Cómo instalar AngularJS en AlmaLinux 8
AngularJS es un marco de aplicaciones web frontales de código abierto basado en JavaScript, mantenido principalmente por Google, que ayuda a ejecutar aplicaciones de una sola página. Permite a los desarrolladores utilizar HTML como lenguaje de plantilla y les permite crear sitios web robustos e interactivos sin tener que recargar el navegador para cada nueva vista de página.
AngularJS es un marco JavaScript de código abierto creado por Google que se utiliza para construir aplicaciones de una sola página. Simplifica el desarrollo de aplicaciones web, que suelen ser mucho más complicadas que los sitios web tradicionales. El objetivo es facilitar a los desarrolladores la creación de código reutilizable y permitirles centrarse en añadir funcionalidad en lugar de desarrollar tareas repetitivas como la vinculación de datos o el enrutamiento. AngularJS también proporciona una arquitectura MVC que permite a los desarrolladores utilizar tanto controladores como vistas dentro de su aplicación, lo que facilita a los diseñadores que no están bien versados en lenguajes de programación como HTML y CSS, pero que quieren poder diseñar interfaces sin tener ningún conocimiento sobre cómo funcionan entre bastidores.
La mejor manera de describir la utilidad de AngularJS sería comparándolo con otros frameworks populares. Echemos un vistazo a algunos de los principales pros de AngularJS cuando se compara con otros frameworks JS que existen en la actualidad.
1 – Código limpio y legible: Una de las quejas más comunes sobre JavaScript es que su código escrito a menudo parece un completo galimatías. La sintaxis es demasiado confusa para que los simples mortales puedan escribir algo útil con ella. Basta con mirar el código fuente de jQuery o Mootools para darse cuenta de que no es muy «fácil de codificar».
AngularJS, por el contrario, tiene una base de código muy limpia y legible. Eso significa que todos los miembros de tu equipo podrán contribuir sin necesitar semanas de formación.
2 – Más fácil de mantener: Cuando tienes muchos archivos JS, gestionarlos se convierte en una ardua tarea, especialmente a la hora de depurar los problemas que surgen con el tiempo. Aquí es donde AngularJS realmente brilla. Tiene una estructura muy flexible basada en módulos claramente definidos.
3 – Fácil integración: Puedes enchufarlo en cualquier proyecto existente sin demasiados problemas, eliminar líneas de código o añadir otras nuevas allí donde necesites personalizarlo para tu caso particular.
Entonces, ¿quieres aprender a instalar AngularJS en tu máquina AlmaLinux? Este artículo te mostrará instrucciones paso a paso con capturas de pantalla. Es fácil de seguir para cualquiera, incluso para los usuarios novatos de ordenadores.
Requisitos previos
Para instalar AngularJS en Ubuntu, necesitas tener un servidor AlmaLinux con acceso root o un usuario no root con privilegios sudo.
¡Vamos a empezar!
Paso 1 . Actualizar el sistema
En primer lugar, tendrás que actualizar el sistema para que podamos instalar los paquetes y dependencias necesarios. Entra por Ssh en tu servidor y escribe las siguientes líneas de comando.
sudo dnf update
sudo dnf install epel-release
Una vez completado el proceso de actualización, reinicia tu servidor con este comando para aplicar la actualización.
sudo reboot now
Paso 2 . Instalación de NodeJS y NPM
Como AngularJS se construye con JavaScript, necesitarás instalar NodeJS para poder ejecutar el gestor de paquetes llamado npm, que utilizaremos para descargar y gestionar las dependencias de nuestra aplicación. En la última versión de Ubuntu, NodeJS está incluido en la distribución. Comprobemos los flujos de Node.js disponibles con este comando.
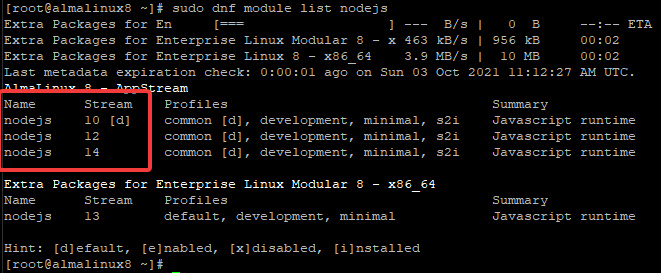
sudo dnf module list nodejs
Deberías obtener una salida parecida a esta.

Ahora, instalemos Node.js desde los repositorios oficiales con este comando.
sudo dnf module install nodejs:14
Después de la instalación, puedes verificar que NodeJS está correctamente configurado comprobando su versión. Ejecuta este comando.
node –v
Deberías obtener una salida como ésta.

Para comprobar la versión de NPM, ejecuta este comando.
npm –v
Deberías obtener una salida como ésta.

Paso 3. Instalar AngularJS
Ahora que tenemos todo listo vamos a instalar AngularJS. Para instalar AngularJS, utiliza este comando.
npm install -g @angular/cli
Utilizamos el comando -g para indicar que queremos instalar AngularJS de forma global. Eso significa que cualquier usuario y cualquier aplicación de tu servidor podrá acceder a AngularJS. Si omites el comando -g, AngularJS se instalará en el directorio actual, el que tiene el archivo package.json.
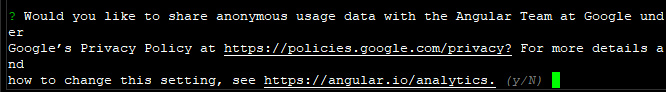
Durante la instalación, se te pedirá que compartas tus datos anónimos para ayudar al equipo de Angular a mejorar el framework. Puedes dejarlo en blanco y pulsar Intro si no quieres compartir tus datos.

Para verificar que AngularJS está instalado, comprueba la versión ejecutando este comando.
ng version
Deberías obtener una salida como ésta.

Conclusión
En esta guía has aprendido a instalar AngularJS en un servidor AngularJS 8 utilizando NodeJS y NPM. Con esto, tienes todo listo para aprender más sobre la creación de tus aplicaciones con AngularJS. Por favor, comparte tus opiniones en la sección de comentarios. ¡Feliz codificación!