Cómo instalar Typesetter CMS en Ubuntu
Typesetter es un CMS gratuito, de código abierto y basado en PHP pensado para sitios web de pequeño-mediano volumen. Typesetter te permite crear sitios web ricos en funciones y flexibles utilizando un verdadero editor WYSIWYG fácil de usar. Utiliza almacenamiento de archivos planos, por lo que no es necesaria una base de datos para almacenar los datos. Es sencillo, ligero, rápido e intuitivo para usuarios con poca o ninguna experiencia en tecnología web.
En este tutorial, aprenderemos a instalar Typesetter CMS en un servidor Ubuntu 18.04.
Requisitos
- Un servidor con Ubuntu 18.04.
- Una dirección IP estática 172.20.10.8 configurada en tu servidor.
- Un usuario no root con privilegios sudo.
Cómo empezar
Antes de empezar, tendrás que actualizar tu sistema con la última versión. Puedes hacerlo ejecutando el siguiente comando:
sudo apt-get update -y sudo apt-get upgrade -y
Una vez actualizado tu sistema, reinícialo para aplicar los cambios.
Instalar Apache y PHP
En primer lugar, tendrás que instalar el servidor web Apache, PHP y otros módulos PHP en tu sistema. Puedes instalarlos todos ejecutando el siguiente comando:
sudo apt-get install apache2 php7.2 libapache2-mod-php7.2 php7.2-common php7.2-mbstring php7.2-xmlrpc php7.2-soap php7.2-mysql php7.2-gd php7.2-xml php7.2-cli php7.2-zip unzip wget -y
Una vez completada la instalación, modifica el archivo php.ini:
sudo nano /etc/php/7.2/apache2/php.ini
Realiza los siguientes cambios:
memory_limit = 256M upload_max_filesize = 150M max_execution_time = 360 date.timezone = Asia/Kolakata
Guarda y cierra el archivo.
Instalar Typesetter
A continuación, descarga la última versión de Typesetter desde su sitio web oficial con el siguiente comando:
wget -O typesettercms.zip https://www.typesettercms.com/Special_gpEasy?cmd=download
Una vez finalizada la descarga, descomprime el archivo descargado con el siguiente comando:
unzip typesettercms.zip
A continuación, copia el directorio extraído al directorio raíz de Apache y dale los permisos necesarios con el siguiente comando:
sudo cp -r Typesetter /var/www/html/typesetter sudo chown -R www-data:www-data /var/www/html/typesetter/ sudo chmod -R 777 /var/www/html/typesetter/
A continuación, tendrás que crear un archivo de host virtual Apache para Typesetter. Puedes hacerlo con el siguiente comando
sudo nano /etc/apache2/sites-available/typesetter.conf
añade las siguientes líneas:
<VirtualHost *:80>
ServerAdmin [email protected]
DocumentRoot /var/www/html/typesetter
ServerName example.com
ServerAlias www.example.com
<Directory /var/www/html/typesetter/>
Options FollowSymlinks
AllowOverride All
Require all granted
</Directory>
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Sustituye ejemplo.com por tu propio nombre de dominio. Guarda y cierra el archivo. A continuación, habilita el host virtual y el módulo de reescritura de Apache con el siguiente comando:
sudo a2ensite typesetter.conf sudo a2enmod rewrite
Por último, reinicia el servicio Apache para aplicar todos los cambios:
sudo systemctl restart apache2
Acceder a Typesetter
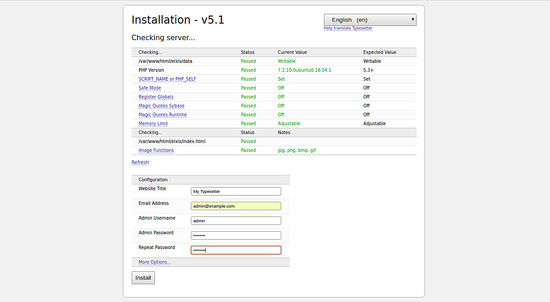
Abre tu navegador web y escribe la URL http://example.com. Serás redirigido a la siguiente página:

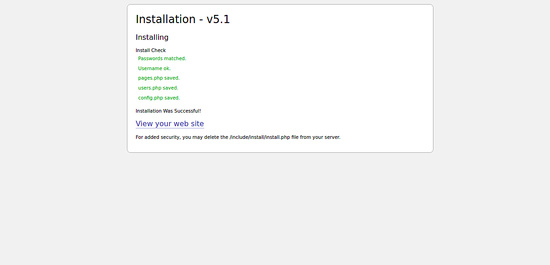
Proporciona tu Nombre del sitio, nombre de usuario, contraseña y dirección de correo electrónico. A continuación, haz clic en el botón Instalar. Una vez completada la instalación. Deberías ver la siguiente página:

Ahora, haz clic en el botón Ver tu sitio web. Serás redirigido al panel de Typesetter como se muestra a continuación: