Cómo instalar el IDE de Visual Studio Code Cloud en Rocky Linux 8
Visual Studio Code se ha convertido en uno de los IDE más populares para la codificación. Tiene soporte integrado para Git y Docker, un depurador de código, autocompletado de código, la capacidad de trabajar con archivos remotos y soporta varios plugins.
Con el traslado de todo a la nube, tener acceso al IDE que elijas desde cualquier lugar es perfecto para el desarrollo actual. El IDE en la nube permite la colaboración en tiempo real entre desarrolladores, mejorando así la productividad.coder-server es una aplicación que te permite ejecutar Visual Studio Code desde un servidor remoto y lo hace accesible a través de cualquier navegador.
Este tutorial te enseñará a instalar el IDE de Visual Studio Code utilizando la aplicación coder-server en tu servidor Rocky Linux 8. También lo expondrás a través de un dominio público junto con el soporte SSL.
Requisitos previos
-
Un servidor que ejecute Rocky Linux con al menos 2 GB de RAM y 2 núcleos de CPU.
-
Un usuario no root con privilegios sudo.
-
Un dominio registrado y apuntado al servidor.
-
Nginx instalado en tu servidor.
-
Asegúrate de que todo está actualizado.
$ sudo dnf update
Paso 1 – Configurar el cortafuegos
El primer paso es configurar el cortafuegos. Rocky Linux viene con el cortafuegos Firewalld.
Comprueba si el cortafuegos se está ejecutando.
$ sudo firewall-cmd --state
La siguiente salida demuestra que el cortafuegos se está ejecutando.
running
Comprueba los servicios/puertos permitidos actualmente.
$ sudo firewall-cmd --permanent --list-services
Debería mostrar la siguiente salida.
dhcpv6-client mdns ssh
Abre el puerto 8080 para el servidor de código.
$ sudo firewall-cmd --permanent --add-port=8080/tcp
Permite los puertos HTTP y HTTPS.
$ sudo firewall-cmd --permanent --add-service=http $ sudo firewall-cmd --permanent --add-service=https
Vuelve a comprobar el estado del cortafuegos.
$ sudo firewall-cmd --permanent --list-all
Deberías ver una salida similar.
public target: default icmp-block-inversion: no interfaces: sources: services: cockpit dhcpv6-client http https ssh ports: 8080/tcp protocols: masquerade: no forward-ports: source-ports: icmp-blocks: rich rules:
Recarga el cortafuegos para activar los cambios.
$ sudo systemctl reload firewalld
Paso 2 – Instalar code-server
code-server viene con un script de instalación que puede detectar la versión de Linux e instalar el binario adecuado para tu servidor. Puedes probar el script de instalación para comprobar si funcionará o no en tu servidor.
Ejecuta el siguiente comando para realizar una ejecución en seco de la instalación.
$ curl -fsSL https://code-server.dev/install.sh | sh -s -- --dry-run Rocky Linux 8.4 (Green Obsidian) Installing v3.12.0 of the amd64 rpm package from GitHub. + mkdir -p ~/.cache/code-server + curl -#fL -o ~/.cache/code-server/code-server-3.12.0-amd64.rpm.incomplete -C - https://github.com/cdr/code-server/releases/download/v3.12.0/code-server-3.12.0-amd64.rpm + mv ~/.cache/code-server/code-server-3.12.0-amd64.rpm.incomplete ~/.cache/code-server/code-server-3.12.0-amd64.rpm + sudo rpm -i ~/.cache/code-server/code-server-3.12.0-amd64.rpm rpm package has been installed. To have systemd start code-server now and restart on boot: sudo systemctl enable --now code-server@$USER Or, if you don't want/need a background service you can run: code-server
Ejecuta la instalación después de la ejecución en seco con éxito.
$ curl -fsSL https://code-server.dev/install.sh | sh
Es posible que el script de instalación te pida tu contraseña sudo.
Activa el servicio de servidor de código.
$ sudo systemctl enable code-server@$USER
Si quieres actualizar tu instancia de code-server, repite el proceso de instalación. code-server conservará tus archivos y configuraciones.
Paso 3 – Configurar code-server
code-server almacena su archivo de configuración en ~/.config/code-server/config.yaml. Ábrelo para editarlo.
$ sudo nano ~/.config/code-server/config.yaml
Aquí están los ajustes por defecto establecidos durante la instalación.
bind-addr: 127.0.0.1:8080
auth: password
password: a4768b3439e5e93b5d62489b
cert: false
El archivo de configuración por defecto permite el siguiente comportamiento
- Escucha en el puerto IP loopback 8080
- Activa la autorización por contraseña con una contraseña generada aleatoriamente
- No utiliza TLS
Puedes cambiar la contraseña modificando su valor en el archivo.
Si quieres almacenar una versión con hash de la contraseña, debes instalar primero npm. Una vez instalado, ejecuta el siguiente comando para establecer la contraseña con hash.
$ echo -n "thisismypassword" | npx argon2-cli -e $argon2i$v=19$m=4096,t=3,p=1$wst5qhbgk2lu1ih4dmuxvg$ls1alrvdiwtvzhwnzcm1dugg+5dto3dt1d5v9xtlws4
Obtendrás el valor hash en tu terminal. Cópialo y pégalo en el archivo de configuración.
auth: password hashed-password: "$argon2i$v=19$m=4096,t=3,p=1$wST5QhBgk2lu1ih4DMuxvg$LS1alrVdIWtvZHwnzCM1DUGg+5DTO3Dt1d5v9XtLws4"
Asegúrate de rodear la contraseña con comillas. Si quieres desactivar la Telemetría, añade la siguiente línea en el archivo.
disable-telemetry: false
Hay otras opciones que puedes definir en el archivo. Para comprobar todas las demás opciones que puedes añadir, utiliza el siguiente comando para listar todas las banderas.
$ code-server --help
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando te lo pida una vez hayas terminado.
Paso 4 - Instalar SSL
Para instalar un certificado SSL con Let's Encrypt, tenemos que descargar la herramienta Certbot. Pero antes, tenemos que instalar el repositorio EPEL.
Ejecuta los siguientes comandos para instalar Certbot.
$ sudo dnf install epel-release $ sudo dnf install certbot
Generar el certificado SSL.
$ sudo certbot certonly --standalone --agree-tos --preferred-challenges http -d code-server.example.com -m [email protected]
El comando anterior descargará un certificado en el directorio /etc/letsencrypt/live/code-server.example.com de tu servidor. Asegúrate de sustituir [email protected] por tu correo electrónico real.
Genera un certificado de grupo Diffie-Hellman.
$ sudo openssl dhparam -out /etc/ssl/certs/dhparam.pem 2048
Crea un directorio webroot de desafío para la renovación automática de Let's Encrypt.
$ sudo mkdir -p /var/lib/letsencrypt
Crea un Cron Job para renovar el SSL. Se ejecutará cada día para comprobar el certificado y renovarlo si es necesario. Para ello, primero crea el archivo /etc/cron.daily/certbot-renew y ábrelo para editarlo.
$ sudo nano /etc/cron.daily/certbot-renew
Pega el siguiente código.
#!/bin/sh certbot renew --cert-name example.com --webroot -w /var/lib/letsencrypt/ --post-hook "systemctl reload nginx"
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando te lo pida.
Cambia los permisos del archivo de la tarea para que sea ejecutable.
$ sudo chmod +x /etc/cron.daily/certbot-renew
Paso 5 - Instalar y configurar Nginx
Crea y abre el archivo /etc/yum.repos.d/nginx.repo para crear el repositorio oficial de Nginx.
[nginx-stable]
name=nginx stable repo
baseurl=http://nginx.org/packages/centos/$releasever/$basearch/
gpgcheck=1
enabled=1
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
[nginx-mainline]
name=nginx mainline repo
baseurl=http://nginx.org/packages/mainline/centos/$releasever/$basearch/
gpgcheck=1
enabled=0
gpgkey=https://nginx.org/keys/nginx_signing.key
module_hotfixes=true
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te solicite.
Instala el servidor Nginx.
$ sudo dnf install nginx
Activa el servicio Nginx.
$ sudo systemctl enable nginx
Crea un archivo de configuración para el servidor de código en el directorio /etc/nginx/conf.d.
$ sudo nano /etc/nginx/conf.d/code-server.conf
Pega en él el siguiente código.
server {
listen 80; listen [::]:80;
server_name code-server.example.com;
return 301 https://$host$request_uri;
}
server {
server_name code-server.example.com;
listen 443 ssl http2;
listen [::]:443 ssl http2;
access_log /var/log/nginx/code-server.access.log;
error_log /var/log/nginx/code-server.error.log;
ssl_certificate /etc/letsencrypt/live/code-server.example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/live/code-server.example.com/privkey.pem;
ssl_trusted_certificate /etc/letsencrypt/live/code-server.example.com/chain.pem;
ssl_session_timeout 1d;
ssl_session_cache shared:MozSSL:10m;
ssl_session_tickets off;
ssl_protocols TLSv1.2 TLSv1.3;
ssl_ciphers ECDHE-ECDSA-AES128-GCM-SHA256:ECDHE-RSA-AES128-GCM-SHA256:ECDHE-ECDSA-AES256-GCM-SHA384:ECDHE-RSA-AES256-GCM-SHA384:ECDHE-ECDSA-CHACHA20-POLY1305:ECDHE-RSA-CHACHA20-POLY1305:DHE-RSA-AES128-GCM-SHA256:DHE-RSA-AES256-GCM-SHA384;
ssl_stapling on;
ssl_stapling_verify on;
ssl_dhparam /etc/ssl/certs/dhparam.pem;
location / {
proxy_pass http://localhost:8080/;
proxy_set_header Host $host;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection upgrade;
proxy_set_header Accept-Encoding gzip;
}
}
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te solicite.
Valida el archivo de configuración.
$ sudo nginx -t
Si obtienes el siguiente error, tendrás que editar el archivo /etc/nginx/nginx.conf para añadir/ajustar el tamaño de la variable server_names_hash_bucket_size.
nginx: [emerg] could not build the server_names_hash, you should increase server_names_hash_bucket_size
Abre el archivo /etc/nginx/nginx.conf para editarlo.
$ sudo nano /etc/nginx/nginx.conf
Añade la siguiente línea antes de la línea include /etc/nginx/conf.d/*.conf;.
server_names_hash_bucket_size 64;
Guarda el archivo pulsando Ctrl + X e introduciendo Y cuando se te pida. Vuelve a validar Nginx.
Inicia el servidor Nginx.
$ sudo systemctl start nginx
Paso 6 - Utilizar el servidor de código
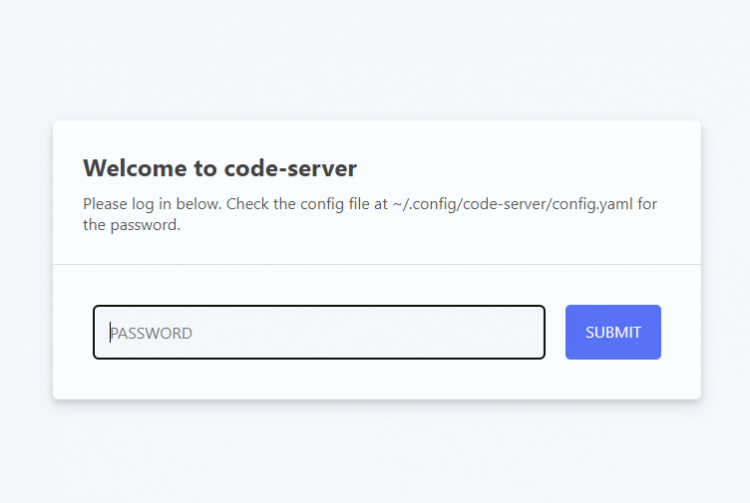
Inicia el dominio https://code-server.example.com en tu navegador, e introduce la contraseña para autentificar tu instalación de code-server. Introduce la contraseña del archivo de configuración.

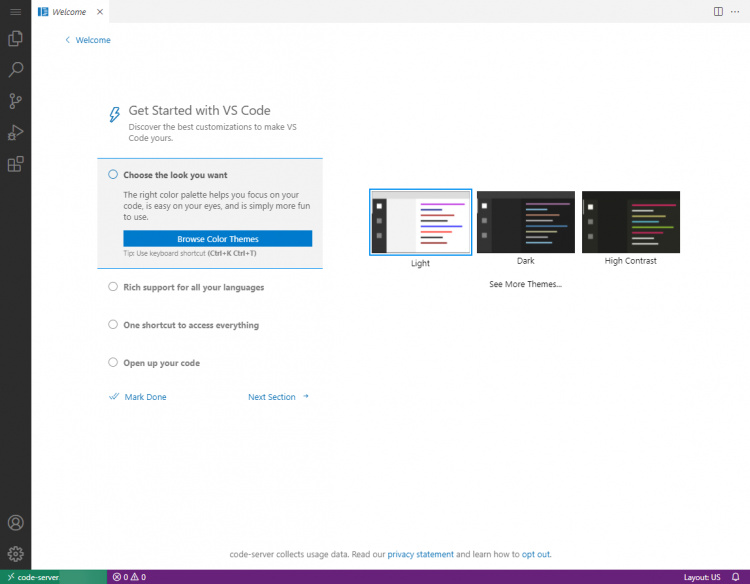
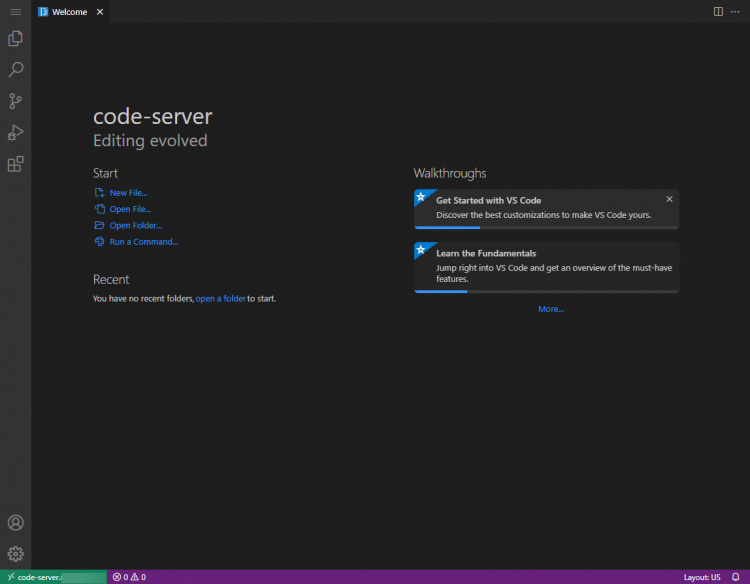
code-server te pedirá la configuración de VS Code la primera vez que lo inicies.

Elige un esquema de colores, recorre las secciones restantes y haz clic en Marcar como Hecho cuando hayas terminado.

Conclusión
Ahora tienes una instancia de Visual Studio Code instalada en tu servidor Rocky Linux. Hay ciertas advertencias con esto en comparación con el VS Code oficial. Las extensiones disponibles no son las oficiales, sino que se ofrecen desde el repositorio no oficial de code-server. Puedes consultar su documentación oficial si quieres instalar la extensión oficial. Te costará un poco de esfuerzo. Si tienes alguna duda, publícala en los comentarios de abajo.