Cómo instalar Visual Studio Code – Server IDE en Ubuntu 20.04 LTS
El servidor de código es un código de Visual Studio (VS) que puede ejecutarse de forma remota en el servidor y al que se puede acceder a través de un navegador web. Te permite crear y tener un entorno de desarrollo consistente al que se puede acceder en cualquier momento y en cualquier lugar.
En este tutorial, te mostraremos cómo instalar el Code-server con Nginx como proxy inverso y SSL Letsencrypt en el último servidor Ubuntu 20.04.
Requisitos previos
Para esta guía, instalaremos el Visual Code Server en el servidor Ubuntu 20.04 con 4GB de RAM, 25GB de espacio libre en disco y 2CPUs.
Qué vamos a hacer
- Descargar e instalar los paquetes de Visual Code Server
- Configurar la autenticación para el Visual Code Server
- Generar SSL Letsnecrypt
- Instalar y configurar Nginx como proxy inverso
- Prueba de
Paso 1 – Descargar e instalar los paquetes de Visual Code Server
En primer lugar, descargaremos la última versión de Visual Code Server para Ubuntu FocalFossa y la instalaremos en nuestro sistema.
Por defecto, los paquetes del servidor de código están disponibles para varios sistemas operativos. Puedes consultar la página de publicación del servidor de código en GitHub utilizando el siguiente enlace.
https://github.com/cdr/code-server/releases
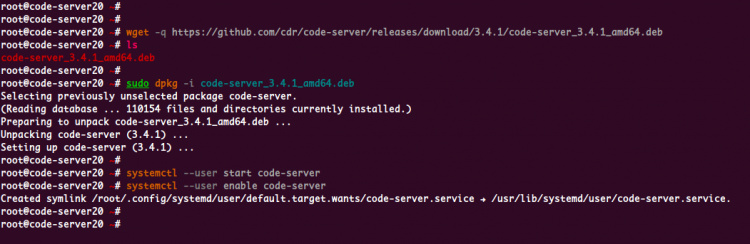
Ahora descarga los paquetes del Servidor de Código Visual para Ubuntu utilizando el comando wget que aparece a continuación.
wget -q https://github.com/cdr/code-server/releases/download/3.4.1/code-server_3.4.1_amd64.deb
Después, instala el paquete del servidor de código visual utilizando el comando dpkg que aparece a continuación.
sudo dpkg -i code-server_3.4.1_amd64.deb
Una vez completada la instalación, inicia el servicio del servidor de código y añádelo al arranque del sistema.
systemctl --user start code-server
systemctl --user enable code-server

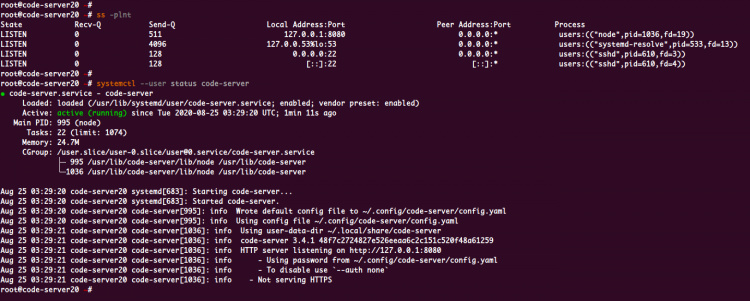
El servidor de código visual está en marcha, compruébalo utilizando el siguiente comando.
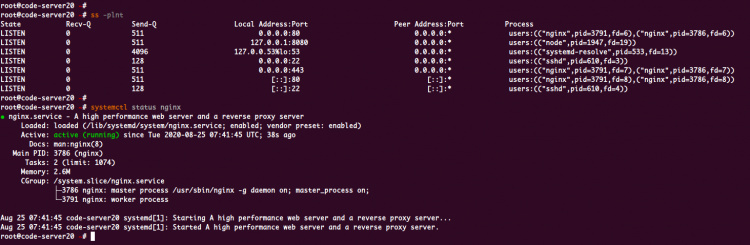
ss -plnt
systemctl --user status code-server
A continuación se muestra el resultado que obtendrás.

Como se puede ver, el Servidor de Código Visual se ejecuta por defecto en la dirección IP local ‘127.0.0.1’ con el puerto TCP ‘8080’.
Paso 2 – Configurar la autenticación del servidor de código visual
Por defecto, el servidor de código visual se ejecuta con la autenticación activada en él.
La autenticación de la contraseña del servidor de código visual se genera por defecto en el archivo ‘~/.config/code-server/config.yaml’.
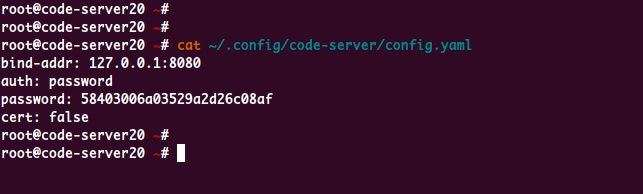
Comprueba la configuración del servidor de código visual utilizando el siguiente comando.
cat ~/.config/code-server/config.yaml
Obtendrás algo parecido a esta configuración.
bind-addr: 127.0.0.1:8080
auth: password
password: 58403006a03529a2d26c08af
cert: false
Detalles de la configuración:
- La opción ‘bind-addr’ sirve para definir en qué dirección IP y puerto se ejecutará el Servidor de Código.
- La opción ‘auth’ como el método de autenticación para el Servidor de Código Visual, y por defecto, se utiliza el método de autenticación ‘password’.
- Las opciones de ‘contraseña’ se utilizan para definir tu contraseña para el acceso al Servidor de Código Visual, y asegúrate de utilizar una contraseña fuerte.
Para cambiar la dirección de enlace, el puerto y la contraseña del Servidor de Código Visual, cambia la configuración por defecto ‘~/.config/code-server/config.yaml’ según necesites.

Paso 3 – Generar SSL Letsencrypt
En este paso, generaremos el SSL letsencrypt utilizando la herramienta certbot para asegurar el servidor de código.
Instala la herramienta certbot utilizando el comando apt que aparece a continuación.
sudo apt install certbot -y
Una vez completada la instalación, genera el SSL letsencrypt utilizando el comando certbot de abajo.
certbot certonly --standalone --agree-tos -m [email protected] -d vscode.hakase-labs.io
Una vez completado, tus certificados se encontrarán en el directorio ‘/etc/letsencrypt/live/vscode.hakase-labs.io/’.
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/
Ahora has generado el Letsencrypt SSL para asegurar la instalación del servidor de código utilizando la herramienta certbot.
Paso 4 – Configurar Nginx como proxy inverso
En este paso, instalaremos el servidor web Nginx y lo configuraremos como proxy inverso para el servidor de código con SSL habilitado sobre él.
Instala el paquete Nginx utilizando el comando apt que aparece a continuación.
sudo apt install nginx -y
Una vez completada la instalación, ve al directorio ‘/etc/nginx/sites-available’ y crea una nueva configuración de host virtual ‘code-server’.
cd /etc/nginx/sites-available/
vim code-server
Ahora cambia el nombre de dominio y la ruta de SSL por los tuyos y pega la configuración en él.
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
Guarda y cierra.
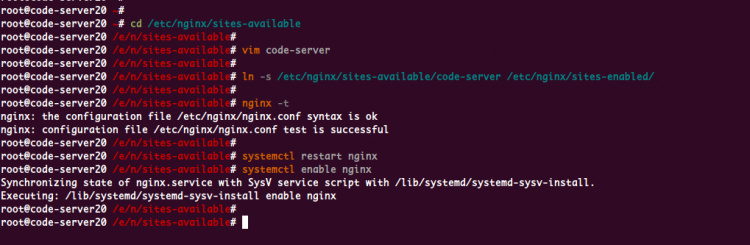
Ahora activa el host virtual ‘code-server’, prueba la configuración de nginx y asegúrate de que no hay ningún error.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t

Después, reinicia el servicio nginx y añádelo al arranque del sistema.
systemctl restart nginx
systemctl enable nginx
Ahora el servicio Nginx está en funcionamiento como proxy inverso para el servidor de código. Compruébalo utilizando el comando que aparece a continuación.
netstat -plntu
systemctl status nginx
Y obtendrás el resultado que se indica a continuación.

El servicio Nginx está en funcionamiento en el servidor Ubuntu 20.04 con los puertos HTTP y HTTPS habilitados sobre él.
Paso 5 – Prueba
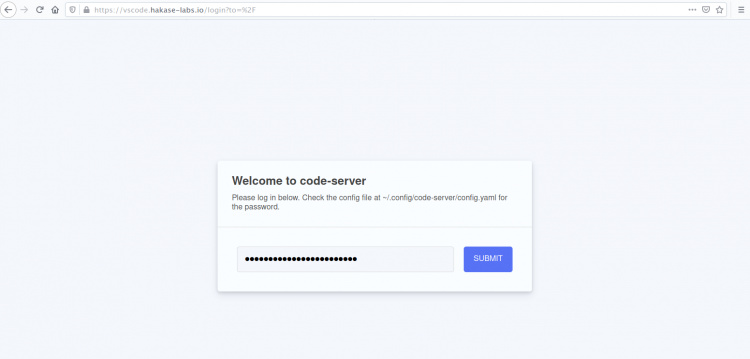
Abre tu navegador web y escribe la URL de tu instalación de servidor de código.
https://vscode.hakase-labs.io/
Accede con la contraseña que has configurado en el archivo de servicio de code-server.

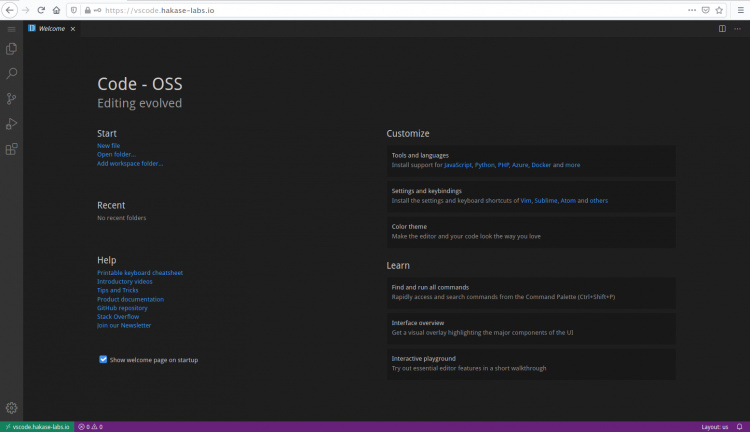
Una vez que la contraseña sea correcta, obtendrás el editor de VS Code en tu navegador web como se indica a continuación.

Como resultado, has instalado el servidor de código en el servidor Ubuntu 20.04 con Nginx como proxy inverso y asegurando la instalación del servidor de código con SSL Letsencrypt.