Cómo instalar Nextcloud con Nginx y Let’s Encrypt SSL en Ubuntu 20.04 LTS
Nextcloud es un software gratuito (de código abierto) similar a Dropbox, una bifurcación del proyecto ownCloud. Nextcloud está escrito en PHP y JavaScript, y es compatible con muchos sistemas de bases de datos, como MySQL/MariaDB, PostgreSQL, Oracle Database y SQLite.
Para mantener tus archivos sincronizados entre el escritorio y tu propio servidor, Nextcloud proporciona aplicaciones para los escritorios de Windows, Linux y Mac, y una aplicación móvil para Android e iOS. Nextcloud no es sólo un clon de Dropbox, sino que proporciona funciones adicionales como Calendario, Contactos, Programación de tareas, y transmisión de medios con Ampache, etc.
En este tutorial, te mostraremos cómo instalar y configurar la última versión de Nextcloud (en el momento de escribir esto, la última versión es la 18) en un servidor Ubuntu 20.04. Ejecutaremos Nextcloud con un servidor web Nginx y PHP7.4-FPM y utilizaremos el servidor MariaDB como sistema de base de datos.
Requisitos previos
- Ubuntu 20.04
- Privilegios de root
Qué haremos
- Instalar el servidor web Nginx
- Instalar y configurar PHP7.4-FPM
- Instalar y configurar el servidor MySQL
- Generar SSL Letsencrypt
- Descargar Nextcloud 18
- Configurar el host virtual Nginx para Nextcloud
- Configuración del Firewall UFW
- Post-Instalación de Nextcloud
Paso 1 – Instalar el servidor web Nginx
El primer paso que haremos en esta guía de Nextcloud es instalar el servidor web Nginx. Utilizaremos el servidor web Nginx en lugar del servidor web Apache.
Entra en el servidor y actualiza el repositorio, luego instala el servidor web Nginx utilizando el comando apt como se muestra a continuación.
sudo apt update
sudo apt install nginx -y
Una vez completada la instalación, inicia el servicio Nginx y habilita el servicio para que se inicie cada vez que el sistema arranque utilizando systemctl.
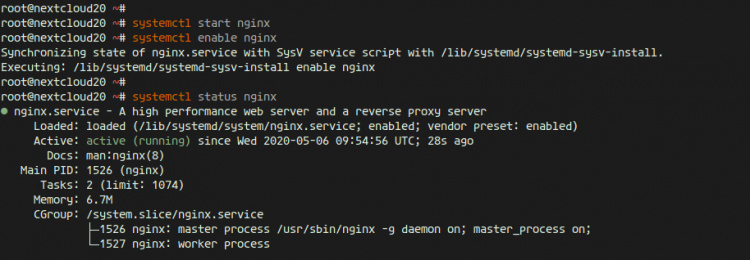
systemctl start nginx
systemctl enable nginx
El servicio Nginx está en marcha, compruébalo con el siguiente comando.
systemctl status nginx
Y obtendrás el resultado que se indica a continuación.

Como resultado, el servidor web Nginx ha sido instalado en Ubuntu 20.04.
Paso 2 – Instalar y configurar PHP7.4-FPM
Por defecto, el Ubuntu 20.04 viene con la versión por defecto PHP 7.4.
Instala los paquetes PHP y PHP-FPM necesarios para Nextcloud utilizando el comando apt que aparece a continuación.
sudo apt install php-fpm php-curl php-cli php-mysql php-gd php-common php-xml php-json php-intl php-pear php-imagick php-dev php-common php-mbstring php-zip php-soap php-bz2 -y
Una vez completada la instalación, configuraremos los archivos php.ini para php-fpm y php-cli.
Ve al directorio ‘/etc/php/7.4’.
cd /etc/php/7.4/
Edita los archivos php.ini para php-fpm y php-cli utilizando vim.
vim fpm/php.ini
vim cli/php.ini
Descomenta la línea ‘date.timezone’ y cambia el valor con tu propia zona horaria.
date.timezone = Asia/Jakarta
Descomenta la línea ‘cgi.fix_pathinfo’ y cambia el valor a ‘0’.
cgi.fix_pathinfo=0
Guarda y sal.
A continuación, edita la configuración del pool php-fpm ‘www.conf’.
vim fpm/pool.d/www.conf
Descomenta las líneas de abajo.
env[HOSTNAME] = $HOSTNAME env[PATH] = /usr/local/bin:/usr/bin:/bin env[TMP] = /tmp env[TMPDIR] = /tmp env[TEMP] = /tmp
Guarda y sal.
Reinicia el servicio PHP7.4-FPM y habilítalo para que se lance cada vez que se inicie el sistema.
systemctl restart php7.4-fpm
systemctl enable php7.4-fpm

Ahora comprueba el servicio PHP-FPM con el siguiente comando.
ss -xa | grep php
systemctl status php7.4-fpm
Y obtendrás que php-fpm está en marcha bajo el archivo sock ‘/run/php/php7.4-fpm.sock’.

Paso 3 – Instalar y configurar el servidor MariaDB
En este paso, instalaremos la última versión de MariaDB y crearemos una nueva base de datos para la instalación de nextcloud. Los paquetes de la última versión de MariaDB están disponibles en el repositorio por defecto.
Instala la última versión del servidor MariaDB utilizando el comando apt que aparece a continuación.
sudo apt install mariadb-server -y
Una vez completada la instalación, inicia el servicio MariaDB y habilítalo para que se inicie siempre al arrancar el sistema.
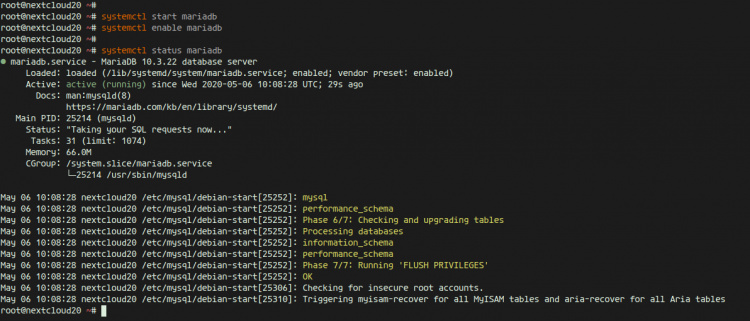
systemctl start mariadb
systemctl enable mariadb
Ahora comprueba el servicio MySQL utilizando el siguiente comando.
systemctl status mariadb

El servidor MariaDB está funcionando en Ubuntu 20.04.
A continuación, configuraremos la contraseña de root de MariaDB mediante el comando ‘mysql_secure_installation’.
Ejecuta el siguiente comando.
mysql_secure_installation
Se te pedirá una configuración del servidor MariaDB. Además, escribe la nueva contraseña de la raíz del Servidor MariaDB.
Enter current password for root (enter for none): Press Enter
Set root password? [Y/n] Y
Remove anonymous users? [Y/n] Y
Disallow root login remotely? [Y/n] Y
Remove test database and access to it? [Y/n] Y
Reload privilege tables now? [Y/n] Y
Y la contraseña raíz de MariaDB ha sido configurada.
A continuación, crearemos una nueva base de datos para la instalación de nextcloud. Crearemos una nueva base de datos llamada ‘nextcloud_db’ con el usuario ‘nextclouduser’ y la contraseña ‘Nextclouduser421@’.
Accede al shell de MySQL como usuario root con el comando mysql.
mysql -u root -p
TYPE THE MYSQL ROOT PASSWORD
Ahora crea la base de datos y el usuario con la contraseña ejecutando las siguientes consultas de MySQL.
create database nextcloud_db;
create user nextclouduser@localhost identified by 'Nextclouduser421@';
grant all privileges on nextcloud_db.* to nextclouduser@localhost identified by 'Nextclouduser421@';
flush privileges;
Y la nueva base de datos y el usuario para la instalación de nextcloud han sido creados.

La instalación y configuración de MariaDB para nextcloud se ha completado.
Paso 4 – Generar SSL Letsencrypt
En este tutorial, aseguraremos nextcloud usando SSL gratuito de Letsencrypt, y generaremos archivos de certificados usando la herramienta letsencrypt.
Si no tienes un nombre de dominio o instalas nextcloud en el ordenador local, puedes generar el certificado autofirmado utilizando OpenSSL.
Instala la herramienta ‘letsencrypt’ utilizando el comando apt que aparece a continuación.
sudo apt install certbot -y
Una vez completada la instalación, detén el servicio nginx.
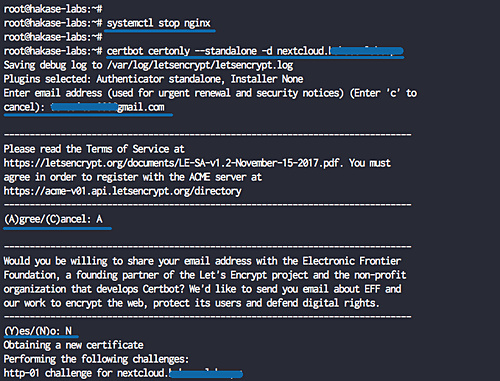
systemctl stop nginx
A continuación, generaremos los certificados SSL para nuestro nombre de dominio ‘nextcloud.hakase-labs.io’ utilizando la línea de comandos cerbot. Ejecuta el siguiente comando.
certbot certonly --standalone -d cloud.hakase-labs.io
Se te pedirá la dirección de correo electrónico, que se utilizará para la notificación de renovación. Para el acuerdo de las condiciones de servicio de Letsencrypt, escribe «A» para estar de acuerdo y para la dirección de correo electrónico para compartir, puedes escribir «N» para No.

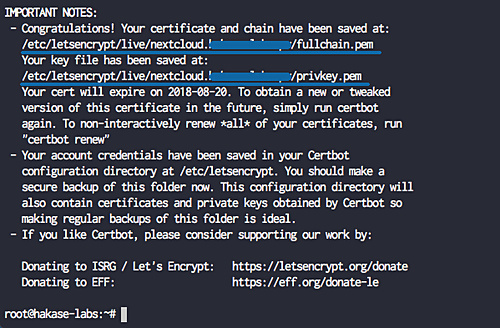
Cuando se haya completado, obtendrás el resultado que se muestra a continuación.

Se han generado los certificados SSL Letsencrypt para el nombre de dominio netxcloud, todos ellos ubicados en el directorio ‘/etc/letsencrypt/live/your-domain’.
Paso 5 – Descarga Nextcloud
Antes de descargar el código fuente de nextcloud, asegúrate de que el paquete unzip está instalado en el sistema. Si no tienes el paquete, instálalo con el comando apt que aparece a continuación.
sudo apt install wget unzip zip -y
Ahora ve al directorio ‘/var/www’ y descarga la última versión de Nextcloud utilizando el siguiente comando.
cd /var/www/
wget -q https://download.nextcloud.com/server/releases/latest.zip
Extrae el código fuente de Nextcloud y obtendrás un nuevo directorio ‘netxcloud’, cambia la propiedad del directorio nextcloud al usuario ‘www-data’.
unzip -qq latest.zip
sudo chown -R www-data:www-data /var/www/nextcloud
Como resultado, el Nextcloud se ha descargado en el directorio ‘/var/www/nextcloud’, y será el directorio raíz de la web.

Paso 6 – Configurar el host virtual Nginx para Nextcloud
En este paso, configuraremos el host virtual nginx para nextcloud. Configuraremos nextcloud para que se ejecute bajo la conexión HTTPS y forzaremos la conexión HTTP automáticamente a la conexión segura HTTPS.
Ahora ve al directorio ‘/etc/nginx/sites-available’ y crea un nuevo archivo de host virtual ‘nextcloud’.
cd /etc/nginx/sites-available/
vim nextcloud
Allí, pega la siguiente configuración de host virtual nextcloud.
upstream php-handler {
#server 127.0.0.1:9000;
server unix:/var/run/php/php7.4-fpm.sock;
}
server {
listen 80;
listen [::]:80;
server_name cloud.hakase-labs.io;
# enforce https
return 301 https://$server_name:443$request_uri;
}
server {
listen 443 ssl http2;
listen [::]:443 ssl http2;
server_name cloud.hakase-labs.io;
# Use Mozilla's guidelines for SSL/TLS settings
# https://mozilla.github.io/server-side-tls/ssl-config-generator/
# NOTE: some settings below might be redundant
ssl_certificate /etc/letsencrypt/live/cloud.hakase-labs.io/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/cloud.hakase-labs.io/privkey.pem;
# Add headers to serve security related headers
# Before enabling Strict-Transport-Security headers please read into this
# topic first.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Remove X-Powered-By, which is an information leak
fastcgi_hide_header X-Powered-By;
# Path to the root of your installation
root /var/www/nextcloud;
location = /robots.txt {
allow all;
log_not_found off;
access_log off;
}
# The following 2 rules are only needed for the user_webfinger app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/host-meta /public.php?service=host-meta last;
#rewrite ^/.well-known/host-meta.json /public.php?service=host-meta-json last;
# The following rule is only needed for the Social app.
# Uncomment it if you're planning to use this app.
#rewrite ^/.well-known/webfinger /public.php?service=webfinger last;
location = /.well-known/carddav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
location = /.well-known/caldav {
return 301 $scheme://$host:$server_port/remote.php/dav;
}
# set max upload size
client_max_body_size 512M;
fastcgi_buffers 64 4K;
# Enable gzip but do not remove ETag headers
gzip on;
gzip_vary on;
gzip_comp_level 4;
gzip_min_length 256;
gzip_proxied expired no-cache no-store private no_last_modified no_etag auth;
gzip_types application/atom+xml application/javascript application/json application/ld+json application/manifest+json application/rss+xml application/vnd.geo+json application/vnd.ms-fontobject application/x-font-ttf application/x-web-app-manifest+json application/xhtml+xml application/xml font/opentype image/bmp image/svg+xml image/x-icon text/cache-manifest text/css text/plain text/vcard text/vnd.rim.location.xloc text/vtt text/x-component text/x-cross-domain-policy;
# Uncomment if your server is build with the ngx_pagespeed module
# This module is currently not supported.
#pagespeed off;
location / {
rewrite ^ /index.php;
}
location ~ ^\/(?:build|tests|config|lib|3rdparty|templates|data)\/ {
deny all;
}
location ~ ^\/(?:\.|autotest|occ|issue|indie|db_|console) {
deny all;
}
location ~ ^\/(?:index|remote|public|cron|core\/ajax\/update|status|ocs\/v[12]|updater\/.+|oc[ms]-provider\/.+)\.php(?:$|\/) {
fastcgi_split_path_info ^(.+?\.php)(\/.*|)$;
set $path_info $fastcgi_path_info;
try_files $fastcgi_script_name =404;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
fastcgi_param PATH_INFO $path_info;
fastcgi_param HTTPS on;
# Avoid sending the security headers twice
fastcgi_param modHeadersAvailable true;
# Enable pretty urls
fastcgi_param front_controller_active true;
fastcgi_pass php-handler;
fastcgi_intercept_errors on;
fastcgi_request_buffering off;
}
location ~ ^\/(?:updater|oc[ms]-provider)(?:$|\/) {
try_files $uri/ =404;
index index.php;
}
# Adding the cache control header for js, css and map files
# Make sure it is BELOW the PHP block
location ~ \.(?:css|js|woff2?|svg|gif|map)$ {
try_files $uri /index.php$request_uri;
add_header Cache-Control "public, max-age=15778463";
# Add headers to serve security related headers (It is intended to
# have those duplicated to the ones above)
# Before enabling Strict-Transport-Security headers please read into
# this topic first.
#add_header Strict-Transport-Security "max-age=15768000; includeSubDomains; preload;" always;
#
# WARNING: Only add the preload option once you read about
# the consequences in https://hstspreload.org/. This option
# will add the domain to a hardcoded list that is shipped
# in all major browsers and getting removed from this list
# could take several months.
add_header Referrer-Policy "no-referrer" always;
add_header X-Content-Type-Options "nosniff" always;
add_header X-Download-Options "noopen" always;
add_header X-Frame-Options "SAMEORIGIN" always;
add_header X-Permitted-Cross-Domain-Policies "none" always;
add_header X-Robots-Tag "none" always;
add_header X-XSS-Protection "1; mode=block" always;
# Optional: Don't log access to assets
access_log off;
}
location ~ \.(?:png|html|ttf|ico|jpg|jpeg|bcmap)$ {
try_files $uri /index.php$request_uri;
# Optional: Don't log access to other assets
access_log off;
}
}
Guarda y sal.
Activa el host virtual y prueba la configuración, y asegúrate de que no hay ningún error.
ln -s /etc/nginx/sites-available/nextcloud /etc/nginx/sites-enabled/
nginx -t
Ahora reinicia el servicio PHP7.4-FPM y el servicio nginx utilizando el comando systemctl que aparece a continuación.
systemctl restart nginx
systemctl restart php7.4-fpm
La configuración del host virtual Nginx para nextcloud ha sido creada.

Paso 7 – Configurar el cortafuegos UFW
En este tutorial, vamos a activar el cortafuegos, y vamos a utilizar el cortafuegos UFW para Ubuntu.
Añade el SSH, el HTTP y el HTTPS a la lista del cortafuegos UFW utilizando el siguiente comando.
for svc in ssh http https
do
ufw allow $svc
done
Después, activa el cortafuegos UFW y comprueba el servicio y el puerto permitidos.
ufw enable
ufw status numbered
Y obtendrás que el puerto HTTP 80 y el puerto HTTPS 443 están en la lista.

Paso 8 – Post-Instalación de Nextcloud
Abre tu navegador web y escribe la dirección URL de Nextcloud
Y serás redirigido a la conexión segura HTTPS.
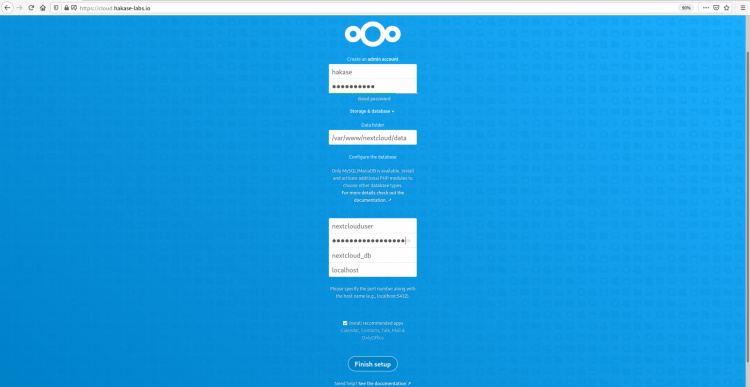
En la página superior, tenemos que crear el usuario administrador para nextcloud, escribe la contraseña del usuario administrador. En la configuración de la «carpeta de datos», escribe la ruta completa del directorio de «datos» «/var/www/nextcloud/data».
Desplázate por la página hasta el final, y obtendrás la configuración de la base de datos. Escribe la información de la base de datos que hemos creado en el paso 3 y luego haz clic en el botón ‘Finalizar la configuración’.

Si marcas la opción «Instalar aplicaciones recomendadas», obtendrás la siguiente página.

Nextcloud está instalando aplicaciones recomendadas adicionales para ti.
Y una vez completada la instalación, obtendrás el panel de control de Nextcloud como se muestra a continuación.

La instalación de Nextcloud 18 con el servidor web Nginx y la base de datos MySQL en Ubuntu 20.04 se ha completado con éxito.