Cómo instalar Outline Knowledgebase Wiki en Ubuntu usando Docker
Outline es un software de base de conocimientos colaborativo y de código abierto. Puedes utilizarlo para alojar la documentación y páginas de fans o incluso para compartir notas. Incluye un editor markdown y se integra con múltiples servicios como Slack, Figma, Airtable, Google Docs, Trello, Zapier, Codepen, Spotify, Youtube, etc. Tiene funciones de seguridad como grupos de usuarios con permisos de lectura y escritura independientes, permite compartir públicamente y es compatible con RTL con traducciones a 13 idiomas. Está construido con React y Node.js. Hay dos formas de utilizar Outline. Una es su versión alojada en la nube, o puedes alojarla en tu servidor.
Este tutorial te enseñará cómo instalar Outline Wiki en un servidor basado en Ubuntu utilizando Docker.
Requisitos previos
- Un servidor que ejecute Ubuntu 20.04 con un mínimo de 1GB de RAM.
- Un usuario no root con privilegios sudo.
- Un nombre de dominio que apunte al servidor. Utilizaremos
https://outline.example.compara nuestro tutorial. - Algunas aplicaciones esenciales para empezar.
$ sudo apt install nano curl wget unzip gnupg
Paso 1 – Configurar el Cortafuegos
El primer paso es configurar el cortafuegos. Ubuntu viene con ufw (Uncomplicated Firewall) por defecto.
Comprueba si el cortafuegos se está ejecutando.
$ sudo ufw status
Deberías obtener la siguiente salida.
Status: inactive
Permite el puerto SSH para que el cortafuegos no rompa la conexión actual al activarlo.
$ sudo ufw allow OpenSSH
Permite también los puertos HTTP y HTTPS.
$ sudo ufw allow 80 $ sudo ufw allow 443
Habilita el cortafuegos.
$ sudo ufw enable Command may disrupt existing ssh connections. Proceed with operation (y|n)? y Firewall is active and enabled on system startup
Comprueba de nuevo el estado del cortafuegos.
$ sudo ufw status
Deberías ver un resultado similar.
Status: active To Action From -- ------ ---- OpenSSH ALLOW Anywhere 80 ALLOW Anywhere 443 ALLOW Anywhere OpenSSH (v6) ALLOW Anywhere (v6) 80 (v6) ALLOW Anywhere (v6) 443 (v6) ALLOW Anywhere (v6)
Paso 2 – Instalar Docker
Tendremos que instalar Docker utilizando su repositorio oficial. Añade la clave GPG oficial de Docker.
$ curl -fsSL https://download.docker.com/linux/ubuntu/gpg | sudo gpg --dearmor -o /usr/share/keyrings/docker-archive-keyring.gpg
Añade el repositorio de Docker al sistema.
$ echo \ "deb [arch=$(dpkg --print-architecture) signed-by=/usr/share/keyrings/docker-archive-keyring.gpg] https://download.docker.com/linux/ubuntu \ $(lsb_release -cs) stable" | sudo tee /etc/apt/sources.list.d/docker.list > /dev/null
Actualiza la lista de repositorios de APT e instala Docker.
$ sudo apt update $ sudo apt install docker-ce
Comprueba si el motor Docker está instalado correctamente.
$ docker --version Docker version 20.10.14, build a224086
Ejecuta los siguientes comandos para que no tengas que utilizar sudo para ejecutar los comandos de Docker.
$ sudo usermod -aG docker ${USER}
$ su - ${USER}
Paso 3 – Instalar Docker Compose
Ejecuta el siguiente comando para instalar Docker compose. Docker Compose se actualizó a la v2.0 recientemente, lo que introdujo muchos cambios de última hora. Utilizaremos la última versión 1.x disponible en su página de versiones de Github.
$ sudo curl -L "https://github.com/docker/compose/releases/download/1.29.2/docker-compose-$(uname -s)-$(uname -m)" -o /usr/local/bin/docker-compose
Aplica el permiso de ejecutable al binario de Docker compose.
$ sudo chmod +x /usr/local/bin/docker-compose
Comprueba si Docker Compose está instalado correctamente.
$ docker-compose --version docker-compose version 1.29.2, build 5becea4c
Instala la finalización de comandos para Docker compose.
$ sudo curl \
-L https://raw.githubusercontent.com/docker/compose/1.29.2/contrib/completion/bash/docker-compose \
-o /etc/bash_completion.d/docker-compose
$ source ~/.bashrc
Esto completa la sección de instalación de Docker y Docker compose del tutorial.
Paso 4 – Crear archivo de entorno para Docker
Configurar la autenticación de Slack
Outline requiere que configures un proveedor de autenticación. Para nuestro tutorial, configuraremos el inicio de sesión basado en Slack.
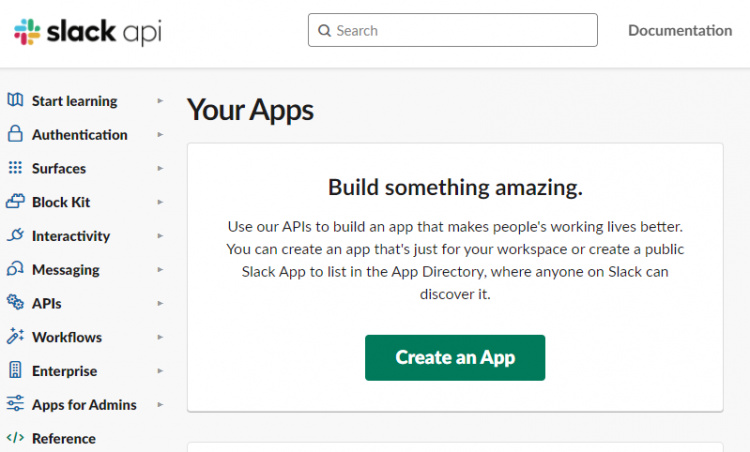
Inicia sesión con tu cuenta de Slack y visita la página API Apps de Slack.

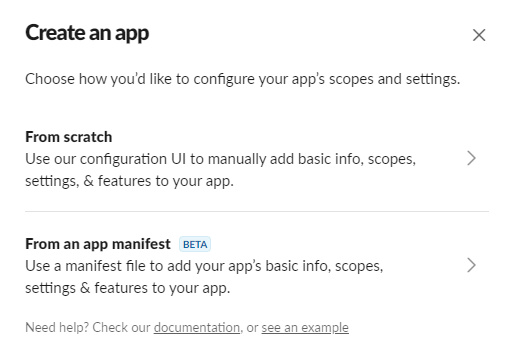
Haz clic en el botón Crear una App para continuar. Haz clic en el enlace Desde cero para crear la app.

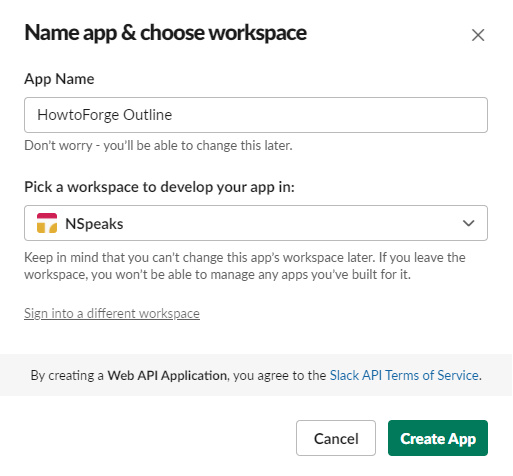
Selecciona un nombre para tu app y elige el espacio de trabajo donde quieres que aparezca tu App. Si no quieres asociar tu app al espacio de trabajo existente, puedes crear otro y volver a este paso.

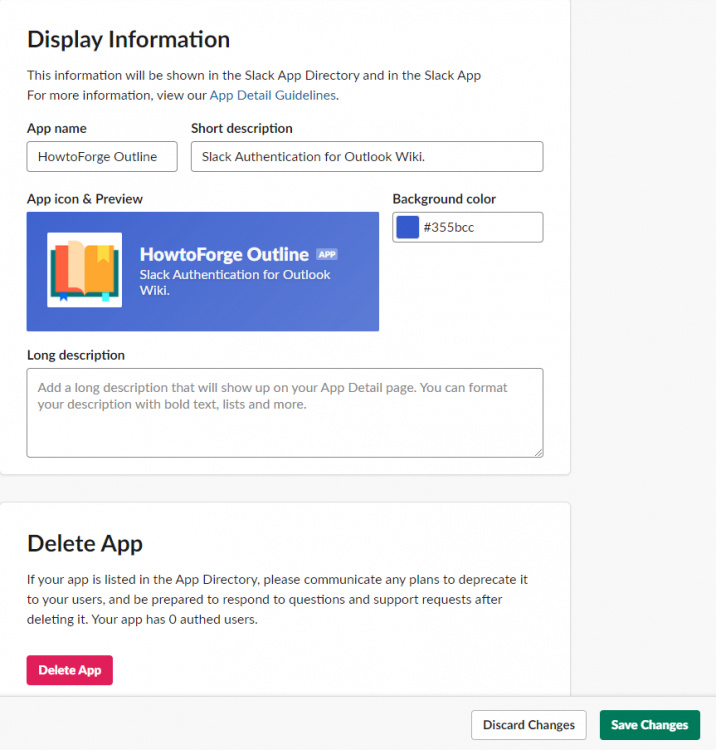
Haz clic en el botón Crear App cuando hayas terminado. A continuación, desplázate hasta la parte inferior de la página y dale a tu app una descripción, un icono y un color de fondo.

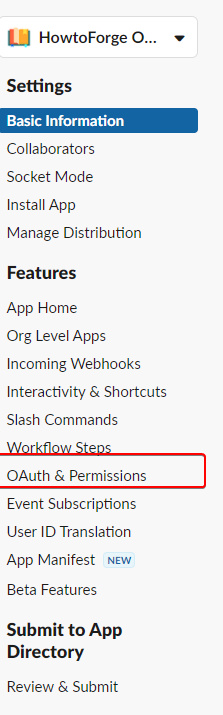
Haz clic en el botón Guardar cambios cuando hayas terminado. Selecciona la opción OAuth y Permisos en la barra lateral izquierda.

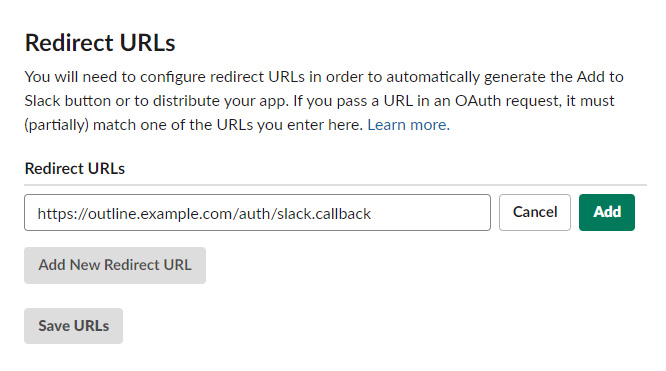
Añade la URL de redirección https://outline.example.com/auth/slack.callback en la casilla correspondiente y haz clic en el botón Añadir.

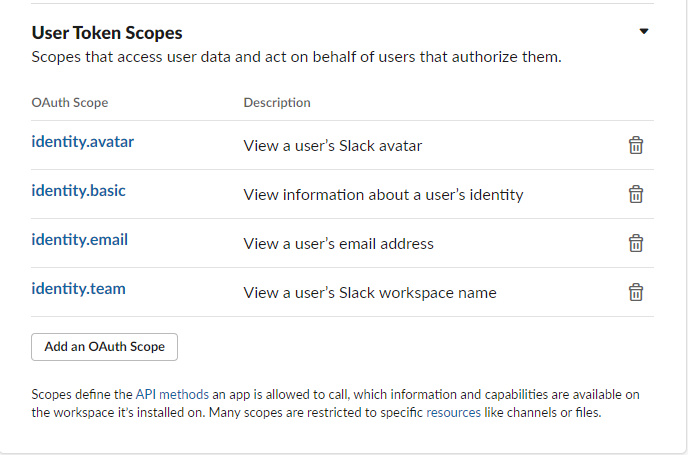
Pulsa el botón Guardar URLs para continuar. Desplázate hasta la sección Ámbitos del token de usuario de la página y selecciona los siguientes ámbitos en el menú desplegable.
identity.avataridentity.basicidentity.emailidentity.team

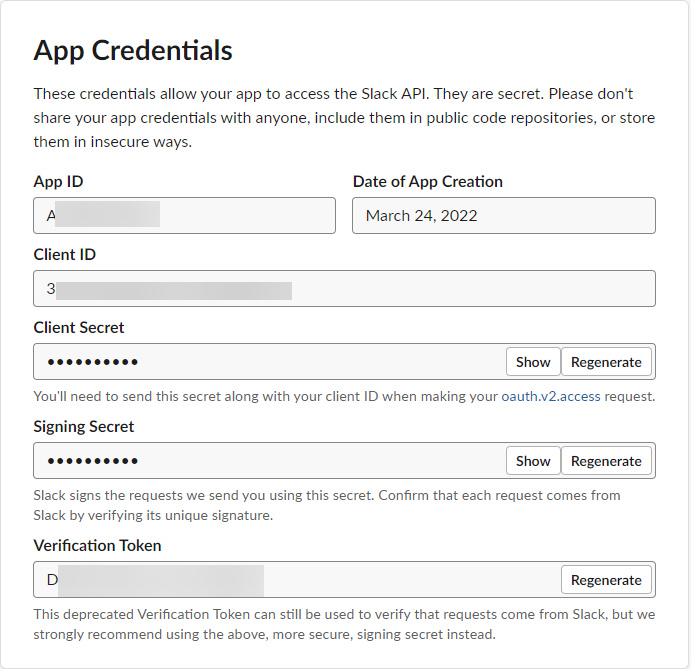
Vuelve a la página Información básica de la barra lateral izquierda. Copia los valores ID de cliente y Secreto de cliente de sus casillas en Credenciales de la aplicación.

Configurar la integración con Slack
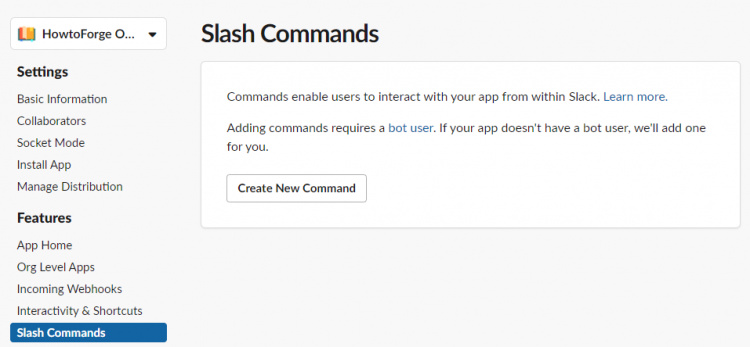
Visita la opción Comandos de Slack de la barra lateral izquierda.

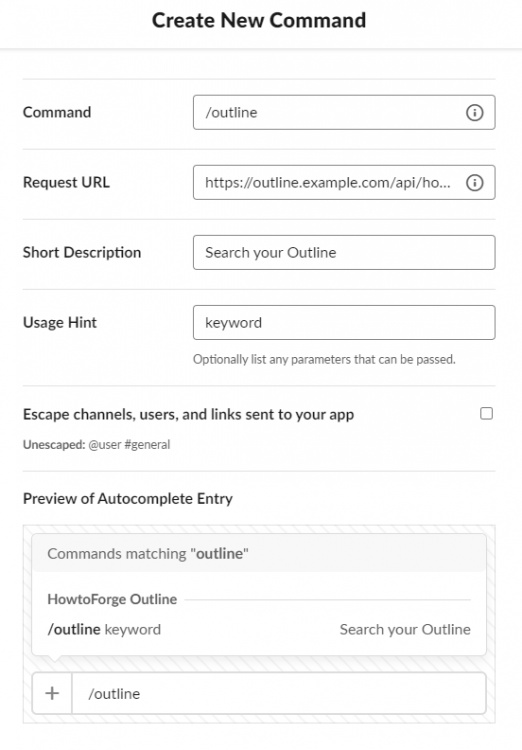
Haz clic en el botón Nuevo Comando de la página resultante. Introduce /outline como comando. Introduce https://outline.example.com/api/hooks.slack como URL de solicitud. Introduce una descripción para tu comando y una palabra como pista. Haz clic en el botón Guardar de la parte inferior cuando hayas terminado.

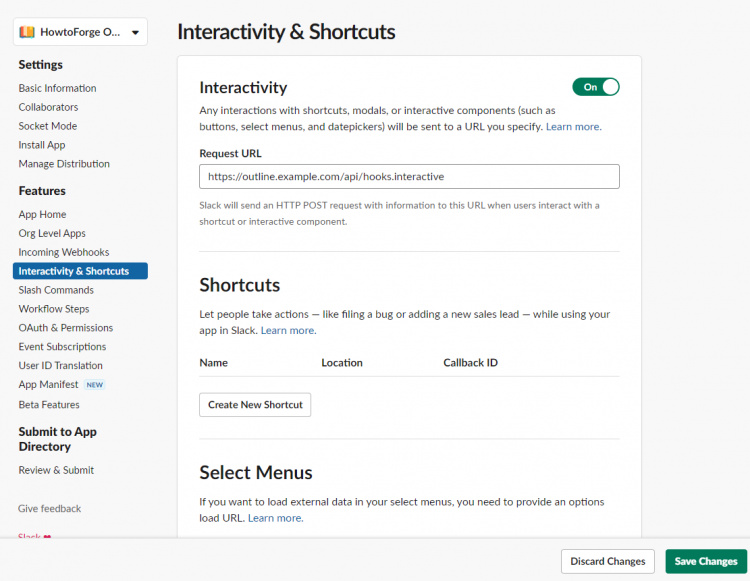
Abre el menú Características >> Interactividad y Atajos de la barra lateral izquierda. Activa la Interactividad cambiando el botón de conmutación y pega https://outline.example.com/api/hooks.interactive como URL de solicitud. Pulsa el botón Guardar cambios para terminar.

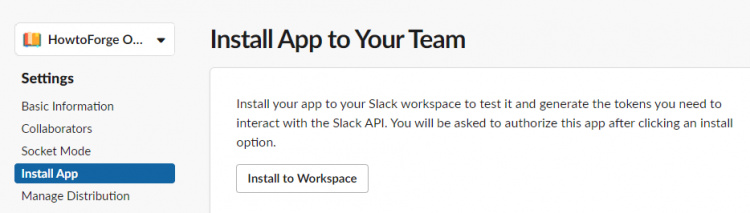
Abre la página Configuración >> Instalar aplicación en la barra lateral izquierda y haz clic en el botón Instalar en el espacio de trabajo para instalar la aplicación en tu espacio de trabajo de Slack.

Visita la página Información Básica de la barra lateral izquierda y copia los valores ID de la App y Token de Verificación para la integración de la app de Slack.
Crear credenciales S3
Crea un bucket S3 para tu instalación de Outline en AWS o en cualquier servicio compatible con S3. Tras crear el bucket, añade el siguiente JSON de política para configurar el uso compartido de recursos entre orígenes (CORS). Sustituye el valor de AllowedOrigins por la URL de tu Outline.
[
{
"AllowedHeaders": [
"*"
],
"AllowedMethods": [
"PUT",
"POST"
],
"AllowedOrigins": [
"https://docs.mycompany.com"
],
"ExposeHeaders": []
},
{
"AllowedHeaders": [],
"AllowedMethods": [
"GET"
],
"AllowedOrigins": [
"*"
],
"ExposeHeaders": []
}
]
Crea un usuario IAM con la siguiente política. Sustituye my-bucket-name por el nombre real de tu bucket S3 de Outline.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "VisualEditor",
"Effect": "Allow",
"Action": [
"s3:GetObjectAcl",
"s3:DeleteObject",
"s3:PutObject",
"s3:GetObject",
"s3:PutObjectAcl"
],
"Resource": "arn:aws:s3:::my-bucket-name/*"
}
]
}
Ahora que has creado tu usuario IAM genera una clave de acceso y un secreto para el usuario de tu bucket.
Crear claves secretas
El archivo de entorno requiere una clave secreta y un secreto de utilidad. Ejecuta el siguiente comando dos veces para generar ambas claves.
$ openssl rand -hex 32
Copia y guarda estos valores.
Crea y edita el archivo de entorno
Crea un directorio para la configuración de Docker para Esquema.
$ mkdir ~/outline
Cambia al directorio.
$ cd ~/outline
Crea el archivo docker.env y ábrelo para editarlo. Este archivo almacenará todas las variables de entorno necesarias para la instalación.
$ nano docker.env
Pega en él el siguiente código. Introduce la clave secreta y el secreto de utilidades creados anteriormente. Copia las credenciales de Slack creadas anteriormente para la autenticación y la integración de la app. Introduce tus credenciales de Amazon S3 como se especifica a continuación.
Si quieres utilizar Google Analytics para hacer un seguimiento de las estadísticas de tu aplicación Outline, introduce tu ID de Analytics en el campo de abajo. Por ahora, Outline no admite etiquetas GA4, por lo que tendrás que introducir tu antiguo ID de seguimiento.
Para la variable WEB_CONCURRENCY, divide la ram de tu sistema entre 512 e introduce el valor aproximado. La variable FORCE_HTTPS se establece en false, ya que estamos utilizando Nginx como servidor proxy.
# –––––––––––––––– REQUIRED –––––––––––––––– SECRET_KEY=generate_a_new_key UTILS_SECRET=generate_a_new_key POSTGRES_USER=outlinepg POSTGRES_PASSWORD=yourpassword POSTGRES_DB=outline DATABASE_URL=postgres://outlinepg:yourpassword@localhost:5432/outline DATABASE_URL_TEST=postgres://outlinepg:yourpassword@localhost:5432/outline-test PGSSLMODE=disable REDIS_URL=redis://localhost:6379 URL=https://docs.example.com PORT=3000 AWS_ACCESS_KEY_ID=get_a_key_from_aws AWS_SECRET_ACCESS_KEY=get_the_secret_of_above_key AWS_REGION=us-east-2 AWS_S3_UPLOAD_BUCKET_URL=https://my-bucket-name.s3.us-east-2.amazonaws.com AWS_S3_UPLOAD_BUCKET_NAME=my-bucket-name AWS_S3_UPLOAD_MAX_SIZE=26214400 AWS_S3_FORCE_PATH_STYLE=true # –––––––––––––– AUTHENTICATION –––––––––––––– SLACK_KEY=<slackclientid> SLACK_SECRET=<slackclientsecret> # –––––––––––––––– OPTIONAL –––––––––––––––– GOOGLE_ANALYTICS_ID=UA-XXXXXXX-1 SLACK_VERIFICATION_TOKEN=your_token SLACK_APP_ID=A0XXXXXXX SLACK_MESSAGE_ACTIONS=true FORCE_HTTPS=false ENABLE_UPDATES=true WEB_CONCURRENCY=2
El archivo anterior se basa en el archivo de ejemplo del repositorio Github de Outline. Si necesitas configurar algún ajuste adicional, puedes copiarlo de él a tu archivo.
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te solicite.
Paso 5 – Crear el archivo Docker Compose para Outline
Crea el archivo docker-compose.yml y ábrelo para editarlo.
$ nano docker-compose.yml
Pega en él el siguiente código.
version: "3"
services:
outline:
image: outlinewiki/outline:latest
restart: always
command: sh -c "yarn sequelize:migrate --env=production-ssl-disabled && yarn start --env=production-ssl-disabled"
env_file: ./docker.env
ports:
- "3000:3000"
depends_on:
- postgres
- redis
redis:
image: redis
restart: always
env_file: ./docker.env
ports:
- "6379:6379"
volumes:
- ./redis.conf:/redis.conf
command: ["redis-server", "/redis.conf"]
postgres:
image: postgres
restart: always
env_file: ./docker.env
ports:
- "5432:5432"
volumes:
- database-data:/var/lib/postgresql/data
volumes:
database-data:
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te solicite.
Paso 6 – Instala Outline
Instala Outline iniciando los contenedores.
$ docker-compose up -d
Comprueba el estado de los contenedores.
$ docker ps
Paso 7 – Instalar SSL
Para instalar un certificado SSL utilizando Let’s Encrypt, necesitamos descargar la herramienta Certbot. Para ello utilizaremos el instalador de paquetes Snapd.
Instala el instalador Snap.
$ sudo apt install snapd
Asegúrate de que tu versión de Snapd está actualizada.
$ sudo snap install core && sudo snap refresh core
Instala Certbot.
$ sudo snap install --classic certbot
Utiliza el siguiente comando para asegurarte de que se puede ejecutar el comando Certbot creando un enlace simbólico al directorio /usr/bin.
$ sudo ln -s /snap/bin/certbot /usr/bin/certbot
Genera un certificado SSL.
$ sudo certbot certonly --standalone --agree-tos --no-eff-email --staple-ocsp --preferred-challenges http -m [email protected] -d outline.example.com
El comando anterior descargará un certificado en el directorio /etc/letsencrypt/live/outline.example.com de tu servidor.
Genera un certificado de grupo Diffie-Hellman.
$ sudo openssl dhparam -out /etc/ssl/certs/dhparam.pem 2048
Crea un directorio webroot de desafío para la renovación automática de Let’s Encrypt.
$ sudo mkdir -p /var/lib/letsencrypt
Crea un Cron Job para renovar el SSL. Se ejecutará cada día para comprobar el certificado y renovarlo si es necesario. Para ello, primero, crea el archivo /etc/cron.daily/certbot-renew y ábrelo para editarlo.
$ sudo nano /etc/cron.daily/certbot-renew
Pega el siguiente código.
#!/bin/sh certbot renew --cert-name outline.example.com --webroot -w /var/lib/letsencrypt/ --post-hook "systemctl reload nginx"
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando te lo pida.
Cambia los permisos del archivo de la tarea para que sea ejecutable.
$ sudo chmod +x /etc/cron.daily/certbot-renew
Paso 8 – Instalar Nginx
Ubuntu incluye una versión antigua de Nginx. Necesitas descargar el repositorio oficial de Nginx para instalar la última versión.
Importa la clave de firma de Nginx.
$ curl https://nginx.org/keys/nginx_signing.key | gpg --dearmor \ | sudo tee /usr/share/keyrings/nginx-archive-keyring.gpg >/dev/null
Añade el repositorio de la versión estable de Nginx.
$ echo "deb [signed-by=/usr/share/keyrings/nginx-archive-keyring.gpg arch=amd64] \
http://nginx.org/packages/ubuntu `lsb_release -cs` nginx" \
| sudo tee /etc/apt/sources.list.d/nginx.list
Actualiza los repositorios del sistema.
$ sudo apt update
Instala Nginx.
$ sudo apt install nginx
Verifica la instalación.
$ nginx -v nginx version: nginx/1.20.2
Habilita el servicio Nginx.
$ sudo systemctl enable nginx
Paso 9 – Configurar Nginx
Hasta ahora, Shlink se ha estado ejecutando en el sistema local a través del puerto 8080. Utilizaremos Nginx para que actúe como proxy inverso y se ejecute en su dominio.
Crea un archivo de configuración para el servidor Shlink en el directorio /etc/nginx/conf.d.
$ sudo nano /etc/nginx/conf.d/outline.conf
Pega en él el siguiente código.
server {
server_name outline.example.com;
listen 443 ssl http2;
listen [::]:443 ssl http2;
access_log /var/log/nginx/outline.access.log;
error_log /var/log/nginx/outline.error.log;
ssl_certificate /etc/letsencrypt/live/outline.example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/outline.example.com/privkey.pem;
ssl_trusted_certificate /etc/letsencrypt/live/outline.example.com/chain.pem;
ssl_session_timeout 1d;
ssl_session_cache shared:MozSSL:10m;
ssl_session_tickets off;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;
ssl_stapling on;
ssl_stapling_verify on;
ssl_dhparam /etc/ssl/certs/dhparam.pem;
location / {
proxy_pass http://localhost:3000;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header Host $host;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header Host $host;
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Scheme $scheme;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_redirect off;
}
}
## HTTPS Redirect
server {
listen 80;
listen [::]:80;
server_name outline.example.com;
return 301 https://$host$request_uri;
}
Cuando hayas terminado, guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te pida.
Abre el archivo /etc/nginx/nginx.conf para editarlo.
$ sudo nano /etc/nginx/nginx.conf
Añade la siguiente línea antes de la línea include /etc/nginx/conf.d/*.conf;.
server_names_hash_bucket_size 64;
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te solicite. Vuelve a validar Nginx.
Verifica la sintaxis del archivo de configuración de Nginx.
$ sudo nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Inicia el servidor Nginx.
$ sudo systemctl start nginx
Paso 10 – Esquema de acceso
Inicia el dominio https://outline.example.com en tu navegador, y te aparecerá la siguiente página.

Haz clic en el botón Continuar con Slack para iniciar sesión con Slack y conectar tu espacio de trabajo.

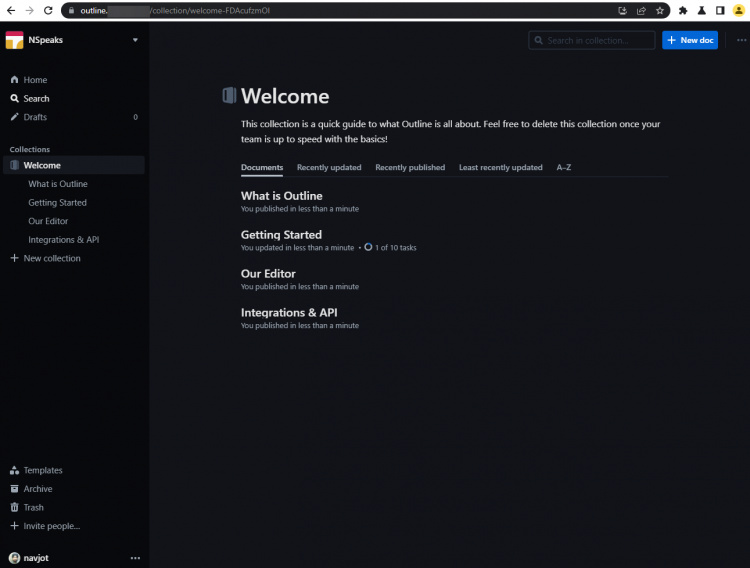
Una vez conectado, se abrirá la página de inicio de Outline y podrás empezar a trabajar en ella.

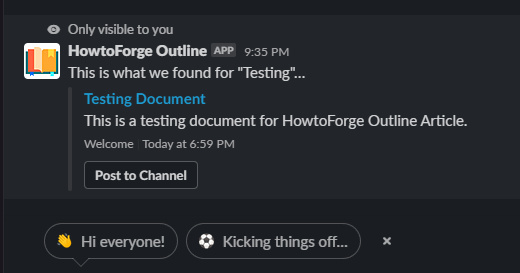
La aplicación Outline para Slack te permite buscar y pegar el enlace a cualquier documento desde dentro de tu espacio de trabajo. Para ello, abre tu espacio de trabajo en Slack y escribe /outline <searchterm> en los mensajes y publícalos.

Localizará automáticamente el documento relacionado con el término de búsqueda y lo publicará en tus mensajes.

Paso 11 – Actualizar Esquema
Para actualizar la wiki Esquema, ejecuta los siguientes comandos. El primer comando cierra y elimina los contenedores. El segundo extrae la última versión de las imágenes Docker para Outline y otras herramientas. Puedes ejecutar los mismos comandos si necesitas hacer algún cambio en el archivo de composición de Docker o en el archivo de entorno.
$ docker-compose down --remove-orphans $ docker-compose pull
Ejecuta el siguiente comando para actualizar la base de datos.
$ docker-compose run --rm outline yarn db:migrate --env=production-ssl-disabled
Inicia el nuevo contenedor con imágenes nuevas manteniendo tus datos intactos.
$ docker-compose up -d
Conclusión
Con esto concluye nuestro tutorial sobre la instalación de Outline Knowledgebase Wiki en un servidor Ubuntu 20.04 utilizando Docker. Si quieres saber más sobre Outline, puedes seguir su documentación oficial. Si tienes alguna pregunta, publícala en los comentarios a continuación.