Cómo instalar Bolt CMS con Nginx en Ubuntu 20.04
Bolt es un sistema de gestión de contenidos gratuito, de código abierto, ligero y sencillo, basado en PHP. Está diseñado para ser fácil de usar y te ayuda a crear fácilmente sitios web de contenido potente y dinámico. Está construido sobre el microframework Silex y es una gran alternativa para quienes buscan un sistema PHP moderno. Está creado con modernas librerías de código abierto y es el más adecuado para construir sitios en HTML5 con un marcado moderno.
En este tutorial, te mostraremos cómo instalar Bolt CMS con Nginx y Let’s Encrypt SSL en Ubuntu 20.04.
Requisitos previos
- Un servidor con Ubuntu 20.04.
- Un nombre de dominio válido apuntado con la IP de tu servidor.
- Una contraseña de root configurada el servidor.
Cómo empezar
Antes de empezar, se recomienda siempre actualizar tu sistema con la última versión de los paquetes. Puedes actualizarlo con el siguiente comando:
apt-get update -y
Una vez actualizados todos los paquetes, instala otras dependencias ejecutando el siguiente comando:
apt-get install software-properties-common gnupg2 unzip git -y
Después de instalar todas las dependencias, puedes pasar al siguiente paso.
Instalar el servidor LEMP
Primero, instala el servidor Nginx y MariaDB ejecutando el siguiente comando:
apt-get install nginx mariadb-server -y
A continuación, tendrás que instalar la versión 7.2 de PHP en tu servidor. Por defecto, Ubuntu 20.04 viene con la versión 7.4 de PHP. Así que tendrás que añadir el repositorio de PHP de Ondrej en tu sistema.
Puedes añadir el repositorio de PHP con el siguiente comando:
add-apt-repository ppa:ondrej/php
Una vez añadido el repositorio, actualiza el repositorio e instala el PHP y otras extensiones necesarias con el siguiente comando:
apt-get update -y
apt-get install php7.2 php7.2-cli php7.2-fpm php7.2-common php7.2-mbstring php7.2-zip php7.2-pgsql php7.2-sqlite3 php7.2-curl php7.2-gd php7.2-mysql php7.2-intl php7.2-json php7.2-opcache php7.2-xml -y
Once all the packages are installed, you can proceed to the next step.
Crear una base de datos para Bolt
A continuación, tendrás que crear una base de datos y un usuario para Bolt. Primero, inicia sesión en MariaDB con el siguiente comando:
mysql
Una vez iniciada la sesión, crea una base de datos y un usuario con el siguiente comando
MariaDB [(none)]> CREATE DATABASE boltdb;
MariaDB [(none)]> CREATE USER 'bolt'@'localhost' IDENTIFIED BY 'password';
A continuación, concede todos los privilegios a la base de datos de Bolt con el siguiente comando:
MariaDB [(none)]> GRANT ALL ON boltdb.* TO 'bolt'@'localhost';
A continuación, vacía los privilegios y sal del shell de MariaDB con el siguiente comando:
MariaDB [(none)]> FLUSH PRIVILEGES;
MariaDB [(none)]> EXIT;
Una vez que hayas terminado, puedes pasar al siguiente paso.
Descargar Bolt CMS
En primer lugar, tendrás que descargar la última versión de Bolt CMS desde el repositorio Git. Puedes descargarla en el directorio raíz de Nginx ejecutando el siguiente comando:
cd /var/www/html
git clone https://github.com/bolt/bolt.git
Una vez descargado Bolt, cambia el directorio a bolt y copia el archivo config de ejemplo:
cd bolt
cp app/config/config.yml.dist app/config/config.yml
A continuación, edita el archivo config.yml y define la configuración de tu base de datos:
nano app/config/config.yml
Elimina la línea de la base de datos sqlite por defecto y añade las siguientes líneas:
database:
driver: mysql
username: bolt
password: password
databasename: boltdb
host: localhost
prefix: prefix_
Guarda y cierra el archivo cuando hayas terminado.
A continuación, tendrás que instalar Composer en tu sistema. Composer es un gestor de dependencias para PHP. Puedes instalarlo con el siguiente comando:
wget -O composer-setup.php https://getcomposer.org/installer
php composer-setup.php --install-dir=/usr/local/bin --filename=composer
Una vez instalado el Composer, deberías obtener la siguiente salida:
All settings correct for using Composer Downloading... Composer (version 2.0.2) successfully installed to: /usr/local/bin/composer Use it: php /usr/local/bin/composer
A continuación, instala las dependencias de PHP necesarias para Bolt CMS con el siguiente comando:
composer install
Una vez instaladas todas las dependencias, cambia la propiedad y los permisos del directorio bold:
chown -R www-data:www-data /var/www/html/bolt
chmod -R 755 /var/www/html/bolt
Una vez que hayas terminado, puedes pasar al siguiente paso.
Configurar Nginx para Bolt
A continuación, tendrás que crear un archivo de configuración del host virtual Nginx para Bolt CMS. Puedes crearlo con el siguiente comando:
nano /etc/nginx/sites-available/bolt.conf
Añade las siguientes líneas:
server {
listen 80;
root /var/www/html/bolt;
index index.php index.html index.htm;
server_name bolt.example.com;
location / {
try_files $uri $uri/ /index.php?$query_string;
}
location ~ [^/]\.php(/|$) {
try_files /index.php =404;
fastcgi_split_path_info ^(.+\.php)(/.+)$;
fastcgi_index index.php;
fastcgi_pass unix:/var/run/php/php7.2-fpm.sock;
include fastcgi_params;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
location = /bolt {
try_files $uri /index.php?$query_string;
}
location ^~ /bolt/ {
try_files $uri /index.php?$query_string;
}
}
Guarda y cierra el archivo cuando hayas terminado y luego habilita el archivo de host virtual Nginx con el siguiente comando:
ln -s /etc/nginx/sites-available/bolt.conf /etc/nginx/sites-enabled/bolt.conf
A continuación, verifica si Nginx tiene algún error de configuración con el siguiente comando:
nginx -t
Deberías ver la siguiente salida:
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful
Por último, reinicia el servicio Nginx para aplicar los cambios:
systemctl restart nginx
En este punto, Nginx está configurado para servir a Bolt CMS. Ahora puedes pasar al siguiente paso.
Acceder a Bolt CMS
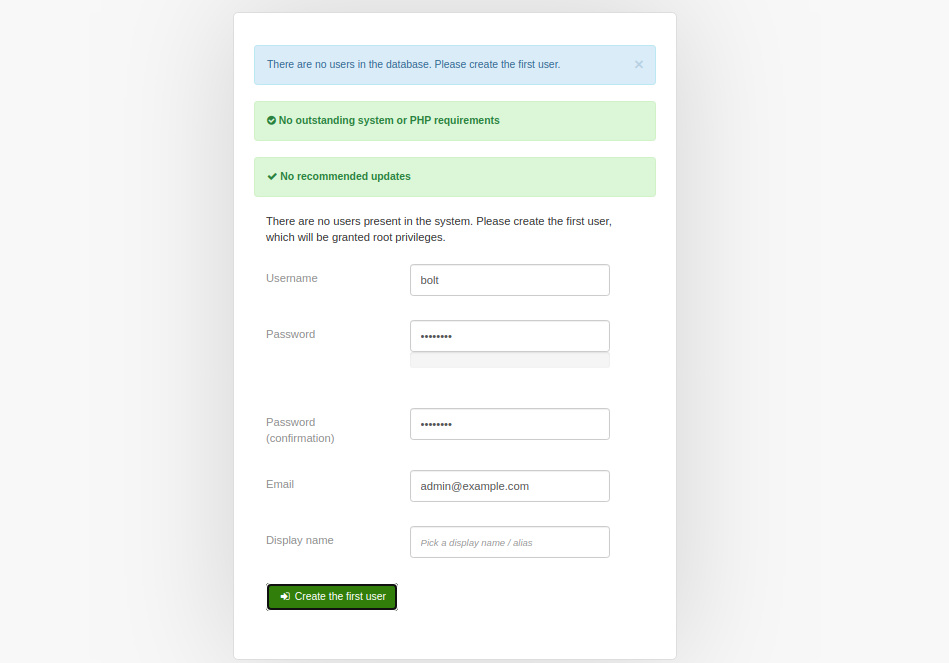
Ahora, abre tu navegador web y escribe la URL http://bolt.example.com. Serás redirigido a la siguiente página:

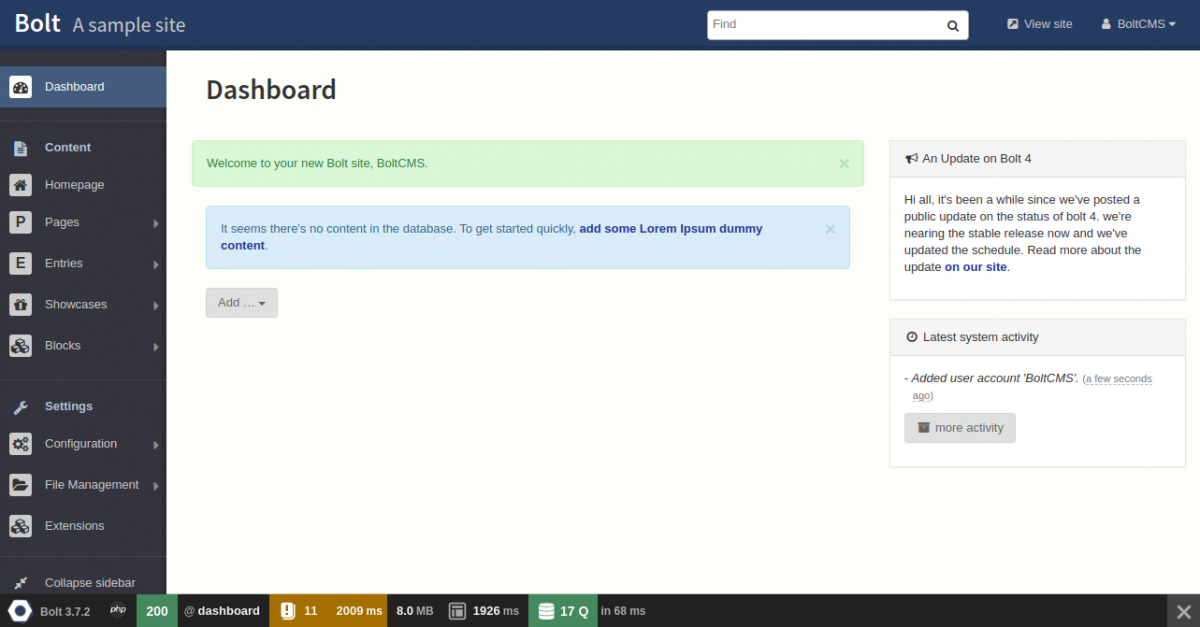
Proporciona tu nombre de usuario, contraseña y correo electrónico deseados y haz clic en el botón Crear el primer usuario. Deberías ver el panel de control de Bolt CMS en la siguiente página:

Ahora, haz clic en el botón Ver sitio. Deberías ver la página del sitio simple de Bolt CMS en la siguiente página:

Asegura BoltCMS con Let’s Encrypt SSL
Siempre es una buena idea asegurar tu sitio web con Let’s Encrypt SSL. Primero, instala el cliente Let’s Encrypt de Certbot en tu servidor con el siguiente comando:
apt-get install python3-certbot-nginx -y
Una vez instalado, asegura tu sitio web con Let’s Encrypt SSL ejecutando el siguiente comando:
certbot --nginx -d bolt.example.com
Se te pedirá que proporciones una dirección de correo electrónico válida y que aceptes las condiciones del servicio, como se muestra a continuación:
Saving debug log to /var/log/letsencrypt/letsencrypt.log Plugins selected: Authenticator nginx, Installer nginx Enter email address (used for urgent renewal and security notices) (Enter 'c' to cancel): [email protected] - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Please read the Terms of Service at https://letsencrypt.org/documents/LE-SA-v1.2-November-15-2017.pdf. You must agree in order to register with the ACME server at https://acme-v02.api.letsencrypt.org/directory - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (A)gree/(C)ancel: A - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Would you be willing to share your email address with the Electronic Frontier Foundation, a founding partner of the Let's Encrypt project and the non-profit organization that develops Certbot? We'd like to send you email about our work encrypting the web, EFF news, campaigns, and ways to support digital freedom. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - (Y)es/(N)o: Y Obtaining a new certificate Performing the following challenges: http-01 challenge for bolt.example.com Waiting for verification... Cleaning up challenges Deploying Certificate to VirtualHost /etc/nginx/sites-enabled/bolt.conf
A continuación, elige si quieres redirigir el tráfico HTTP a HTTPS como se muestra a continuación:
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - 1: No redirect - Make no further changes to the webserver configuration. 2: Redirect - Make all requests redirect to secure HTTPS access. Choose this for new sites, or if you're confident your site works on HTTPS. You can undo this change by editing your web server's configuration. - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Select the appropriate number [1-2] then [enter] (press 'c' to cancel): 2
Escribe 2 y pulsa Intro para finalizar la instalación. Deberías ver el siguiente resultado:
Redirecting all traffic on port 80 to ssl in /etc/nginx/sites-enabled/bolt.conf - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - Congratulations! You have successfully enabled https://bolt.example.com You should test your configuration at: https://www.ssllabs.com/ssltest/analyze.html?d=bolt.example.com - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - IMPORTANT NOTES: - Congratulations! Your certificate and chain have been saved at: /etc/letsencrypt/live/bolt.example.com/fullchain.pem Your key file has been saved at: /etc/letsencrypt/live/bolt.example.com/privkey.pem Your cert will expire on 2020-10-30. To obtain a new or tweaked version of this certificate in the future, simply run certbot again with the "certonly" option. To non-interactively renew *all* of your certificates, run "certbot renew" - Your account credentials have been saved in your Certbot configuration directory at /etc/letsencrypt. You should make a secure backup of this folder now. This configuration directory will also contain certificates and private keys obtained by Certbot so making regular backups of this folder is ideal. - If you like Certbot, please consider supporting our work by: Donating to ISRG / Let's Encrypt: https://letsencrypt.org/donate Donating to EFF: https://eff.org/donate-le - We were unable to subscribe you the EFF mailing list because your e-mail address appears to be invalid. You can try again later by visiting https://act.eff.org.
Ahora, tu sitio web BoltCMS está protegido con Let’s Encrypt SSL. Puedes acceder a él de forma segura utilizando la URL https://bolt.example.com
Conclusión
Enhorabuena! has instalado con éxito Bolt CMS con Nginx y Let’s Encrypt SSL en el servidor Ubuntu 20.04. Ahora puedes crear fácilmente tu propio sitio web utilizando el panel de control de Bolt. No dudes en preguntarme si tienes alguna duda.