Cómo instalar el framework MVC Sails.js con Nginx en Debian 11
Sails.js es un framework Node.js full-stack construido sobre Express socket.io. Es un potente framework MVC inspirado en Ruby on Rails, pero con soporte de APIs basadas en datos y arquitectura escalable, también orientada a servicios. Sails.js es un marco adecuado para crear aplicaciones modernas y de nivel empresarial, especialmente aplicaciones basadas en datos.
Sails.js proporciona API REST autogeneradas y un potente ORM llamado Waterline que permite a los desarrolladores utilizar cualquier base de datos como MySQL, PostgreSQL, MongoDB, Redis, etc.
Requisitos previos
En este artículo, aprenderás a instalar el framework Sails.js en Debian 11 Bullseye. También aprenderás a crear un nuevo proyecto utilizando Sails.js y a configurar Nginx como proxy inverso para la aplicación Sails.js.
Para empezar, asegúrate de que tienes los siguientes requisitos.
- Sistema operativo: Debian 11 Bullseye
- Privilegios de root
Ahora pasemos a la instalación.
Instalación de las herramientas de desarrollo
En primer lugar, instalarás algunas herramientas de desarrollo como build-essentials y GCC en tu sistema Debian.
1. Accede a tu servidor y ejecuta el siguiente comando apt para actualizar los repositorios.
sudo apt update
2. A continuación, ejecuta el siguiente comando para instalar las herramientas de desarrollo.
sudo apt install curl build-essential gcc g++ make
Escribe‘y‘ para confirmar la instalación y pulsa‘Enter‘ para continuar.
Instalar Node.js LTS y el Gestor de Paquetes Yarn
Antes de instalar Sails.js, debes instalar Node.js en tu sistema Debian.
En este paso, instalarás Node.js utilizando el repositorio nodesource.com. E instalarás la última versión LTS Node.js 16.x.
1. Ejecuta el siguiente comando para añadir el repositorio de Node.js.
curl -fsSL https://deb.nodesource.com/setup_16.x | bash -
El comando añadirá automáticamente el repositorio de Node.js y actualizará los repositorios de tu sistema.
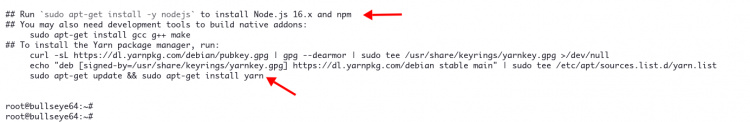
Al final, verás los mensajes de salida que te sugieren instalar el gestor de paquetes Yarn.

2. Añade la clave GPG de Yarn y el repositorio utilizando el siguiente comando.
curl -sL https://dl.yarnpkg.com/debian/pubkey.gpg | gpg --dearmor | sudo tee /usr/share/keyrings/yarnkey.gpg >/dev/null echo "deb [signed-by=/usr/share/keyrings/yarnkey.gpg] https://dl.yarnpkg.com/debian stable main" | sudo tee /etc/apt/sources.list.d/yarn.list
3. A continuación, actualiza tus repositorios Debian, y luego instala el gestor de paquetes Node.js y Yarn utilizando el comando siguiente.
sudo apt update && sudo apt install nodejs yarn
Escribe‘y‘ para confirmar la instalación y pulsa‘Enter‘ para continuar.
4. Si la instalación de Node.js y yarn se ha completado, verifica la versión de Node.js y la versión de yarn utilizando el siguiente comando.
node --version yarn --version
Verás una salida similar a la siguiente.
# nodejs version v16.13.1
# yarn version
1.22.15
Instalar Sails.js con el Gestor de Paquetes Yarn
En este paso, instalarás la última versión de Sails.js utilizando el gestor de paquetes yarn.
1. Ejecuta el siguiente comando para instalar Sails.js globalmente o en todo el sistema.
sudo yarn global add sails
Este comando añadirá el archivo binario‘sails‘ a tu directorio‘$PATH ‘.
2. Ejecuta el siguiente comando ‘sails’ para verificar la versión.
sails --version
En este ejemplo, hemos instalado la versión 1.5 de Sails.js.
1.5.0
3. Ahora consulta la página de ayuda del comando ‘sails’ como se indica a continuación.
sails --help
A continuación se muestran todas las opciones disponibles para el comando ‘sails’.
Usage: sails [command]
Options:
-v, –version output the version number
-h, –help output usage information
Commands:
version
lift|l [options]
new [options] [path_to_new_app]
generate
upgrade
migrate
console|c [options]
www
debug (for Node v5 and below)
inspect (for Node v6 and above)
run
test
lint
deploy
debug-console|dc
help [command]
4. Ahora pasa al siguiente paso para crear un nuevo proyecto Sails.js.
Crear el Primer Proyecto con Sails.js
En este paso, aprenderás cómo iniciar un nuevo proyecto utilizando Sails.js. Por razones de seguridad, se recomienda iniciar un nuevo proyecto Sails.js con un usuario no root.
1. Accede con tu usuario utilizando el siguiente comando.
su - username
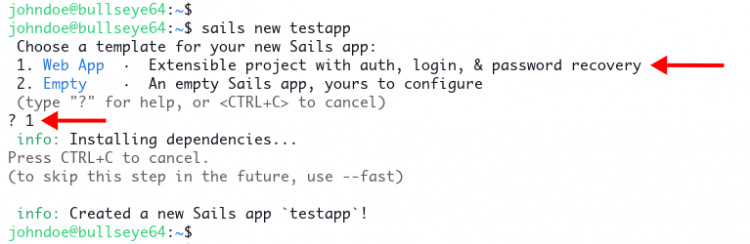
2. Ejecuta el siguiente comando‘sails‘ para crear una nueva aplicación. En este ejemplo, crearemos una aplicación‘testapp‘.
sails new testapp
Elige la plantilla para tu aplicación.
Escribe el número ‘ 1 ‘ para seleccionar una plantilla de aplicación web completa que incluya algunas características esenciales como autenticación, página de inicio de sesión, etc.
Escribe el número‘2′ para seleccionar una aplicación Sails.js vacía y clásica.

Cuando se cree tu aplicación, verás el mensaje de salida ‘¡Creada una nueva aplicación Sails `testapp`! Y obtendrás un nuevo directorio`testapp` en tu directorio de inicio.
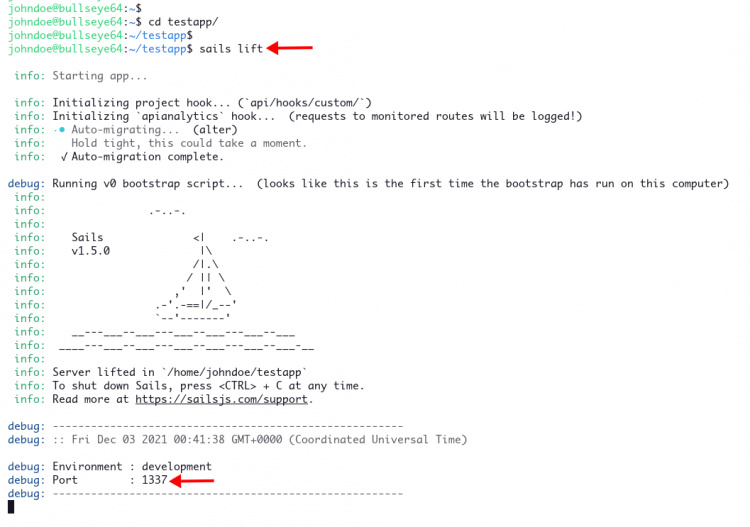
3. Cambia tu directorio de trabajo a ‘testapp‘ y ejecuta la aplicación Sails.js utilizando el comando que se indica a continuación.
cd testapp/ sails lift
Ahora verás un mensaje de salida similar al siguiente.

Tu aplicación Sails.js se está ejecutando en ‘desarrollo‘ con el puerto por defecto‘1337‘.
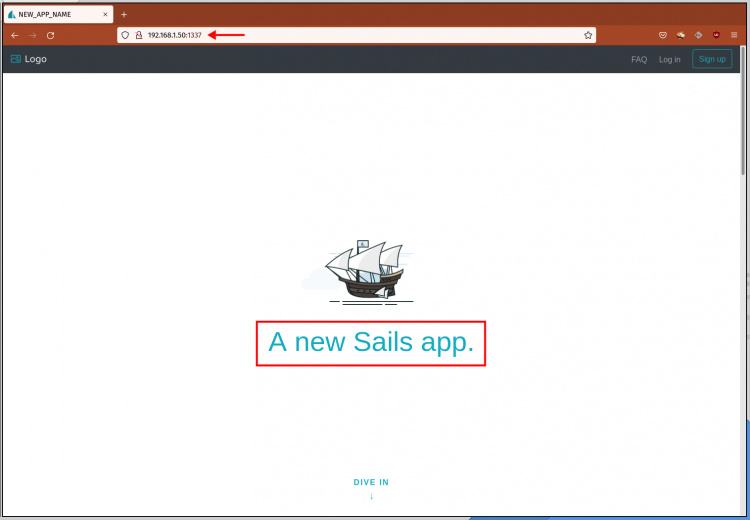
4. Abre tu navegador web y escribe tu dirección IP con el puerto‘1337‘ en la barra de direcciones.
http://192.168.1.50:1337/
Verás la página índice por defecto de la aplicación web Sails.js.

5. Ahora vuelve a tu terminal y pulsa‘Ctrl+C’ para detener la aplicación Sails.js.
Pasa al siguiente paso para configurar tu aplicación Sails.js como un servicio systemd.
Configurar la aplicación Sails.app como un servicio Systemd
En este paso, crearás un nuevo archivo de servicio systemd para la aplicación Sails.js.
1. Crea un nuevo archivo de servicio ‘testapp.service’ utilizando el editor nano.
sudo nano /etc/systemd/system/testapp.service
Copia y pega la siguiente configuración. Y asegúrate de cambiar el‘User=johndoe‘ por tu usuario y‘WorkingDirectory=/home/johndoe/testapp‘ por el directorio de tu proyecto.
[Unit] After=network.target
[Service]
Type=simple
User=johndoe
WorkingDirectory=/home/johndoe/testapp
ExecStart=/usr/local/bin/sails lift
Restart=on-failure
[Install]
WantedBy=multi-user.target
Guarda la configuración y sal.
2. A continuación, recarga el gestor systemd para aplicar una nueva configuración utilizando el siguiente comando.
sudo systemctl daemon-reload
3. Inicia tu aplicación Sails.js utilizando el siguiente comando.
sudo systemctl start testapp
4. Verifica el servicio de tu aplicación Sails.js utilizando el siguiente comando.
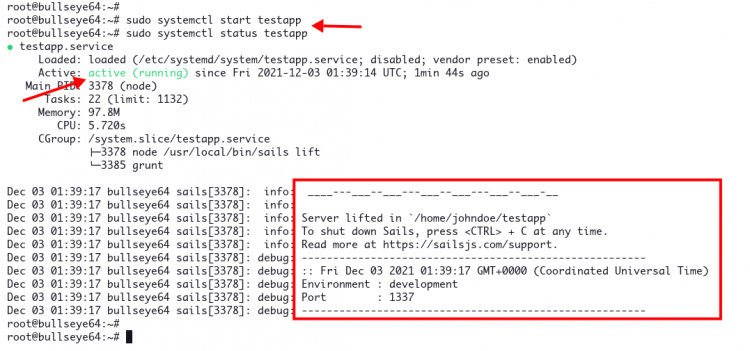
sudo systemctl status testapp
Y verás un mensaje de salida similar al siguiente

El servicio de aplicación Sails.js está activo y en ejecución. Se está ejecutando en el entorno predeterminado ‘desarrollo’ con el puerto predeterminado ‘1337’.
Pasa al siguiente paso para configurar Nginx como proxy inverso para tu aplicación Sails.js.
Configurar Nginx como proxy inverso para Sails.js
En este paso, instalarás y configurarás el servidor web Nginx como proxy inverso para la aplicación Sails.js.
1. En primer lugar, instala los paquetes Nginx utilizando el comando apt que aparece a continuación.
sudo apt install nginx -y
2. Una vez finalizada la instalación de Nginx, crea una nueva configuración de bloques de servidor ‘/etc/nginx/sites-available/testapp’ utilizando el editor nano.
sudo nano /etc/nginx/sites-available/testapp
Cambia el dominio‘dev.ejemplo.io‘ por tu dirección IP o dominio local.
server {
listen 80;
server_name dev.example.io;
location / {
proxy_pass http://localhost:1337/;
proxy_set_header Host $host;
proxy_buffering off;
}
}
Guarda la configuración y sal.
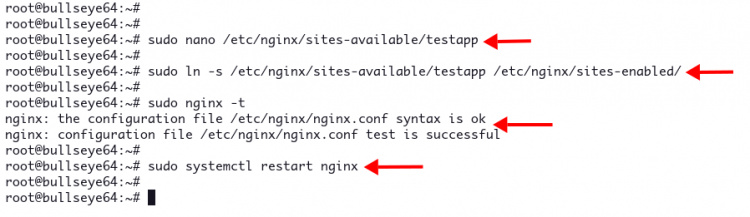
3. A continuación, activa los bloques de servidor ‘testapp’ y verifica la configuración de Nginx utilizando el siguiente comando.
sudo ln -s /etc/nginx/sites-available/testapp /etc/nginx/sites-enabled/ sudo nginx -t
Si no tienes ningún error en la configuración de Nginx, verás el mensaje de salida como ‘syntax is ok’.
4. Ahora reinicia el servicio Nginx para aplicar una nueva configuración de bloques de servidor.
sudo systemctl restart nginx

5. Por último, tienes que permitir que el usuario‘www-data‘ acceda a tu aplicación Sails.js.
Cambia tu directorio de trabajo a ‘/home/johndoe’ utilizando el siguiente comando. En este ejemplo, estamos utilizando el usuario‘johndoe’.
cd /home/johndoe/
Cambia la propiedad y el permiso del directorio de la aplicación Sails.js utilizando el siguiente comando.
sudo chown -R johndoe:www-data testapp sudo chmod -R g+rw testapp
Ahora ya has completado la configuración de Nginx como proxy inverso para la aplicación Sails.js.
Verifica tu aplicación Sails.js
1. En tu máquina, edita la configuración de ‘hosts’ utilizando el siguiente comando.
sudo nano /etc/hosts
Copia y pega la siguiente configuración. Asegúrate de cambiar la dirección IP y el nombre de dominio por los tuyos.
192.168.1.50 dev.example.io
Guarda la configuración y sal.
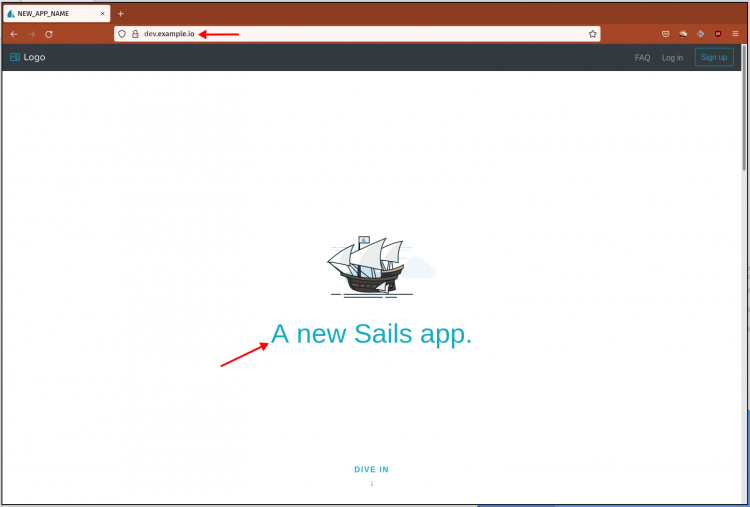
2. A continuación, abre tu navegador web y escribe el nombre de dominio local de tu aplicación Sails.js como se indica a continuación.
http://dev.example.io/
Verás el índice por defecto de la aplicación web Sails.js.

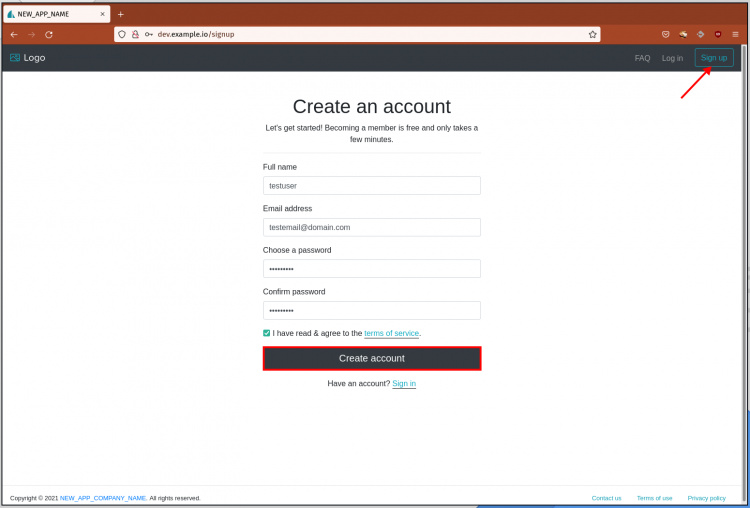
3. Ahora haz clic en el botón«Registrarse» y aparecerá la página para crear una cuenta.

Introduce los datos del nuevo usuario y contraseña, y pulsa el botón ‘Crear cuenta‘.
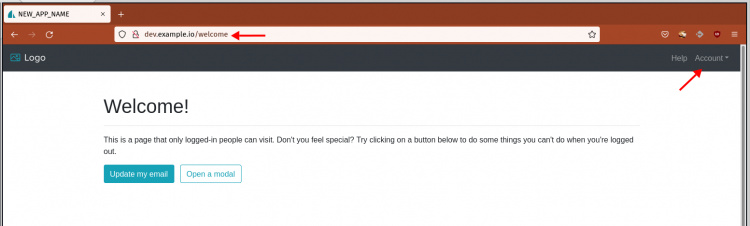
4. Después de iniciar sesión, verás el mensaje de bienvenida de la aplicación Sails.js como se muestra a continuación.

Conclusión
¡Enhorabuena! Has aprendido con éxito cómo instalar el framework Sails.js en Debian 11 Bullseye. También has aprendido a crear la aplicación Sails.js y a configurarla como un servicio systemd.
Por último, has aprendido a configurar Nginx como proxy inverso para tu aplicación Sails.js.