Cómo instalar Visual Studio Code – IDE de servidor en Ubuntu
Code-server es un Visual Studio (VS) Code que se puede ejecutar remotamente en el servidor y al que se puede acceder a través de un navegador web. Te permite crear y tener un entorno de desarrollo consistente al que se puede acceder en cualquier momento y en cualquier lugar.
En este tutorial, te mostraremos cómo instalar el Code-server con Nginx como proxy inverso y SSL Letsencrypt en el último servidor Ubuntu 18.04.
Requisitos previos
Para esta guía, instalaremos el Code-server en el servidor Ubuntu 18.04 con 3GB de RAM, 25GB de espacio libre en disco y 2CPUs.
Qué haremos
- Añadir Usuario y Descargar el Binario de Code-server
- Configura Code-server como Servicio Systemd
- Generar SSL Letsencrypt
- Configurar Nginx como Proxy Inverso para Code-server
- Probar
Paso 1 – Añadir usuario y descargar el binario de Code-Server
En primer lugar, añadiremos un nuevo usuario y descargaremos el archivo binario del servidor de código de GitHub.
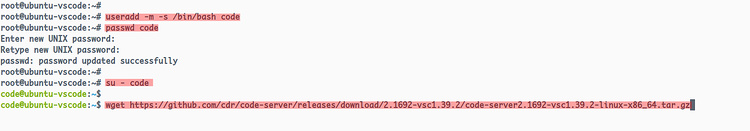
Añade un nuevo usuario ‘code’ utilizando el siguiente comando.
useradd -m -s /bin/bash code passwd code
Ahora inicia sesión como usuario ‘code’ y descarga el archivo binario del servidor de código.
su - code wget https://github.com/cdr/code-server/releases/download/2.1692-vsc1.39.2/code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz

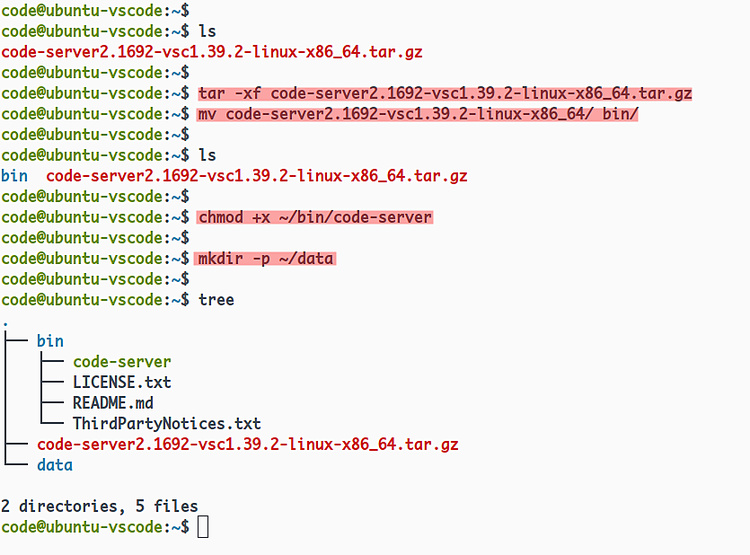
Extrae el servidor de código y renombra el directorio como «bin».
tar -xf code-server2.1692-vsc1.39.2-linux-x86_64.tar.gz mv code-server2.1692-vsc1.39.2-linux-x86_64/ bin/
Ahora convierte el servidor de código en un archivo binario ejecutable.
chmod +x ~/bin/code-server
Y crea un nuevo directorio de datos para almacenar los datos del usuario.
mkdir -p ~/data
Ahora has creado un nuevo usuario ‘code’ y has descargado el binario code-server en el directorio personal del usuario ‘code’.

Paso 2 – Configurar Code-Server como un servicio Systemd
En este paso, configuraremos el servidor de código para que se ejecute como un servicio del sistema.
El servicio code-server se ejecutará bajo el usuario ‘code’, con el puerto por defecto ‘8080’ y la autenticación por contraseña activada.
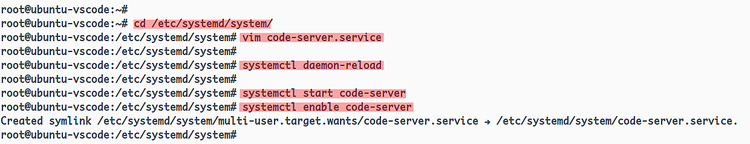
Ve al directorio ‘/etc/systemd/system’ y crea un nuevo archivo de servicio ‘code-server.service’ utilizando el editor vim.
cd /etc/systemd/system/ vim code-server.service
Cambia la opción ‘Entorno’ por una contraseña propia y pega la configuración en él.
[Unit] Description=code-server After=nginx.service
[Service]
User=code
WorkingDirectory=/home/code
Environment=PASSWORD=hakasevscodeserv
ExecStart=/home/code/bin/code-server –host 127.0.0.1 –user-data-dir /home/code/data –auth password
Restart=always
[Install]
WantedBy=multi-user.target
Guarda y cierra.
Ahora vuelve a cargar el gestor del sistema.
systemctl daemon-reload
Después, inicia el servicio code-server y añádelo al arranque del sistema utilizando el siguiente comando.
systemctl start code-server systemctl enable code-server

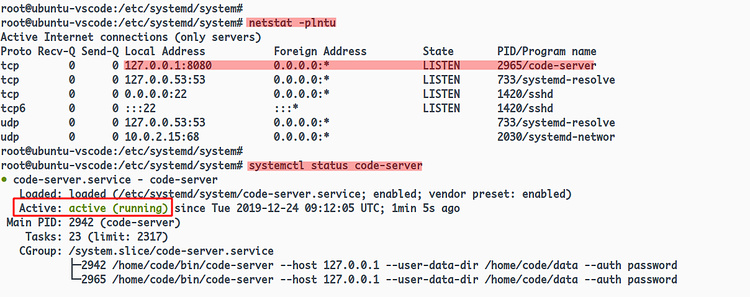
Ahora comprueba el servicio code-server.
netstat -plntu systemctl status code-server
Y el servicio code-server está activado y funcionando en el puerto por defecto ‘8080’.

Como resultado, has configurado el servidor de código para que se ejecute como un servicio del sistema.
Paso 3 – Generar SSL Letsencrypt
En este paso, generaremos el SSL letsencrypt utilizando la herramienta certbot para asegurar el servidor de código.
Instala la herramienta certbot utilizando el comando apt que aparece a continuación.
sudo apt install certbot -y
Una vez completada la instalación, genera el SSL letsencrypt utilizando el comando certbot que aparece a continuación.
certbot certonly --standalone --agree-tos -m [email protected] -d vscode.hakase-labs.io
Una vez completado, tus certificados se encontrarán en el directorio ‘/etc/letsencrypt/live/vscode.hakase-labs.io/’.
ls -lah /etc/letsencrypt/live/vscode.hakase-labs.io/
Ahora ya has generado el SSL Letsencrypt para asegurar la instalación del servidor de código utilizando la herramienta certbot.
Paso 4 – Configurar Nginx como Proxy Inverso
En este paso, instalaremos el servidor web Nginx y lo configuraremos como proxy inverso para el servidor de código con SSL activado sobre él.
Instala el paquete Nginx utilizando el comando apt que aparece a continuación.
sudo apt install nginx -y
Una vez completada la instalación, ve al directorio ‘/etc/nginx/sites-available’ y crea una nueva configuración de host virtual ‘code-server’.
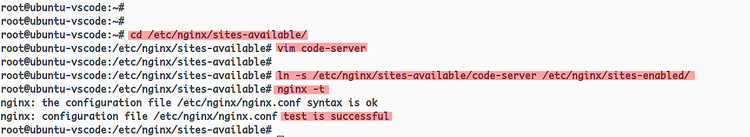
cd /etc/nginx/sites-available/ vim code-server
Ahora cambia el nombre de dominio y la ruta de SSL por los tuyos y pega la configuración en él.
server {
listen 80;
server_name vscode.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
server_name vscode.hakase-labs.io;
ssl_certificate /etc/letsencrypt/live/vscode.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/vscode.hakase-labs.io/privkey.pem;
location / {
proxy_pass http://127.0.0.1:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
Guárdala y ciérrala.
Ahora activa el host virtual ‘code-server’, prueba la configuración de nginx y asegúrate de que no hay ningún error.
ln -s /etc/nginx/sites-available/code-server /etc/nginx/sites-enabled/ nginx -t

Después, reinicia el servicio nginx y añádelo al arranque del sistema.
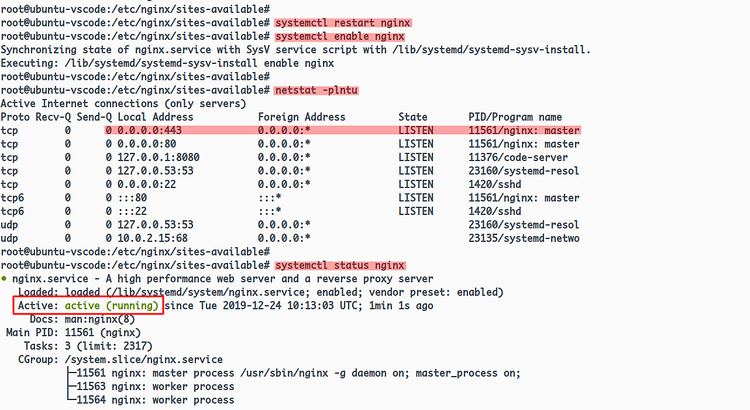
systemctl restart nginx systemctl enable nginx
Ahora el servicio Nginx está activado y funcionando como proxy inverso para el servidor de código. Compruébalo utilizando el siguiente comando.
netstat -plntu systemctl status nginx
Y obtendrás el resultado que se indica a continuación.

El servicio Nginx está en funcionamiento en el servidor Ubuntu 18.04 con los puertos HTTP y HTTPS habilitados sobre él.
Paso 5 – Probando
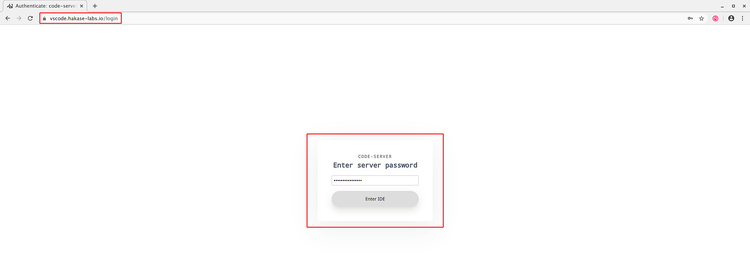
Abre tu navegador web y escribe la URL de tu instalación de servidor de código.
https://vscode.hakase-labs.io/
Inicia sesión con la contraseña que has configurado en el archivo de servicio code-server.

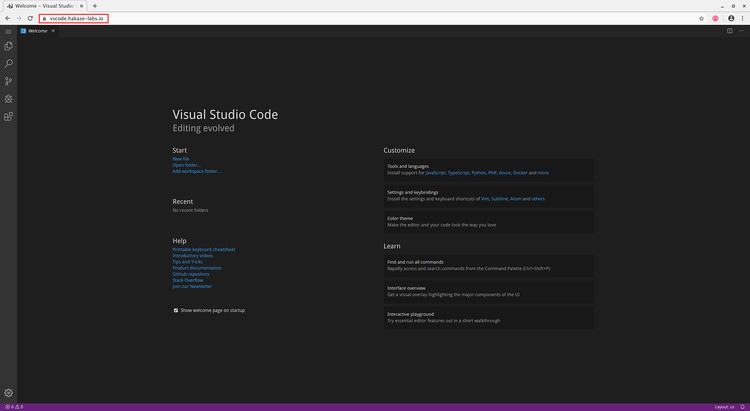
Una vez que la contraseña sea correcta, obtendrás el editor VS Code en tu navegador web como se muestra a continuación.

Como resultado, has instalado el servidor de código en el servidor Ubuntu 18.04 con Nginx como proxy inverso y asegurando la instalación del servidor de código con SSL Letsencrypt.