Cómo instalar Anchor CMS en FreeBSD 12
Anchor es un ligero CMS de código abierto para blogs escrito en PHP. El código fuente de Anchor está alojado en GitHub. En este tutorial, instalaremos el CMS Anchor utilizando PHP, Nginx, MariaDB y Composer en el sistema FreeBSD 12.
Requisitos
Asegúrate de que tu sistema cumple los siguientes requisitos
- MySQL 5.6 o superior (se recomienda MySQL 5.7).
- PHP 5.6 o superior con las siguientes extensiones PHP: (
curl,mcrypt,gd,mbstring,pdo_mysqlopdo_sqlite). - Apache o Nginx. En este tutorial, utilizaremos Nginx.
Requisitos previos
- Sistema operativo FreeBSD 12.
- Un usuario no root con privilegios
sudo.
Pasos iniciales
Comprueba tu versión de FreeBSD:
uname -ro # FreeBSD 12.0-RELEASE
Configura la zona horaria:
tzsetup
Actualiza los paquetes (software) de tu sistema operativo. Este es un primer paso importante porque te asegura que tienes las últimas actualizaciones y correcciones de seguridad para los paquetes de software por defecto de tu sistema operativo:
freebsd-update fetch install pkg update && pkg upgrade -y
Instala algunos paquetes esenciales que son necesarios para la administración básica del sistema operativo FreeBSD 12.0:
pkg install -y sudo vim unzip wget bash socat
Paso 1 – Instalar PHP
Anchor CMS requiere PHP versión 5.6 o superior.
Instala PHP, así como las extensiones PHP necesarias:
sudo pkg install -y php72 php72-mbstring php72-tokenizer php72-pdo php72-pdo_mysql php72-openssl php72-hash php72-json php72-phar php72-filter php72-zlib php72-dom php72-xml php72-xmlwriter php72-xmlreader php72-curl php72-session php72-ctype php72-iconv php72-gd php72-simplexml php72-zip php72-filter php72-tokenizer php72-calendar php72-fileinfo php72-intl php72-phar php72-soap php72-xmlrpc
Para mostrar PHP compilado en módulos, puedes ejecutar:
php -m
ctype
curl
exif
fileinfo
. . .
. . .
Comprueba la versión de PHP:
php --version
# PHP 7.2.12 (cli) (built: Nov 11 2018 14:54:16) ( NTS )
# Copyright (c) 1997-2018 The PHP Group
# Zend Engine v3.2.0, Copyright (c) 1998-2018 Zend Technologies
Iniciar y habilitar el servicio PHP-FPM:
sudo sysrc php_fpm_enable=yes sudo service php-fpm start
Podemos pasar al siguiente paso, que es la instalación y configuración de la base de datos.
Paso 2 – Instalar MariaDB y crear una base de datos para Anchor CMS
Anchor admite bases de datos MySQL/MariaDB y SQLite. En este tutorial, utilizaremos MariaDB como servidor de base de datos.
Instala MariaDB:
sudo pkg install -y mariadb102-client mariadb102-server
Comprueba la versión de MariaDB:
mysql --version # mysql Ver 15.1 Distrib 10.2.19-MariaDB, for Linux (x86_64) using readline 5.1
Inicia y habilita el servicio MariaDB:
sudo sysrc mysql_enable="yes" sudo service mysql-server start
Ejecuta el script mysql_secure installation para mejorar la seguridad de MariaDB y establece la contraseña del usuario de MariaDB root:
sudo mysql_secure_installation
Responde a todas las preguntas como se indica a continuación:
Enter current password for root (enter for none):
Set root password? [Y/n]: Y
Remove anonymous users? [Y/n]: Y
Disallow root login remotely? [Y/n]: Y
Remove test database and access to it? [Y/n]: Y
Reload privilege tables now? [Y/n]: YAccede al shell de MariaDB como usuario root:
mysql -u root -p # Enter password
Crea una base de datos MariaDB y un usuario que utilizarás para la instalación de Anchor CMS, y recuerda las credenciales:
CREATE DATABASE dbname; GRANT ALL ON dbname.* TO 'username' IDENTIFIED BY 'password'; FLUSH PRIVILEGES;
Sal del intérprete de comandos MariaDB:
quit
Sustituye dbname, username y password por tus nombres.
Paso 3 – Instalar el cliente Acme.sh y obtener el certificado Let’s Encrypt (opcional)
Asegurar tu sitio web con HTTPS no es necesario, pero es una buena práctica para asegurar el tráfico de tu sitio. Para obtener un certificado TLS de Let’s Encrypt utilizaremos el cliente acme.sh. Acme.sh es un software de shell UNIX puro para obtener certificados TLS de Let’s Encrypt con cero dependencias.
Descarga e instala acme.sh:
sudo pkg install acme.sh
Comprueba la versión de acme.sh:
acme.sh --version # v2.8.4
Obtén certificados RSA y ECC/ECDSA para tu dominio/nombre de host:
# RSA 2048 acme.sh --issue --standalone -d example.com --keylength 2048 # ECDSA acme.sh --issue --standalone -d example.com --keylength ec-256
Si quieres certificados falsos para hacer pruebas, puedes añadir la bandera --staginga los comandos anteriores.
Después de ejecutar los comandos anteriores, tus certificados y claves estarán en:
- Para RSA: directorio
/home/username/example.com. - Para ECC/ECDSA: directorio
/home/username/example.com_ecc.
Para listar tus certificados emitidos puedes ejecutar:
acme.sh --list
Crea un directorio para almacenar tus certificados. Nosotros utilizaremos el directorio /etc/letsencrypt.
mkdir -p /etc/letsecnrypt/example.comsudo mkdir -p /etc/letsencrypt/example.com_ecc
Instala/copia los certificados en /etc/letsencrypt directorio.
# RSA acme.sh --install-cert -d example.com --cert-file /etc/letsencrypt/example.com/cert.pem --key-file /etc/letsencrypt/example.com/private.key --fullchain-file /etc/letsencrypt/example.com/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service" # ECC/ECDSA acme.sh --install-cert -d example.com --ecc --cert-file /etc/letsencrypt/example.com_ecc/cert.pem --key-file /etc/letsencrypt/example.com_ecc/private.key --fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem --reloadcmd "sudo systemctl reload nginx.service"
Todos los certificados se renovarán automáticamente cada 60 días.
Tras obtener los certificados sal del usuario root y vuelve al usuario sudo normal:
exit
Paso 4 – Instalar y configurar NGINX
Instala el servidor web NGINX:
sudo pkg install -y nginx
Comprueba la versión de NGINX:
nginx -v # nginx version: nginx/1.14.2
Inicia y habilita el servicio NGINX:
sudo sysrc nginx_enable=yes sudo service nginx start
Configura Nginx para Anchor CMS ejecutando:
sudo vim /usr/local/etc/nginx/anchor.conf
Y rellena el archivo con la siguiente configuración:
server {
listen 80;
listen 443 ssl;
ssl_certificate /etc/letsencrypt/status.example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/status.example.com/private.key;
ssl_certificate /etc/letsencrypt/status.example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/status.example.com_ecc/private.key; server_name example.com; root /var/www/anchor; index index.php index.html; location / { try_files $uri $uri/ /index.php; } location ~ \.php$ { try_files $uri =404; include fastcgi_params; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; } }
Ejecuta sudo vim /usr/local/etc/nginx/nginx.conf y añade la siguiente línea al bloque http {} para incluir la configuración de Anchor.
include anchor.conf;Comprueba si hay errores de sintaxis en la configuración de Nginx:
sudo nginx -t
Recarga el servicio Nginx:
sudo service nginx reload
Paso 5 – Descargar e instalar Composer
Para instalar correctamente Anchor, necesitaremos instalar Composer, el gestor de dependencias para aplicaciones PHP:
php -r "copy('https://getcomposer.org/installer', 'composer-setup.php');"
php -r "if (hash_file('SHA384', 'composer-setup.php') === '48e3236262b34d30969dca3c37281b3b4bbe3221bda826ac6a9a62d6444cdb0dcd0615698a5cbe587c3f0fe57a54d8f5') { echo 'Installer verified'; } else { echo 'Installer corrupt'; unlink('composer-setup.php'); } echo PHP_EOL;"
php composer-setup.php
php -r "unlink('composer-setup.php');"
sudo mv composer.phar /usr/local/bin/composer
Comprueba la versión de Composer.
composer --version # Composer version 1.8.4 2019-02-11 10:52:10
Paso 6 – Descargar e instalar Anchor CMS
Crea un directorio raíz de documentos donde deba residir Anchor:
sudo mkdir -p /usr/local/www/anchor
Cambia la propiedad del directorio /usr/local/www/anchor a {jour_user}:
sudo chown -R your_user:your_user /usr/local/www/anchor
NOTA: Sustitúyelo por tu usuario no root creado inicialmente.
Navega hasta el directorio raíz del documento:
cd /usr/local/www/anchor
Descarga la última versión de Anchor CMS mediante Composer:
composer create-project anchorcms/anchor-cms .
Cambia la propiedad del directorio /usr/local/www/anchor a www:
sudo chown -R www:www /usr/local/www/anchor
Paso 7 – Completa la configuración de Anchor CMS
Abre tu navegador web y escribe la URL «http://example.com». Serás redirigido a la siguiente página:
Haz clic en el botón«Ejecutar el instalador», para iniciar el instalador web de Anchor CMS. Después, debería aparecer la página de idioma y zona horaria:
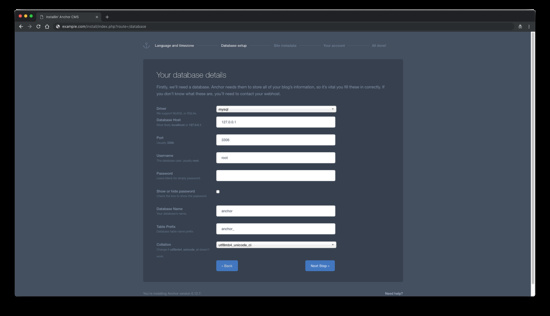
Selecciona la configuración que desees y haz clic en el botón «Paso siguiente » para pasar a la página de configuración de la base de datos:
Introduce los detalles de tu base de datos y haz clic en el botón« Paso siguiente» para pasar a la página de configuración de los metadatos del sitio:
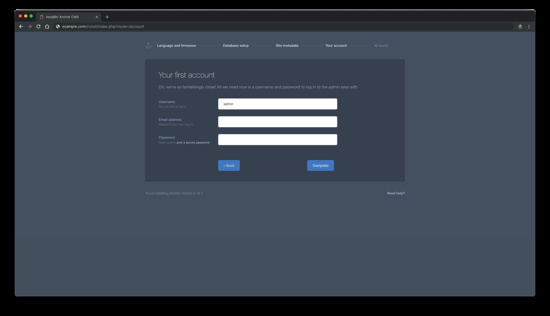
Aquí puedes establecer el nombre o la descripción del sitio, o dejar los valores predeterminados y cambiarlos más tarde a través de la interfaz de Anchor backend. Haz clic en el botón« Paso siguiente» para pasar al siguiente paso, que es configurar tu primera cuenta:
Una vez configurada tu primera cuenta, haz clic en el botón«Completar » para finalizar el proceso de instalación.
Una vez finalizada la instalación, asegúrate de eliminar la carpeta install por motivos de seguridad.
sudo rm -rf /var/www/anchor/install