Cómo crear un sitio web con Hugo en Debian 11
Hugo es un marco de trabajo para sitios web gratuito y de código abierto escrito en Go. Hugo proporciona un generador de sitios estáticos fiable y moderno que te permite crear un sitio web sencillo y rápido fácilmente. Viene con plantillas prediseñadas y otras características que incluyen, SEO, comentarios, análisis y otras funciones. Los sitios de Hugo pueden funcionar sin ningún tiempo de ejecución costoso como PHP, Python, Ruby y no necesitan ninguna base de datos.
En este post, te mostraremos cómo instalar y utilizar el generador de sitios Hugo en Debian 11.
Requisitos previos
- Un servidor que ejecute Debian 11.
- Una contraseña de root configurada en el servidor.
Instalar Hugo en Debian 11
Por defecto, el paquete Hugo está incluido en el repositorio por defecto de Debian 11. Puedes instalarlo con el siguiente comando:
apt-get install hugo -y
Una vez instalado Hugo, puedes verificar la versión de Hugo utilizando el siguiente comando:
hugo version
Deberías obtener la siguiente salida:
Hugo Static Site Generator v0.80.0/extended linux/amd64 BuildDate: 2021-07-18T09:31:51Z (debian 0.80.0-6+b5)
Crear un sitio web con Hugo
En esta sección, crearemos un nuevo sitio web llamado hugo.ejemplo.com.
Ejecuta el siguiente comando para crear un sitio web:
hugo new site hugo.example.com
Una vez creado el sitio web, deberías obtener la siguiente salida:
Congratulations! Your new Hugo site is created in /root/hugo.example.com. Just a few more steps and you're ready to go: 1. Download a theme into the same-named folder. Choose a theme from https://themes.gohugo.io/ or create your own with the "hugo new theme" command. 2. Perhaps you want to add some content. You can add single files with "hugo new / . ". 3. Start the built-in live server via "hugo server". Visit https://gohugo.io/ for quickstart guide and full documentation.
Puedes listar todos los archivos creados por Hugo utilizando el siguiente comando:
ls -l hugo.example.com
Obtendrás la siguiente salida:
drwxr-xr-x 2 root root 4096 Nov 13 09:27 archetypes -rw-r--r-- 1 root root 82 Nov 13 09:27 config.toml drwxr-xr-x 2 root root 4096 Nov 13 09:27 content drwxr-xr-x 2 root root 4096 Nov 13 09:27 data drwxr-xr-x 2 root root 4096 Nov 13 09:27 layouts drwxr-xr-x 2 root root 4096 Nov 13 09:27 static drwxr-xr-x 2 root root 4096 Nov 13 09:27 themes
Crear una página Acerca de y un Post de muestra
Primero, cambia el directorio a tu sitio web utilizando el siguiente comando:
cd hugo.example.com
A continuación, crea una página «Acerca de» utilizando el siguiente comando:
hugo new about.md
Obtendrás el siguiente resultado:
/root/hugo.example.com/content/about.md created
A continuación, edita la página about.md con el siguiente comando:
nano content/about.md
Cambia el archivo como se muestra a continuación:
--- title: "About Us" date: 2021-11-13T09:28:18Z draft: false --- This is About Us page for this website.
A continuación, crea un post de ejemplo con el siguiente comando:
hugo new post/page.md
Obtendrás el siguiente resultado:
/root/hugo.example.com/content/post/page.md created
A continuación, edita la página de la entrada de muestra con el siguiente comando:
nano content/post/page.md
Cambia el archivo como se muestra a continuación:
--- title: "Page" date: 2021-11-13T09:29:29Z draft: true --- # Hugo Page This is my first hugo website page!
Guarda y cierra el archivo cuando hayas terminado.
Instalar temas en tu sitio web
A continuación, tendrás que descargar y configurar un tema para acceder a tu sitio web Hugo.
Primero, cambia el directorio a themes con el siguiente comando:
cd themes
A continuación, descarga el tema de Hugo con el siguiente comando:
wget https://github.com/digitalcraftsman/hugo-strata-theme/archive/master.zip
A continuación, descomprime el tema descargado con el siguiente comando:
unzip master.zip
A continuación, cambia el nombre del tema extraído con el siguiente comando
mv hugo-strata-theme-master hugo-strata-theme
A continuación, copia el contenido del config.toml en el config de tu sitio.
cat hugo-strata-theme/exampleSite/config.toml > ../config.toml
A continuación, edita el archivo config.toml con el siguiente comando
nano ../config.toml
Añade / Modifica las siguientes líneas:
baseurl = "/" [[menu.main]] name = "About" url = "about" weight = 5
Guarda y cierra el archivo y luego crea un archivo index.html para tu sitio web:
cd ../
nano layouts/index.html
Añade las siguientes líneas:
{{ define "main" }}
{{ if not .Site.Params.about.hide }}
{{ partial "about" . }}
{{ end }}
{{ if not .Site.Params.portfolio.hide }}
{{ partial "portfolio" . }}
{{ end }}
{{ if not .Site.Params.recentposts.hide }}
{{ partial "recent-posts" . }}
{{ end }}
{{ if not .Site.Params.contact.hide }}
{{ partial "contact" . }}
{{ end }}
{{ end }}
Guarda y cierra el archivo.
Construye y lanza tu sitio web
Ahora, tendrás que construir tu sitio web para utilizarlo. Puedes construirlo ejecutando el siguiente comando:
hugo
Obtendrás la siguiente salida:
{{ with .OutputFormats.Get "RSS" }}{{ .RelPermalink }}{{ end }}
| EN
-------------------+-----
Pages | 8
Paginator pages | 0
Non-page files | 0
Static files | 26
Processed images | 0
Aliases | 2
Sitemaps | 1
Cleaned | 0
Total in 48 ms
A continuación, inicia el servidor Hugo y enlázalo con la IP de tu servidor mediante el siguiente comando:
hugo server --bind=0.0.0.0 --baseUrl=http://104.245.34.233 -D -F
Obtendrás el siguiente resultado:
{{ with .OutputFormats.Get "RSS" }}{{ .RelPermalink }}{{ end }}
| EN
-------------------+-----
Pages | 11
Paginator pages | 0
Non-page files | 0
Static files | 26
Processed images | 0
Aliases | 3
Sitemaps | 1
Cleaned | 0
Built in 42 ms
Watching for changes in /root/hugo.example.com/{archetypes,content,data,layouts,static,themes}
Watching for config changes in /root/hugo.example.com/config.toml
Environment: "development"
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server --disableFastRender
Web Server is available at http://104.245.34.233:1313/ (bind address 0.0.0.0)
Press Ctrl+C to stop
En este punto, el servidor Hugo está iniciado y escucha en el puerto 1313.
Accede al sitio web de Hugo
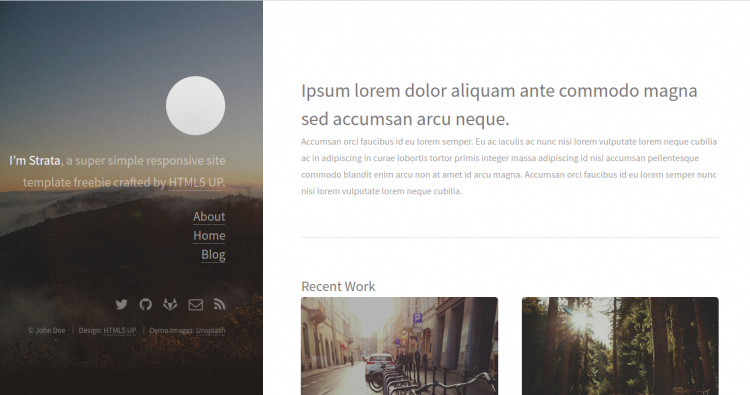
Ahora, abre tu navegador web y accede a tu sitio web utilizando la URL http://your-server-ip:1313. Deberías ver la página por defecto de Hugo:

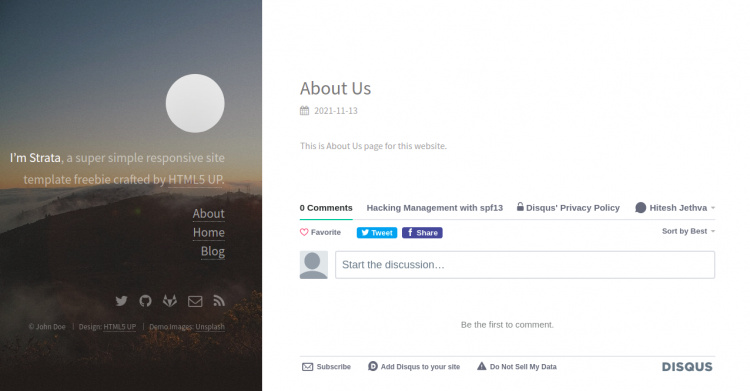
Haz clic en Acerca de en el panel izquierdo. Deberías ver tu página Acerca de en la siguiente pantalla:

Conclusión
Enhorabuena! has instalado con éxito Hugo y has creado un sitio web en Debian 11. Ahora puedes crear un sitio web seguro y rápido fácilmente utilizando el programa Hugo.