Cómo instalar Angular en Ubuntu 20.04 LTS
Angular es un framework de aplicaciones web de código abierto para crear aplicaciones web móviles y de escritorio. Está escrito en TypeScript/JavaScript y fue creado en 2009 por Google. Está especialmente diseñado para construir aplicaciones de pequeña a gran escala desde cero. Viene con una utilidad Angular CLI que te ayuda a crear, gestionar, construir y probar aplicaciones Angular.
En este tutorial, te mostraremos cómo instalar Angular en Ubuntu 20.04.
Requisitos previos
- Un servidor que ejecute Ubuntu 20.04.
- Una contraseña de root configurada en el servidor.
Instalar Node.js
Antes de empezar, necesitarás instalar Node.js y npm en tu sistema. Por defecto, la última versión de Node.js no está disponible en el repositorio por defecto de Ubuntu 20.04. Así que tendrás que añadir el repositorio de Node.js a tu sistema.
Primero, añade el repositorio de Node.js con el siguiente comando:
curl -sL https://deb.nodesource.com/setup_14.x | bash -
Una vez añadido, instala el Node.js con el siguiente comando:
apt-get install nodejs -y
Una vez instalado, verifica la versión instalada de Node.js con el siguiente comando:
node --version
Deberías ver la siguiente salida:
v14.7.0
A continuación, actualiza la versión npm a la última versión ejecutando el siguiente comando:
npm install npm@latest -g
A continuación, verifica la versión npm con el siguiente comando:
npm --version
Deberías obtener la siguiente salida:
6.14.7
Instalar Angular
Puedes instalar Angular utilizando npm como se muestra a continuación:
npm install -g @angular/cli
Una vez instalado, verifica la versión instalada de Angular mediante el siguiente comando:
ng version
Deberías ver la siguiente salida:
_ _ ____ _ ___
/ \ _ __ __ _ _ _| | __ _ _ __ / ___| | |_ _|
/ ? \ | '_ \ / _` | | | | |/ _` | '__| | | | | | |
/ ___ \| | | | (_| | |_| | | (_| | | | |___| |___ | |
/_/ \_\_| |_|\__, |\__,_|_|\__,_|_| \____|_____|___|
|___/
Angular CLI: 10.0.5
Node: 14.7.0
OS: linux x64
Angular:
...
Ivy Workspace:
Package Version
------------------------------------------------------
@angular-devkit/architect 0.1000.5
@angular-devkit/core 10.0.5
@angular-devkit/schematics 10.0.5
@schematics/angular 10.0.5
@schematics/update 0.1000.5
rxjs 6.5.5
Crear proyecto Angular
En este punto, Angular está instalado en tu sistema. Es hora de crear un nuevo proyecto con Angular.
Primero, cambia el directorio a /opt y crea un nuevo proyecto llamado myproject con el siguiente comando:
cd /opt ng new myproject
A continuación, cambia el directorio a myproject y sirve el proyecto con el siguiente comando:
cd myproject ng serve --host your-server-ip --port 8088
Deberías ver la siguiente salida:
WARNING: This is a simple server for use in testing or debugging Angular applications
locally. It hasn't been reviewed for security issues.
Binding this server to an open connection can result in compromising your application or
computer. Using a different host than the one passed to the "--host" flag might result in
websocket connection issues. You might need to use "--disableHostCheck" if that's the
case.
Compiling @angular/animations : es2015 as esm2015
Compiling @angular/core : es2015 as esm2015
Compiling @angular/animations/browser : es2015 as esm2015
Compiling @angular/animations/browser/testing : es2015 as esm2015
Compiling @angular/common : es2015 as esm2015
Compiling @angular/common/http : es2015 as esm2015
Compiling @angular/common/http/testing : es2015 as esm2015
Compiling @angular/forms : es2015 as esm2015
Compiling @angular/platform-browser : es2015 as esm2015
Compiling @angular/platform-browser/animations : es2015 as esm2015
Compiling @angular/core/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic : es2015 as esm2015
Compiling @angular/platform-browser/testing : es2015 as esm2015
Compiling @angular/compiler/testing : es2015 as esm2015
Compiling @angular/platform-browser-dynamic/testing : es2015 as esm2015
Compiling @angular/common/testing : es2015 as esm2015
Compiling @angular/router : es2015 as esm2015
Compiling @angular/router/testing : es2015 as esm2015
chunk {main} main.js, main.js.map (main) 60.6 kB [initial] [rendered]
chunk {polyfills} polyfills.js, polyfills.js.map (polyfills) 141 kB [initial] [rendered]
chunk {runtime} runtime.js, runtime.js.map (runtime) 6.15 kB [entry] [rendered]
chunk {styles} styles.js, styles.js.map (styles) 12.3 kB [initial] [rendered]
chunk {vendor} vendor.js, vendor.js.map (vendor) 2.65 MB [initial] [rendered]
Date: 2020-08-09T14:10:36.644Z - Hash: a053188b5496361814a2 - Time: 14873ms
** Angular Live Development Server is listening on 69.87.218.220:8088, open your browser on http://69.87.218.220:8088/ **
: Compiled successfully.
Acceder a la interfaz web de Angular
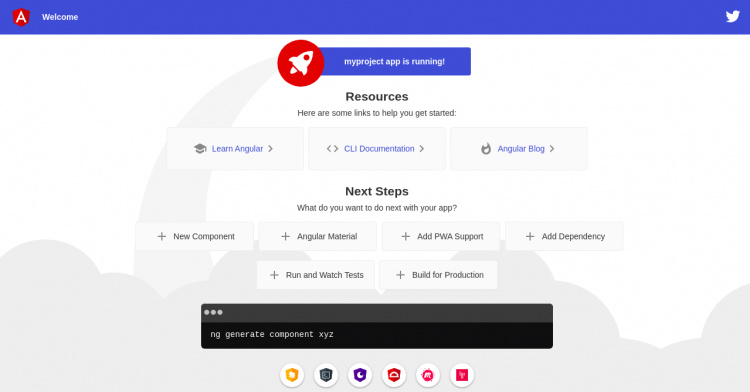
En este punto, el proyecto Angular está desplegado y escuchando en el puerto 8088. Puedes acceder a él utilizando la URL http://your-server-ip:8088. Deberías ver la siguiente pantalla:

Conclusión
Enhorabuena, has instalado correctamente Angular en Ubuntu 20.04. Ahora puedes empezar a desplegar tu primer proyecto con Angular. Una de las grandes características de Angular es la recarga en caliente de webpack que despliega el cambio en vivo y te ahorra mucho tiempo.