Cómo instalar Visual Studio Code Server en Debian 10
El servidor de código es una versión de código de Visual Studio (VS) que puede ejecutarse de forma remota en el servidor y a la que se puede acceder mediante un navegador web. Permite la creación y el funcionamiento de un entorno de desarrollo consistente al que se puede acceder en cualquier momento y lugar.
En este tutorial te mostramos cómo instalar el servidor de código en Debian Buster 10. Instalaremos y configuraremos el servidor de código utilizando Nginx como proxy inverso, lo aseguraremos con SSL Letsencrypt y habilitaremos la autenticación básica del servidor de código.
Requisitos previos
Para esta guía, instalaremos el servidor de código en la última Debian 10 con 2GB de memoria, 25GB de espacio libre en disco y 2 CPUs.
Qué vamos a hacer
- Crear un nuevo usuario
- Descarga Code-Server
- Configurar Code-Server como un servicio Systemd
- Generar SSL Letsencrypt
- Configurar Nginx como proxy inverso para Code-Server
- Prueba de
Paso 1 – Crear un nuevo usuario de Linux
En primer lugar, crearemos un nuevo usuario en el sistema Debian. El servidor de código se ejecutará bajo ese usuario.
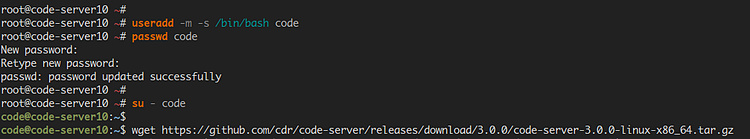
Crea un nuevo usuario llamado ‘code’ utilizando el siguiente comando.
useradd -m -s /bin/bash code
passwd code
Ahora escribe la contraseña para el usuario ‘code’, y el nuevo usuario para ejecutar code-server ha sido creado.
Paso 2 – Descarga Visual Studio Code-Server de GitHub
En este paso, descargaremos el código fuente de code-server desde GitHub.
Inicia sesión con el usuario ‘code’ y descarga el código fuente de code-server utilizando el comando wget que aparece a continuación.
su - code
wget https://github.com/cdr/code-server/releases/download/3.0.0/code-server-3.0.0-linux-x86_64.tar.gz

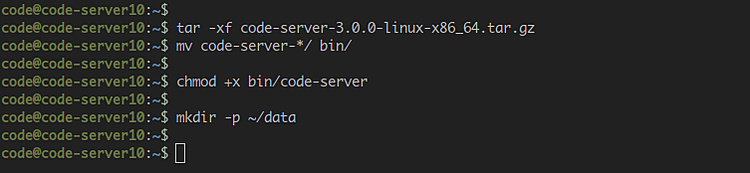
Extrae el código fuente y renombra el directorio a ‘bin/’.
tar -xf code-server-3.0.0-linux-x86_64.tar.gz
mv code-server-*/ bin/
Ahora convierte el archivo binario ‘code-server’ en un ejecutable y crea un nuevo directorio ‘data’ para almacenar las configuraciones del code-server.
chmod +x bin/code-server
mkdir -p ~/data
Como resultado, el código fuente del servidor de código se ha descargado, y estamos listos para la siguiente etapa.

Paso 3 – Configurar el servidor de código como un servicio SysteSUBMITmd
Después de descargar el código fuente del servidor de código, vamos a configurar el servidor de código como un servicio systemd.
Ahora vuelve al usuario root o si tienes los privilegios de sudo de root, ejecuta el comando sudo que aparece a continuación.
sudo su
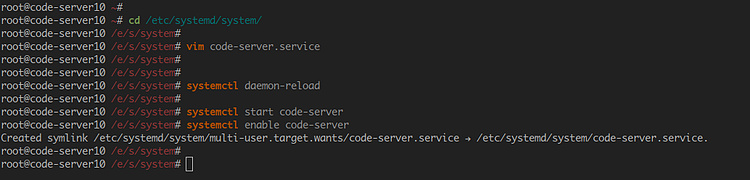
Ahora ve al directorio ‘/etc/systemd/system’ y crea un nuevo archivo de servicio ‘code-server.service’ utilizando el editor vim.
cd /etc/systemd/system/
vim code-server.service
Cambia el ‘hakasecodeserv’ en la opción‘Environment=PASSWORD=… ‘ con tu propia contraseña y pega la configuración.
[Unit]
Description=code-server
After=nginx.service
[Service]
User=code
WorkingDirectory=/home/code
Environment=PASSWORD=hakasecodeserv
ExecStart=/home/code/bin/code-server --host 127.0.0.1 --user-data-dir /home/code/data --auth password
Restart=always
[Install]
WantedBy=multi-user.target
Guarda y cierra.
A continuación, recarga el gestor systemd utilizando el comando systemctl que aparece a continuación.
systemctl daemon-reload
Inicia el servicio code-server y añádelo al arranque del sistema.
systemctl start code-server
systemctl enable code-server

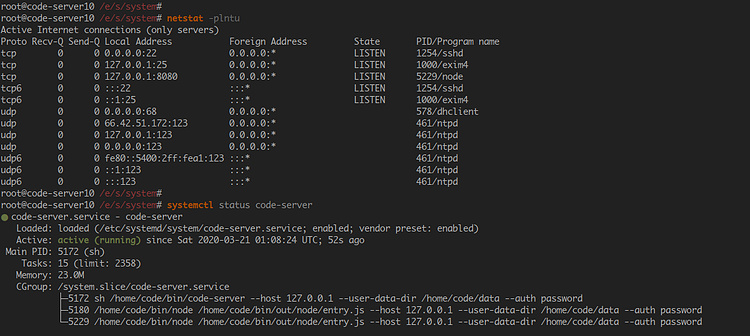
El servidor de código está en funcionamiento, compruébalo con el siguiente comando.
netstat -plntu
systemctl status code-server
Como resultado, el servidor de código está en funcionamiento como servicio systemd en Debian Buster 10.

Paso 4 – Generar SSL Letsencrypt
En este paso, generaremos el SSL letsencrypt utilizando la herramienta certbot para asegurar el servidor de código.
Instala la herramienta certbot utilizando el comando apt que aparece a continuación.
sudo apt install certbot -y
Una vez completada la instalación, genera el SSL letsencrypt utilizando el comando certbot de abajo.
certbot certonly --standalone --agree-tos -m [email protected] -d code.hakase-labs.io
Una vez completado, tus certificados se encontrarán en el directorio ‘/etc/letsencrypt/live/code.hakase-labs.io/’.
ls -lah /etc/letsencrypt/live/code.hakase-labs.io/
Ahora has generado el Letsencrypt SSL para asegurar la instalación del servidor de código utilizando la herramienta certbot.
Paso 5 – Configurar Nginx como proxy inverso
En este paso, instalaremos el servidor web Nginx en el sistema Debian. Se utilizará como proxy inverso para el servidor de código que se ejecuta en el puerto por defecto ‘8080’.
Instala los paquetes de Nginx con el comando apt que aparece a continuación.
sudo apt install nginx -y
Una vez completada la instalación, ve al directorio ‘/etc/nginx/sites-available’ y crea una nueva configuración de host virtual ‘code-server’ utilizando el editor vim.
cd /etc/nginx/sites-available/
vim code-server
Cambia el nombre de dominio y la ruta SSL por los tuyos, y luego pega la configuración en él.
server {
listen 80;
server_name code.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name code.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/code.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/code.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
Guarda y cierra.
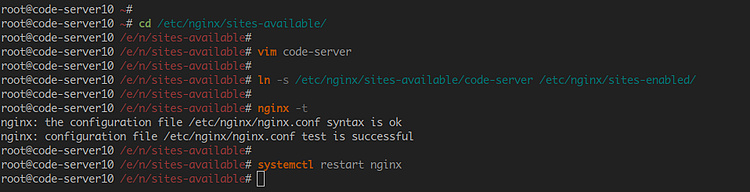
Ahora activa el host virtual ‘code-server’ y comprueba la configuración de Nginx, y asegúrate de que no hay ningún error.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/
nginx -t
Ahora reinicia el servicio Nginx.
systemctl restart nginx
Como resultado, la configuración de Nginx como proxy inverso para code-server se ha completado, y el code-server es ahora accesible a través de tu navegador web.

Paso 6 – Prueba del servidor de código
Abre tu navegador web y escribe la instalación de la URL del servidor de código. La mía es (sustituye el dominio por el tuyo)
https://code.hakse-labs.io/
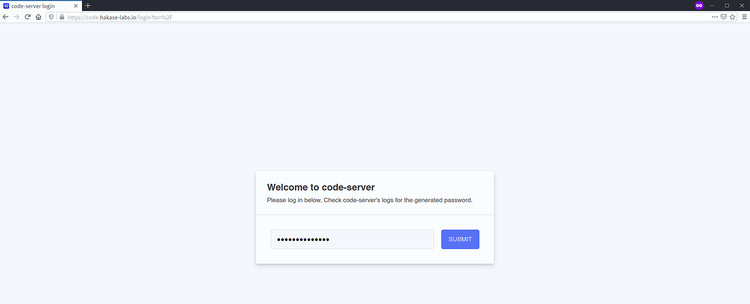
Ahora serás redirigido a una conexión segura HTTPS y se te pedirá la contraseña del servidor de código.

Escribe tu contraseña y haz clic en el botón‘SUBMIT‘.
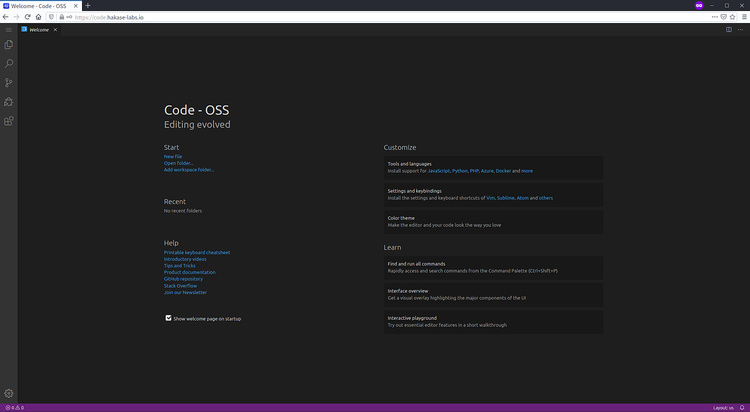
Ahora obtendrás el Editor de Visual Code Studio en tu navegador web.

Como resultado, has instalado con éxito el servidor de código en Debian Buster 10 con proxy inverso Nginx y SSL Letsencrypt.