuena! Ahora has creado con éxito tu Wiki con Wiki.js en el servidor Rocky Linux. El Wiki.js se ejecuta ahora con la última versión estable de Node.js, la base de datos PostgreSQL y el proxy inverso Nginx. Además, está asegurado con SSL Letsencrypt. Para el siguiente paso, puedes añadir algunos módulos adicionales que necesites, como análisis, autenticación, registro y editores de código/texto. Y ya estás listo para escribir la documentación de tus proyectos.